
Le modèle objet du document JavaScript est un arbre. Document Object Model (DOM) est une interface de programmation standard pour le traitement des langages de balisage extensibles recommandés par l'organisation W3C. Il s'agit d'un document API arborescent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
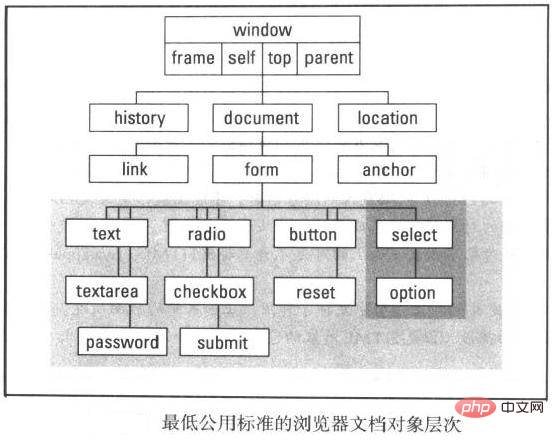
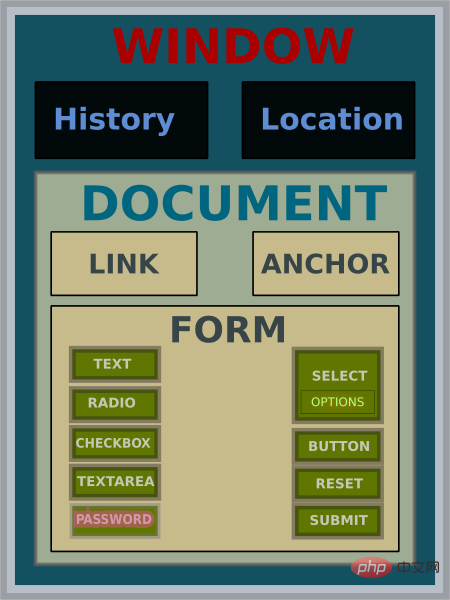
En JavaScript, le modèle objet du document est un arbre.
Document Object Model (DOM) est une interface de programmation standard pour le traitement des langages de balisage extensibles recommandés par l'organisation W3C. DOM est un document API arborescent.
Document : un fichier existant réel, tel qu'un fichier de page Web (texte HTML)
Objet : une collection de données indépendante, telle qu'un objet document, une collection de données d'éléments et de contenu dans un document
Modèle : un objet document est représenté sous forme de modèle d'arborescence Dans ce modèle d'arborescence, les éléments et le contenu de la page web sont représentés sous forme de nœuds


Propriétés de l'objet Window :
parent :
Objet fenêtre parent, et La fenêtre parent contenant une certaine fenêtre a la même signification self : cette fenêtre, qui a la même signification que référencer la fenêtre actuelle : fait référence à la fenêtre supérieure du navigateur dans une série de. fenêtres imbriquées. frames : un tableau de tous les objets frame contenus dans l'objet fenêtre. document : représente l'objet de document actuel affiché dans l'historique de la fenêtre : l'objet historique de la fenêtre, y compris une liste des URL récemment visitées dans l'emplacement de la fenêtre : représente l'adresse URL associée à l'événement de l'objet fenêtre : Nom de l'objet événement fenêtre (uniquement pour IE) : Nom de la fenêtre opener : Représente L'objet fenêtre qui ouvre la fenêtre defaultStatus : la valeur par défaut de la barre d'état de la fenêtre status : la barre d'état de la fenêtre affiche des informations navigator : utilisé pour obtenir des informations sur le navigateur appName "Netscape" pour Mozilla "Microsoft Internet Explorer" pour IE
Méthode d'objet Windows
alert () : boîte de dialogue d'avertissement
confirm() : boîte de dialogue de confirmation
prompt() : Boîte de dialogue de saisie d'informations
close() : Ferme la fenêtre
blur() : La fenêtre perd le focus
focus() : La fenêtre gagne le focus
open() : Ouvrir une nouvelle fenêtre et créer un nouvel objet fenêtre
showModalDialog () : Ouvrir une boîte de dialogue modale
showModelessDialog() : Ouvrir une boîte de dialogue non modale
dialogue via la fenêtre dialogArguments pour obtenir les paramètres transmis
La boîte de dialogue renvoie des informations à la fenêtre qui a ouvert la boîte de dialogue modale. via window.returnValue Vous pouvez renvoyer l'objet pour empêcher l'ouverture d'une nouvelle fenêtre (comme la soumission d'un formulaire) :
Attributs de l'objet document
title : Définir le document. title, équivalent à la balise HTML
alinkColor : Définit la couleur du lien actif (le focus est sur ce lien)
linkColor : Définit la couleur du lien non cliqué
vlinkColor : Définit la couleur du lien cliqué Couleur du lien
URL : URL des formulaires du document : Tableau d'objets formulaire, correspondant à la balise
close() : utilisée pour fermer la fenêtre actuelle Fenêtre autre que
write() : écrire dynamiquement du contenu sur la page
getElementById() : obtenir l'objet avec la valeur d'ID spécifiée
getElementsByName() : obtenir l'objet avec la valeur de nom spécifiée, renvoyer le array
getElementsByTagName("tr") : Récupère l'objet du TagName spécifié et renvoie le tableau
createElement() : Crée l'objet balise HTML spécifié var obj =createElement("input");
Attributs
attribut
Méthode
assign(url) : Lors de l'attribution de l'URL directement à l'emplacement, JavaScript appelle cette méthode
reload() : Recharger la fenêtre
replace() : Remplacer la fenêtre
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!