
Comment définir la couleur de la première ligne du tableau en CSS : 1. Créez un nouveau fichier html ; 2. Utilisez la balise table pour créer un tableau avec trois lignes et deux colonnes. 3. Dans la balise css, définissez ; le style du tableau via id; 4. Via Sélectionnez simplement la première ligne du tableau avec les sélecteurs id et ":first-child" et définissez la couleur d'arrière-plan.

L'environnement d'exploitation de cet article : système windows7, version HTML5&&CSS3, ordinateur DELL G3
Comment définir la couleur de la première ligne du tableau avec css ?
Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter une couleur de fond à la première ligne du tableau en utilisant le CSS.

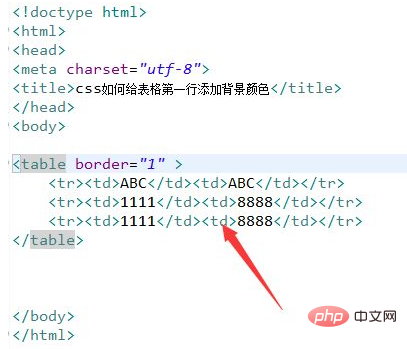
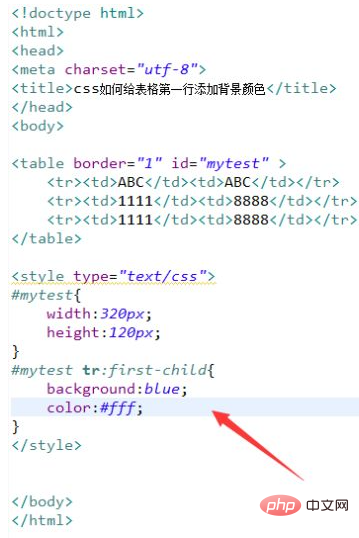
Dans le fichier test.html, utilisez la balise table pour créer un tableau avec trois lignes et deux colonnes.

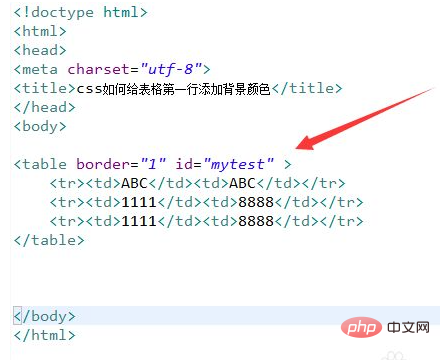
Dans le fichier test.html, définissez l'identifiant de la balise table sur mytest.

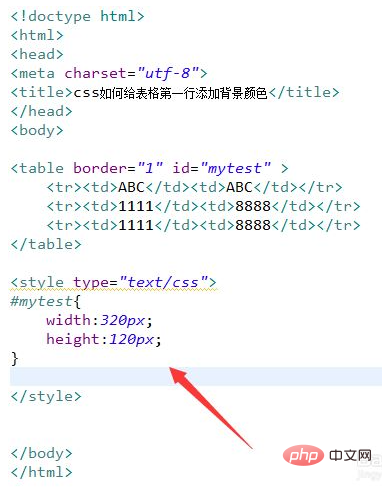
Dans la balise css, définissez le style du tableau via l'identifiant, en définissant sa largeur à 320 px et sa hauteur à 120 px.

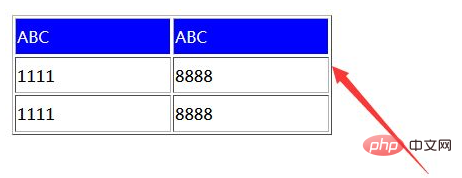
Dans la balise css, sélectionnez la première ligne du tableau via le sélecteur id et ":first-child", utilisez l'attribut background pour définir sa couleur sur bleu et la couleur du texte sur blanc.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Recommandation vidéo : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!