 interface Web
interface Web
 Voir.js
Voir.js
 Apprenez étape par étape à utiliser svg pour développer un composant de barre de progression circulaire dans vue2
Apprenez étape par étape à utiliser svg pour développer un composant de barre de progression circulaire dans vue2
Apprenez étape par étape à utiliser svg pour développer un composant de barre de progression circulaire dans vue2
Cet article vous donnera une introduction détaillée sur la façon d'utiliser svg pour développer un composant de barre de progression circulaire vue2. J'espère qu'il vous sera utile !

Nous pouvons facilement implémenter la barre de progression rectangulaire ordinaire via div+css, mais la barre circulaire est un peu gênante. Bien sûr, elle peut également être implémentée en utilisant div+css via l'attribut background ou l'attribut clip en conjonction avec. Variables css3 Cependant, c'est trop complexe et gênant pour être compatible et contrôlé. Par conséquent, pour obtenir le meilleur effet, nous devons utiliser svg. [Recommandation associée : "tutoriel vue.js"]
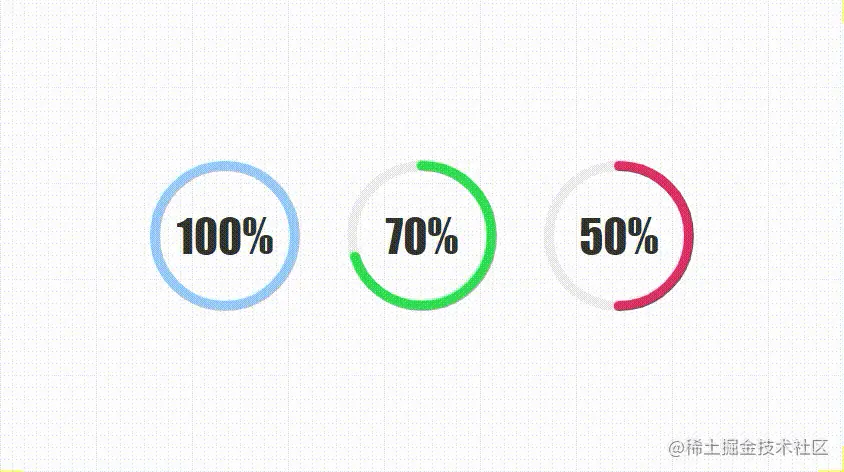
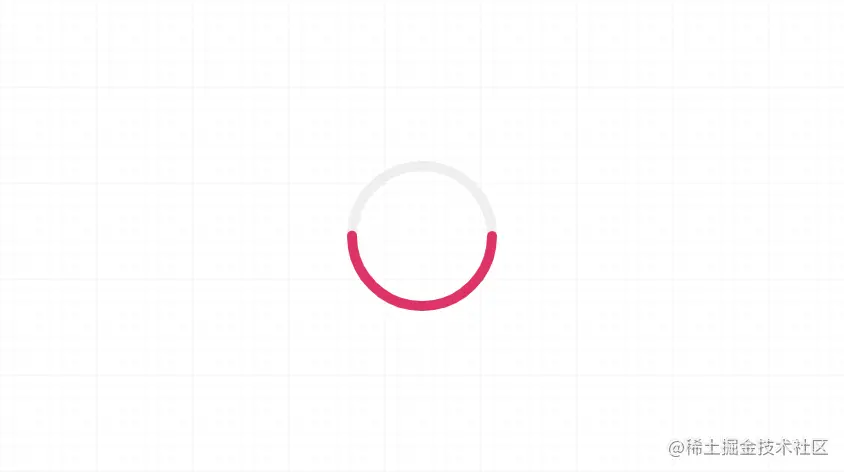
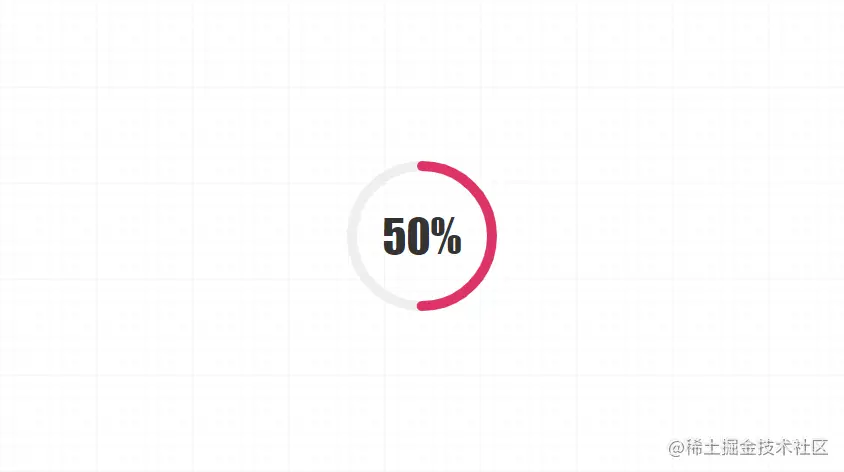
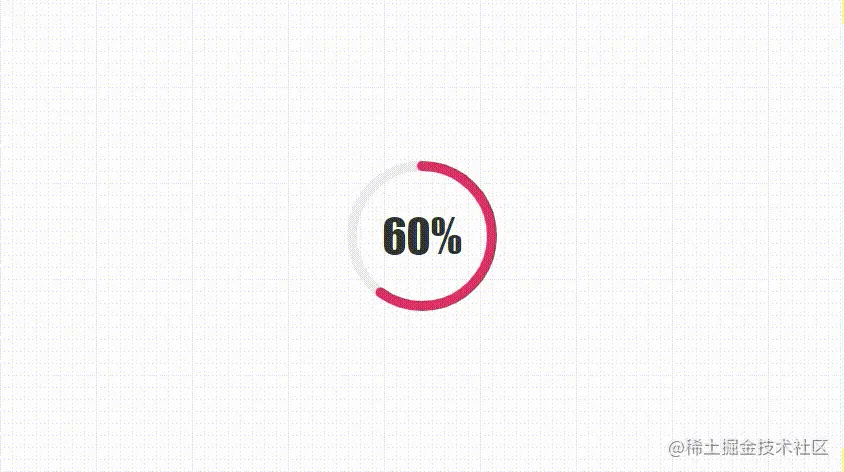
Commençons par l'effet final de Kangkang :

