 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est l'entreprise qui a conçu JavaScript ?
Quelle est l'entreprise qui a conçu JavaScript ?
Quelle est l'entreprise qui a conçu JavaScript ?
La société qui a conçu JavaScript est : Netscape. JavaScript s'appelait à l'origine LiveScript et a été développé par Brendan Edge de Netscape en 1995 après la coopération de Netscape avec Sun, il a été renommé JavaScript.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript s'appelait à l'origine LiveScript et a été développé en 1995 par Brendan Eich de Netscape Communications Corporation. Netscape l'a renommé JavaScript après son partenariat avec Sun (une société Internet connue sous le nom de « Sun Microsystems » qui appartient désormais à Oracle).
Contexte historique du développement de JavaScript
1 Nombas et ScriptEase
Vers 1992, une société appelée Nombas a développé un outil appelé C-minus-minus (Cmm en abrégé) Langage de script intégré. L'idée derrière Cmm est simple : un langage de script suffisamment puissant pour remplacer les macros, tout en restant suffisamment similaire au C (et au C++) pour que les développeurs puissent l'apprendre rapidement. Le langage de script était regroupé dans un shareware appelé CEnvi, qui montrait pour la première fois aux développeurs la puissance du langage.
Nombas a finalement changé le nom de Cmm en ScriptEase car la dernière partie (mm) sonnait trop négative et la lettre C était "effrayante".
Maintenant, ScriptEase est devenu le principal moteur des produits Nombas.
2. Netscape a inventé JavaScript
Lorsque Netscape Navigator est devenu célèbre, Nombas a développé une version de CEnvi qui pouvait être intégrée dans des pages Web. Ces premières expériences s'appelaient Espresso Pages et représentaient les premiers langages côté client utilisés sur le World Wide Web. Nombas ne se doutait pas que son concept deviendrait une pierre angulaire importante du World Wide Web.
À mesure que la navigation sur Internet devient de plus en plus populaire, la demande de développement de scripts côté client augmente progressivement. À cette époque, la plupart des utilisateurs d’Internet n’étaient connectés au réseau que via des modems à 28,8 kbit/s, alors même que les pages Web devenaient de plus en plus volumineuses et complexes. Ce qui rend l'utilisateur encore plus malheureux, c'est que la simple vérification de la validité du formulaire nécessite plusieurs interactions aller-retour avec le serveur. Imaginez que l'utilisateur remplisse un formulaire, clique sur le bouton Soumettre, attend 30 secondes pour le traitement, puis voit un message vous indiquant que vous avez oublié de remplir un champ obligatoire.
Netscape, qui était à l'époque à la pointe de l'innovation technologique, a commencé à envisager sérieusement de développer un langage de script côté client pour résoudre des problèmes de traitement simples.
Brendan Eich, qui travaillait chez Netscape à l'époque, a commencé à développer un langage de script appelé LiveScript pour Netscape Navigator 2.0, qui devait sortir en 1995. Le but à l'époque était de l'utiliser sur le navigateur et le serveur ( initialement appelé LiveWire). Netscape et Sun ont achevé l'implémentation de LiveScript à temps.
Juste avant la sortie officielle de Netscape Navigator 2.0, Netscape a changé son nom en JavaScript. Bien que Netscape ait initialement nommé son langage de script LiveScript, Netscape a ensuite changé son nom en JavaScript après avoir travaillé avec Sun. JavaScript a été inspiré à l'origine par Java et a été conçu pour « ressembler à Java », il existe donc des similitudes dans la syntaxe, et certains noms et conventions de dénomination sont également empruntés à Java. Mais les principaux principes de conception de JavaScript sont dérivés de Self et Scheme.
La similitude des noms entre JavaScript et Java était le résultat de la conclusion par Netscape d'un accord avec Sun Microsystems pour des raisons de marketing à l'époque. Afin d'acquérir un avantage technique, Microsoft a lancé JScript pour concurrencer le langage de script JavaScript. Pour l'interopérabilité, Ecma International (anciennement l'Association européenne des fabricants d'ordinateurs) a créé la norme ECMA-262 (ECMAScript). Les deux sont désormais des implémentations d'ECMAScript. Bien que JavaScript soit promu et annoncé comme un langage de script destiné aux non-programmeurs plutôt que comme un langage de script destiné aux programmeurs, JavaScript est très riche en fonctionnalités. JavaScript est depuis devenu un composant essentiel d’Internet.
