
En CSS, vous pouvez utiliser l'attribut background-repeat pour effacer la duplication de l'image d'arrière-plan. Il vous suffit de définir la valeur de cet attribut sur "no-repeat" pour spécifier que l'image d'arrière-plan ne sera pas répétée, c'est-à-dire la répétition. l'image d'arrière-plan ne sera affichée qu'une seule fois ; syntaxe " background-repeat:no-repeat;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
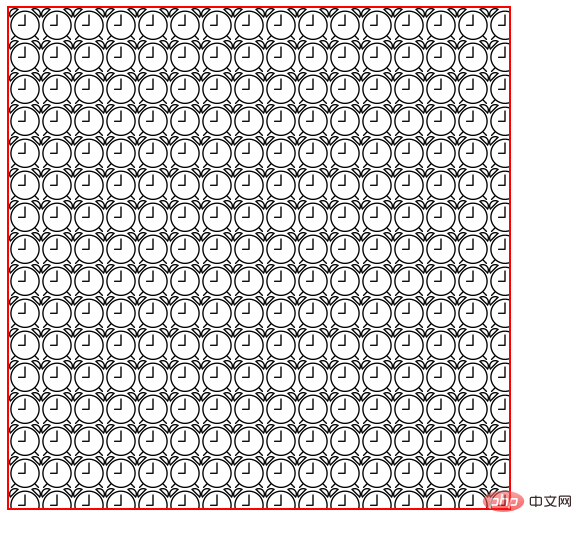
Lorsque CSS utilise l'attribut background-image pour définir une image d'arrière-plan, parfois en raison de problèmes de taille d'image, des mosaïques répétées se produiront :
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
Alors, comment effacer la duplication des images d'arrière-plan afin qu'une seule soit affichée ? Cela nécessite l'utilisation de l'attribut background-repeat.
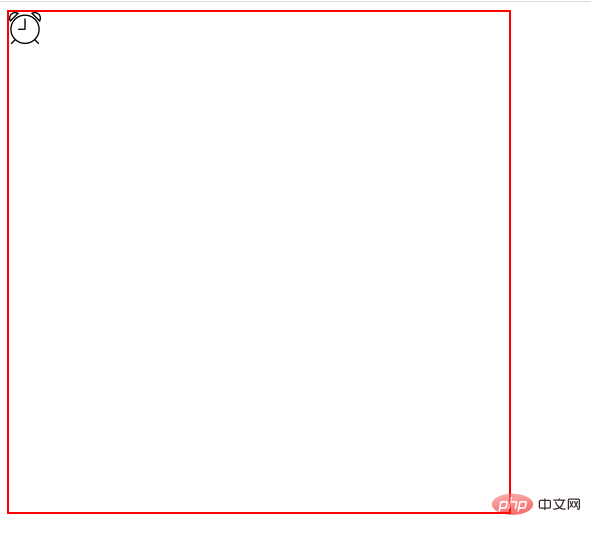
L'attribut background-repeat est utilisé pour définir si et comment répéter l'image d'arrière-plan. Lorsque la valeur est "no-repeat", vous pouvez spécifier que l'image d'arrière-plan ne se répète pas, c'est-à-dire que l'image d'arrière-plan sera uniquement. affiché une fois.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!