
Comment contrôler la position fixe d'un div avec CSS : 1. Créez un exemple de fichier HTML ; 2. Créez un div ; 3. Définissez l'attribut "position:fixed" pour obtenir une position fixe.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Comment contrôler le div à corriger avec css ?
Vous pouvez spécifier le type de positionnement de l'élément via l'attribut position.
Positionnement fixe (position:fixed) : L'élément
est positionné par rapport à la fenêtre du navigateur. Quelle que soit la façon dont vous déplacez votre curseur, il sera fixé à une position fixe par rapport à la fenêtre du navigateur. Notez également que ses éléments frères le seront. être placé dans une position qui ignore sa présence. Les parties supérieure, inférieure, gauche et droite utilisées à ce moment sont également relatives à la fenêtre du navigateur.
Explication
L'attribut position définit le mécanisme de positionnement utilisé pour établir la disposition des éléments. N'importe quel élément peut être positionné, mais les éléments absolus ou fixes génèrent une boîte au niveau du bloc, quel que soit le type de l'élément lui-même. Un élément positionné relativement est décalé par rapport à sa position par défaut dans un écoulement normal.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
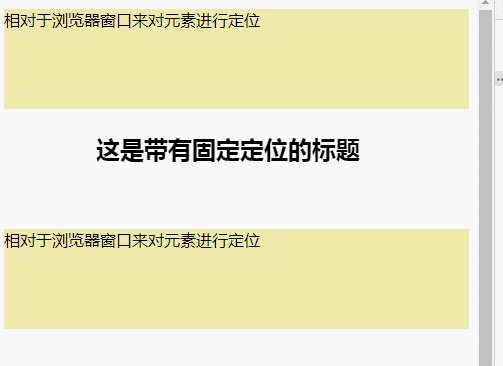
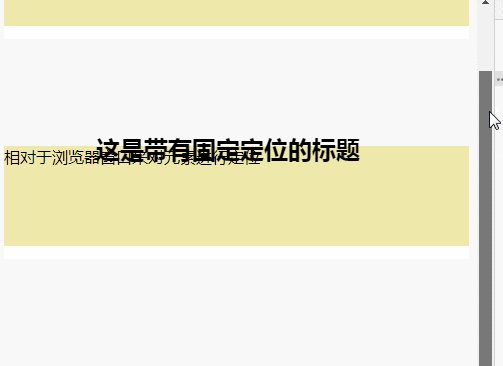
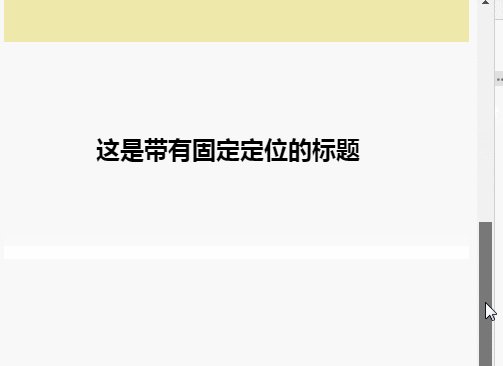
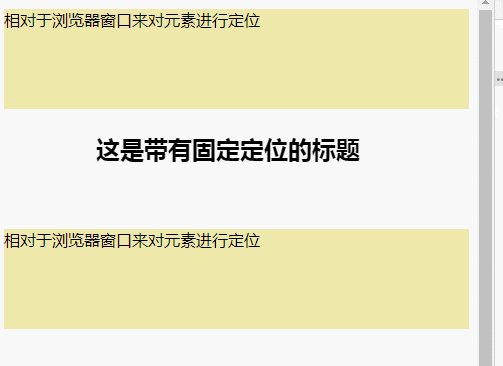
</html>Rendu :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!