
La couleur transparente en CSS est transparente, et transparent est la valeur par défaut de l'attribut background-color en CSS, ce qui signifie que la couleur d'arrière-plan est transparente.

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Quelle est la couleur transparente en css ?
La couleur transparente en CSS est transparente, et transparent est la valeur par défaut de la propriété background-color, ce qui signifie que la couleur d'arrière-plan est transparente. Introduction à la propriété
CSS background-color : La propriété
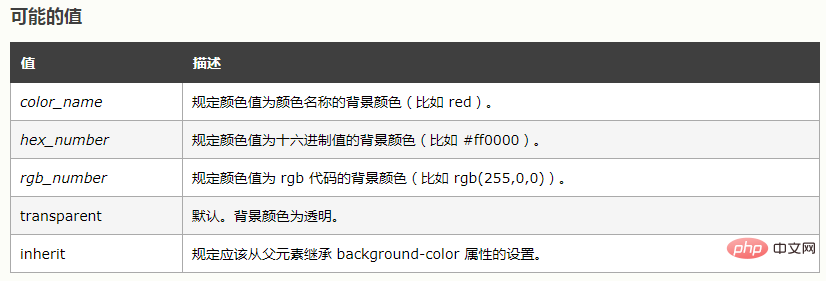
background-color définit la couleur d'arrière-plan de l'élément.
La plage de l'arrière-plan de l'élément
La propriété background-color définit une couleur unie pour l'élément. Cette couleur remplit le contenu, le remplissage et les zones de bordure de l'élément, s'étendant jusqu'aux limites extérieures de la bordure de l'élément (mais pas les marges). Si la bordure comporte des parties transparentes (telles qu'une bordure en pointillés), la couleur d'arrière-plan apparaîtra à travers ces parties transparentes.
valeur transparente
Bien que dans la plupart des cas, il ne soit pas nécessaire d'utiliser du transparent. Cependant, si vous ne souhaitez pas qu'un élément ait une couleur d'arrière-plan et que vous ne souhaitez pas que les paramètres de couleur du navigateur de l'utilisateur affectent votre conception, il est toujours nécessaire de définir la valeur de transparence.

Recommandation vidéo : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!