 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre la boîte en ligne CSS et la boîte de bloc
Quelle est la différence entre la boîte en ligne CSS et la boîte de bloc
Quelle est la différence entre la boîte en ligne CSS et la boîte de bloc
Différences : 1. Les boîtes en ligne n'adhèrent pas au modèle de boîte strict, contrairement aux boîtes en bloc. 2. L'espace occupé par la zone de bloc dans le navigateur est composé de la taille de l'élément, du remplissage, de la bordure et de la marge, tandis que la zone en ligne est déterminée par la taille de l'élément. 3. La hauteur du cadre en ligne ne peut pas être définie, mais la hauteur du cadre en bloc peut être définie. 4. Le navigateur ignorera les paramètres de remplissage et de marge dans les zones en ligne, mais pas dans les zones de bloc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Tout le monde sait que les éléments DOM sont divisés en éléments en ligne et en éléments de bloc selon la définition du style CSS. En raison du modèle de boîte du navigateur, nous pouvons traiter les éléments comme des boîtes, ces deux catégories sont donc également appelées boîtes en ligne et boîtes de bloc. Cet article a pour objectif de présenter les différents modes de rendu des navigateurs pour ces deux boitiers.
Block box (élément de bloc)
adhère strictement au modèle de boîte - l'espace occupé par un élément dans le navigateur est composé de la taille de l'élément, du remplissage, de la bordure et de la marge, et obéit également au principe de superposition de marge. Le principe dit de superposition de marge n’est pas exactement un principe de sommation mais un principe de maximum. Par exemple :
(1) Il y a deux éléments div l'un à côté de l'autre. L'élément div supérieur a un ensemble de marge inférieure et l'élément div inférieur a un ensemble de marge supérieure, puis ajoutez une bordure aux deux div. , l'effet affiché par les deux divs dans le navigateur n'est pas la somme de margin-botton + margin-top entre les deux bordures, mais la plus grande des deux distances.
(2) Non seulement les règles de superposition de marges sont appliquées à des éléments de bloc différents et adjacents, mais il existe également des règles de superposition pour les marges adjacentes du même élément. Pensez à un élément vide. Sa marge extérieure supérieure et sa marge extérieure inférieure ne sont-elles pas directement adjacentes ?
Boîtes en ligne (éléments en ligne)
Les éléments en ligne n'adhèrent pas au modèle de boîte strict. La position verticale qu'il occupe dans le navigateur est uniquement déterminée par la taille de l'élément et la hauteur de la boîte en ligne ne peut pas être définie avec CSS, et le navigateur ignorera les paramètres de remplissage et de marge.
Peu importe la valeur que nous définissons pour la marge, cela n'a aucun effet, mais il y a un remplissage pour la boîte en ligne.
Par exemple, si vous écrivez une étendue sur la page, y ajoutez une ligne de bordure, puis modifiez la valeur de remplissage, la zone de bordure deviendra plus grande. En surface, il semble que la valeur de remplissage prenne en charge la hauteur du. boîte en ligne. La hauteur de la boîte entière est composée de la hauteur de l'élément et du remplissage supérieur et inférieur, mais si vous écrivez un div en dessous de la durée, un problème survient.
Le div ne sera pas aussi large que le remplissage span, mais commencera une nouvelle ligne directement à la fin de la hauteur de ligne de l'élément span.
Cela montre que l'interprétation des boîtes span par le navigateur est complètement différente de celle des boîtes bloc. Le remplissage vertical et la marge n'occuperont pas d'espace pour l'élément dans le navigateur. La hauteur de la boîte en ligne n'est automatiquement prise en charge que par le contenu du navigateur. inline box. , en raison de cette approche, la seule façon de modifier la hauteur de la boîte en ligne est de définir la hauteur de ligne de l'élément en ligne.
Explication :
La hauteur de la boîte en ligne = hauteur du texte + espacement des lignes
La hauteur de la boîte en ligne = le haut de la boîte en ligne la plus haute - le bas de la boîte en ligne la plus basse
Il existe une distinction entre le plus haut et le plus bas car il peut y avoir des polices de différentes tailles et dans différentes positions supérieure et inférieure au sein de la même ligne, il existe donc différentes hauteurs de boîte en ligne.
D'un point de vue général, les boîtes en ligne sont destinées aux individus et les boîtes en ligne sont destinées à l'ensemble.
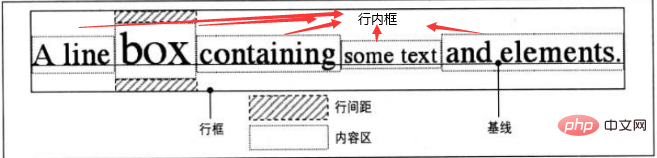
Comme le montre l'image ci-dessous, la case où se trouve la boîte est le point le plus haut et le point le plus bas de toute la rangée, et le cadre de la rangée est soutenu par celle-ci.
Donc line box = boîte de boîte en ligne.
Les autres petites cases sont les cases en ligne de chaque texte.

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