L'avantage de développer vos propres composants est que la taille, la couleur, l'épaisseur, l'animation, etc. Extension, êtes-vous prêt ? C'est sur le point de commencer~
Texte
1. Passez la participation au calcul
<script>
export default {
name: "CircleProgress",
data() {
return {
now: 0
};
},
props: {
// 进度值
value: {
type: [String, Number],
default: 0
},
// 尺寸
size: {
type: [String, Number],
default: 120
},
// 边框粗细
strokeWidth:{
type: [String, Number],
default: 10
},
// 进度条颜色
color: {
type: String,
default: "rgba(153,202,251,1)"
},
// 动画执行时间
duration:{
type: [String, Number],
default: 1000
}
},
computed: {
percentage() {
return this.value;
},
countDown() {
return this.now;
},
// 圆心x轴坐标
cx() {
return this.size / 2;
},
// 圆心y轴坐标
cy() {
return this.size / 2;
},
// 半径
radius() {
return (this.size - this.strokeWidth) / 2;
},
// 圆周长
circumference() {
return 2 * Math.PI * this.radius;
},
// 进度长度
progress() {
return (1 - this.now / 100) * this.circumference;
}
},
};
</script>Je crois que tout le monde devinera à peu près comment le développer grâce aux commentaires ci-dessus. , l'épaisseur de la bordure, la couleur de la barre de progression et la durée de l'animation, combien de temps il faudra pour afficher la valeur de progression à partir de 0. Quant aux attributs calculés, lorsque le SVG sera dessiné plus tard, il n'est pas difficile de voir le but en fonction de la correspondance biunivoque dans les commentaires.
2. Structure et style
<template>
<div class="circle-main">
<div class="circle-main-box" :style="[{ 'width': size+'px','height': size+'px'}]">
<svg :width="size" :height="size" class="circle">
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
stroke="#EEEEEE"
:stroke-width="strokeWidth"
/>
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
:stroke="color"
:stroke-width="strokeWidth"
stroke-linecap="round"
:stroke-dasharray="circumference"
:stroke-dashoffset="progress"
/>
</svg>
<span class="count-num" :style="[{ 'font-size': size*.3+'px'}]">{{countDown}}%</span>
</div>
</div>
</template>En fait, c'est très simple, utilisez simplement svg pour écrire deux anneaux. Le premier est le cercle gris du bas et le second est notre barre de progression. couleur de bordure du petit rayon central. Et nous devons changer la couleur de remplissage pour le même nom. Nous avons fini d'écrire les deux éléments restants, Stroke-Dashray et Stroke-Dashoffset, je pense que tout le monde peut le deviner. La barre de progression svg correspond à ces deux attributs. Les attributs qui viennent d'être calculés sont respectivement la circonférence de l'anneau et la longueur de la progression actuelle. Nous utilisons la valeur de progression actuelle pour calculer le pourcentage de la longueur actuelle et réaliser le changement de la barre de progression circulaire.
Ensuite, nous devons écrire un peu de CSS, et nous devons l'écrire, car l'anneau svg ne part pas de 0 degrés comme on le pense, mais est décalé de 90 degrés.

Nous devons donc utiliser CSS pour le faire pivoter de 90 degrés !
.circle {
transform: rotate(-90deg);
}Ensuite, nous écrivons quelques styles de texte et de cadre principal.
.circle-main-box {
position: relative;
display: block;
margin: 0 auto;
}
.count-num {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
align-items: center;
justify-content: center;
display: flex;
font-family: fantasy;
font-size: 30px;
color: #333;
user-select: none;
}
De cette façon, nous obtenons une barre de progression circulaire statique.
3. Animation et utilisation
<script>
export default {
name: "CircleProgress",
// ...
mounted() {
this.run();
},
methods: {
run() {
if (this.value == 0) return;
let t = this.duration / this.value
this.timer = setInterval(() => {
if (this.now >= this.value) {
return clearInterval(this.timer);
}
this.now++;
}, t);
}
}
};Nous calculerons le temps d'exécution de chaque quantité + 1 à travers le temps d'exécution actuel de l'animation et la valeur actuelle, puis l'exécuterons via setInterval jusqu'à ce que la valeur de progression soit atteinte. Enfin, nous sommes sur le point de commencer à utiliser ce composant~~
<div id="app">
<CircleProgress :value="60" :size="150" :color="'#d36'" :duration="3000" />
</div>
Conclusion
En avez-vous assez d'apprendre ? Avez-vous de nouvelles idées pour créer des chargeurs similaires comme Completion à l'avenir ? base, avez-vous toujours peur des autres formes ? Peu importe ce que vous voyez ou parlez, il vaut mieux l'essayer rapidement. Allez tout le monde ~~
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation. ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.



