
Comment créer une navigation horizontale HTML : 1. Créez un menu de navigation (vertical) via la balise li dans la balise ul ; 2. Ajoutez le style "list-style:none" à la balise li pour supprimer le petit point noir dans devant le menu de navigation ; 3. Ajoutez simplement le style "float: left;" à la balise li pour organiser la barre de navigation horizontalement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Idée : créez la balise
Comment faire une navigation horizontale HTML :
1. Créez une nouvelle page HTML, ouvrez le logiciel d'édition HTML et créez une nouvelle page HTML. Comme le montre l'image :

2. Ajoutez des balises de navigation, créez une nouvelle balise

3. Ajoutez du texte dans la balise

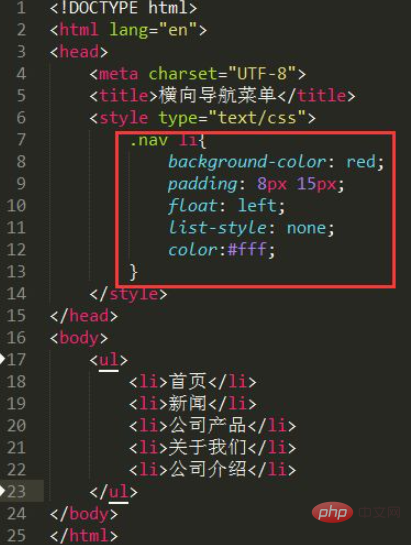
4. Créez une balise de style et créez une nouvelle balise

5. Créez un style de navigation horizontale, ajoutez une classe de style dans la balise
Le code de style est :
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
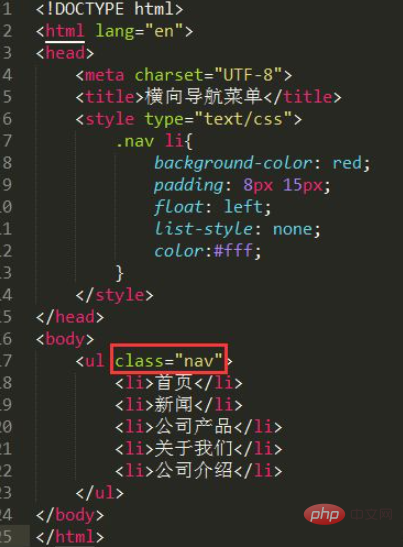
6. Ajoutez class="nav" dans la balise

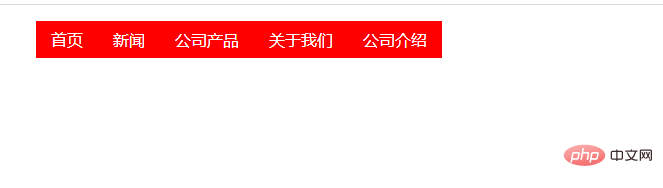
7. Vérifiez l'effet. Après avoir enregistré le fichier HTML, ouvrez-le avec un navigateur pour voir l'effet du menu de navigation horizontal. Comme le montre l'image :

Tous les codes :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>横向导航菜单</title>
<style type="text/css">
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav">
<li>首页</li>
<li>新闻</li>
<li>公司产品</li>
<li>关于我们</li>
<li>公司介绍</li>
</ul>
</body>
</html>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!