3. Trois piliers
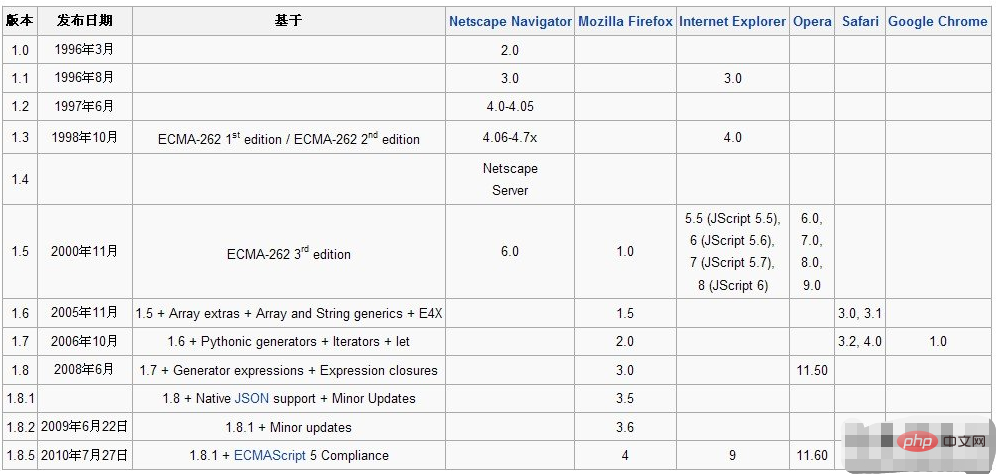
En raison du succès de JavaScript 1.0, Netscape a publié la version 1.1 dans Netscape Navigator 3.0. Il se trouve que Microsoft a décidé de se lancer dans les navigateurs à cette époque, en publiant IE 3.0 avec un clone de JavaScript appelé JScript (ainsi nommé pour éviter d'éventuels conflits de licence avec Netscape). L'entrée de Microsoft dans le monde des navigateurs Web, bien que tristement célèbre, a également constitué une étape importante dans l'évolution du langage JavaScript.
Après l'entrée de Microsoft, 3 versions différentes de JavaScript existaient en même temps : JavaScript dans Netscape Navigator 3.0, JScript dans IE et ScriptEase dans CEnvi. Contrairement au C et à d’autres langages de programmation, JavaScript ne dispose pas de standard qui unifie sa syntaxe ou ses fonctionnalités, et ces 3 versions différentes mettent en évidence ce problème. Alors que les inquiétudes augmentent au sein de l’industrie, il est clair que la normalisation de ce langage est impérative.
4. Normalisation
En 1997, JavaScript 1.1 a été soumis sous forme de projet à l'Association européenne des fabricants d'ordinateurs (ECMA). Le comité technique 39 (TC39) a été nommé pour « normaliser la syntaxe et la sémantique d'un langage de script à usage général, multiplateforme et indépendant du fournisseur ». TC39, composé de programmeurs de Netscape, Sun, Microsoft, Borland et d'autres sociétés intéressées par les scripts, a élaboré ECMA-262, une norme qui définit un nouveau langage de script appelé ECMAScript.
Les implémentations actuelles conformes à la norme ECMA-262 3e édition sont :
JScript de Microsoft
JavaScript-C de Mozilla (implémentation du langage C), désormais nommé SpiderMonkey
Rhino de Mozilla (implémentation Java)
Digital Mars Company DMDScript
Google V8

Au cours des prochaines années, l'Organisation internationale de normalisation et la Commission électrotechnique internationale (ISO/IEC) ont également adopté ECMAScript comme norme (ISO/IEC-16262). Depuis lors, les navigateurs Web ont travaillé dur (bien qu'avec divers degrés de succès et d'échec) pour utiliser ECMAScript comme base pour les implémentations JavaScript.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





