
Comment implémenter le défilement circulaire du texte en CSS : 1. Utilisez l'attribut d'animation sur l'élément de texte pour lier une animation circulaire ; 2. Utilisez la règle "@keyframes" et l'instruction "transform: translateX (value %)" pour définir chaque image de l'animation en chinois La position de traduction du mot est suffisante.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css pour obtenir un effet de défilement de cycle de texte
En CSS, vous pouvez utiliser animationh et keyframest pour obtenir l'effet de défilement de cycle de texte en liant une animation de défilement de cycle au texte.
Code de mise en œuvre:
html:
<div class="box">
<p class="animate">
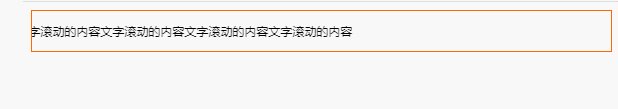
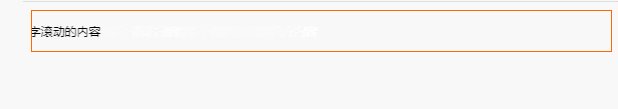
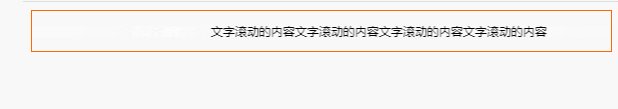
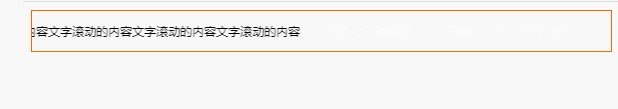
文字滚动的内容文字滚动的内容文字滚动的内容文字滚动的内容
</p>
</div>css:
.box {
width: 100%;
margin: 0 auto;
border: 1px solid #ff6700;
overflow: hidden;
}
.animate {
padding-left: 20px;
font-size: 12px;
color: #000;
display: inline-block;
white-space: nowrap;
animation: 5s wordsLoop linear infinite normal;
}
@keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}
@-webkit-keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}redring:

Description:
Transform L'attribut est appliqué à la transformation 2D ou 3D de l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
translateX(x) : définissez la transformation de traduction, en utilisant simplement la valeur de l'axe X.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!