
Comment désactiver le défilement en HTML5 : 1. Créez une nouvelle page index.html ; 2. Ajoutez un contrôle de style "style="overflow:hidden"" au corps de la page HTML.

L'environnement d'exploitation de cet article : système windows7, version HTML5, ordinateur DELL G3
html5 Comment désactiver le défilement ?
Créez d'abord une nouvelle page index.html pour simuler la démonstration

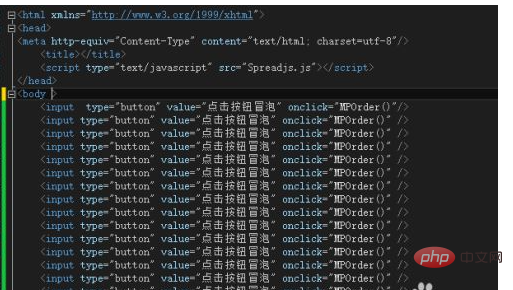
Pré-préparez une grande quantité de données dans le corps pour faciliter l'affichage des barres de défilement

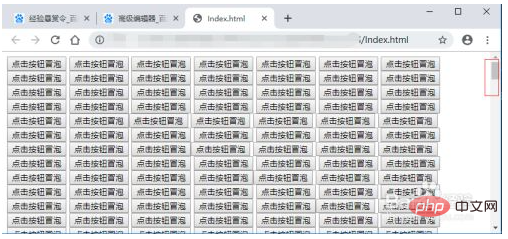
Ouvrez-la dans le navigateur pour voir la barre de défilement verticale

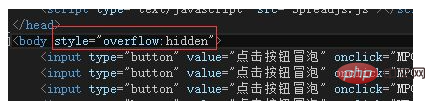
Ajouter un contrôle de style style="overflow:hidden" dans le corps de la page html, l'enregistrer après l'avoir ajouté

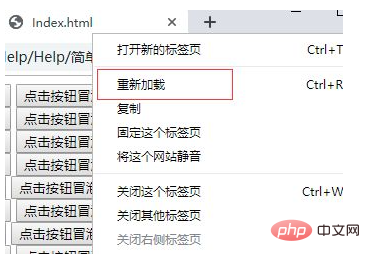
Actualiser l'interface précédemment affichée dans le navigateur

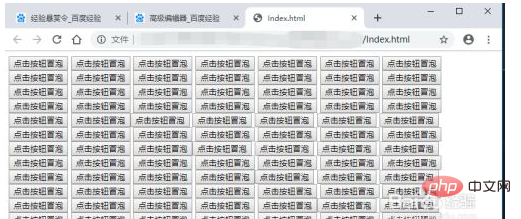
Vous pouvez le voir après l'actualisation. Si la barre de défilement n'est pas affichée, il sera interdit à l'interface de défiler

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment télécharger du HTML
Comment télécharger du HTML
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement
 insérer dans la sélection
insérer dans la sélection
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile