
Trois méthodes de boucle en js : 1. boucle while, syntaxe "while (expression conditionnelle) {bloc d'instructions}" ; 2. boucle "do-while", syntaxe "do{bloc d'instructions} while (expression conditionnelle)" ; . Boucle For, syntaxe "for (initialisation de variable ; expression conditionnelle ; mise à jour de variable) {bloc d'instructions}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Lorsque nous utilisons JavaScript, nous rencontrons souvent le besoin d'exécuter le même code encore et encore, ce qui fait perdre du temps et est inefficace. L'utilisation de boucles est un choix judicieux, qui améliore considérablement l'efficacité et réduit la quantité de code.
Il existe trois types de boucles dans JS :
1. boucle while
2. boucle do-while
3. boucle for
1. boucle :
while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}2. Application de la boucle while
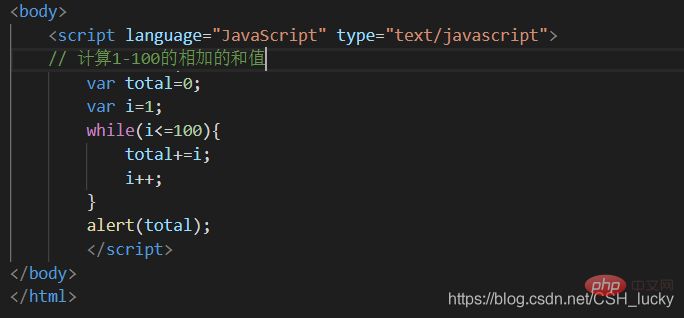
La boucle While est souvent utilisée dans des situations où le nombre de boucles n'est pas connu, par exemple pour demander à l'utilisateur de saisir un entier dans une boucle jusqu'à ce qu'un caractère spécial soit saisi. aucun moyen d'attendre que la boucle se poursuive plusieurs fois. Par exemple :


1 Structure grammaticale de do... while :
do{
条件表达式为true时执行的语句块
}while(条件表达式)2. Application de do... while
La différence entre do. -while et while la boucle est ça : elle exécute d'abord les instructions dans la boucle, puis détermine si l'expression est vraie, elle continue la boucle si elle est fausse, elle termine la boucle. Par conséquent, la boucle do-while doit exécuter l’instruction de boucle au moins une fois. Comme suit :

1 Structure grammaticale de la boucle for :
for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}2 L'application de la boucle for
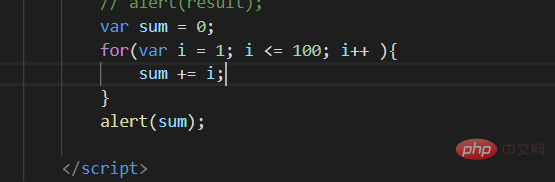
la boucle for est principalement utilisée dans les situations où le nombre de boucles est relativement clair. , qui est du genre qui peut être facilement compris en un coup d'œil. On voit qu'il faut la boucler plusieurs fois. C'est relativement intuitif. La première phrase de la boucle for contient l'initialisation de la variable, les conditions de fin de la. boucle et la valeur mise à jour à chaque fois. La vraie chose à faire est exécutée à l'intérieur du corps de la boucle. Par exemple, for(n=1;n

3. Transformation de la boucle for
for-in--- Boucle à travers les propriétés de l'objet
forEach---ES5 introduit une nouvelle boucle
for- de --- ES6 introduit une nouvelle boucle
1. while consiste à juger d'abord la condition puis à exécuter le corps de la boucle. Si la condition initiale n'est pas remplie, le while le corps de la boucle ne sera pas exécuté (juger d'abord puis exécuter)
2. Do-while exécute d'abord le corps de la boucle puis détermine la condition Que la condition soit satisfaite ou non, le corps de la boucle est exécuté en premier. (Exécuter d'abord, puis juger)
3. pour juger d'abord la condition, puis exécuter le corps de la boucle. C'est généralement similaire à while.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!