
En CSS, vous pouvez utiliser l'attribut text-align pour centrer le texte. La fonction de cet attribut est de spécifier l'alignement horizontal du texte de l'élément. Il vous suffit de définir la valeur de cet attribut sur "center" pour organiser. le texte au milieu ;Syntaxe "text-align:center;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, le centrage du texte est principalement obtenu en définissant l'attribut text-align sur center. Jetons un coup d'œil à l'exemple de code ci-dessous.
1. Créez un nouveau fichier html et nommez-le test.html pour expliquer comment centrer le texte en utilisant CSS.

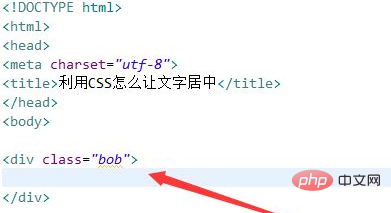
2. Dans le fichier test.html, utilisez la balise div pour créer un module et définissez son attribut de classe sur bob. Ensuite, vous définirez son style CSS via cette classe.

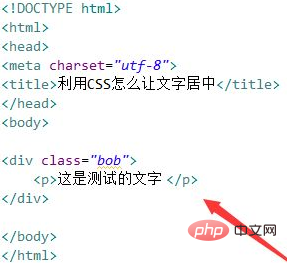
3. Dans le fichier test.html, dans la balise div, utilisez la balise p pour créer une ligne de texte. Ensuite, nous utiliserons CSS pour centrer le texte.

4. Dans le fichier test.html, écrivez la balise

5. Dans la balise css, définissez le style du div avec le nom de classe bob, définissez sa largeur sur 300 px, sa hauteur sur 30 px et sa couleur d'arrière-plan sur rouge.

6. Dans la balise CSS, définissez le style de l'élément p, utilisez l'attribut text-align pour centrer le texte et la couleur du texte est blanche.

7. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!