
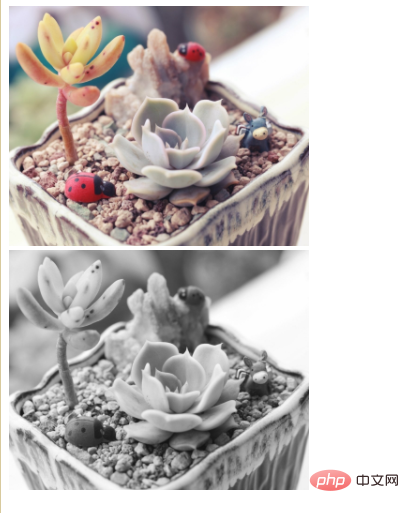
En CSS3, vous pouvez utiliser l'attribut filter pour changer les images en couleur en images en noir et blanc. Il vous suffit de définir la valeur de cet attribut sur "grayscale(%)". (100%)}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, vous pouvez utiliser l'attribut filter pour transformer les images couleur en images noir et blanc. Il vous suffit de définir la valeur de cet attribut sur l'attribut "grayscale(%)". est défini L'effet visuel (par exemple flou, saturation, niveaux de gris) de l'élément (généralement  ).
).
grayscale(%) : Convertit l'image en niveaux de gris. La valeur définit l'échelle de la conversion. Si la valeur est de 100 %, l'image sera entièrement convertie en niveaux de gris, et si la valeur est de 0 %, l'image restera inchangée. Les valeurs comprises entre 0 % et 100 % sont des multiplicateurs linéaires de l'effet. Si elle n’est pas définie, la valeur par défaut est 0. filter 属性定义了元素(通常是 )的可视效果(例如:模糊、饱和度、灰度)。
)的可视效果(例如:模糊、饱和度、灰度)。
grayscale(%)
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="Comment changer les images couleur en images noir et blanc en CSS3" >
<img class="img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="Comment changer les images couleur en images noir et blanc en CSS3" >
</body>
</html>
tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!