Comment définir l'alignement du texte en CSS
Méthode de configuration : 1. Ajoutez le style « text-align : justifier ; » à l'élément de texte ; 2. Ajoutez le style « justifier-contenu : espace-autour ; » l'élément de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : utilisez l'attribut text-align
Supposons que nous ayons le HTML suivant :
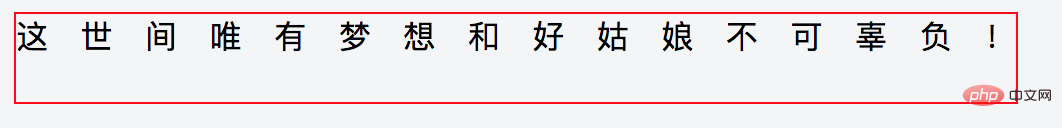
<p>这世间唯有梦想和好姑娘不可辜负!</p>
Ajoutez-y du style
p{
width:500px;
border:1px solid red;
text-align: justify;
}L'effet initial est comme ceci

text-align: justifier Qu'est-ce que c'est ? En CSS2, text-align a une valeur d'attribut de justify, ce qui signifie alignement. L'effet obtenu est qu'une ligne de texte peut être affichée alignée aux deux extrémités (le contenu du texte doit dépasser une ligne). text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如<span>、<i>等等,这里是我用<i>标签
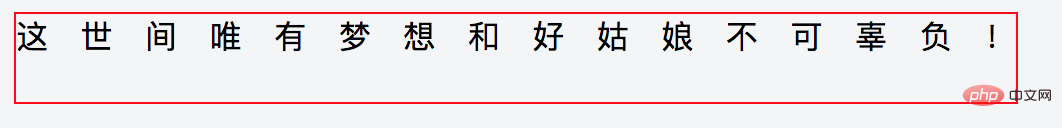
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
给这个 i 标签设置如下样式
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下

方法2:使用justify-content属性
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。
但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
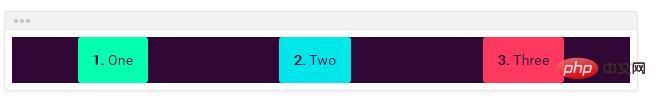
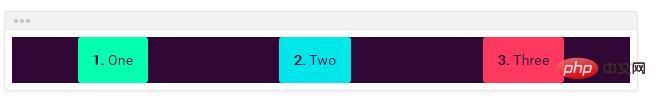
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。

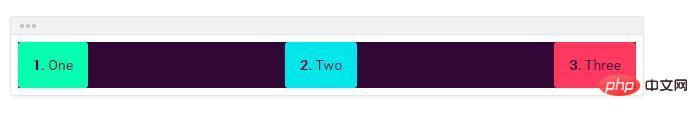
justify-content: space-between
 Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, comme
Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, comme < ; span>, <i>, etc., ici j'utilise la balise <i>
pour ce i code> L'étiquette est définie dans les styles suivants<a href="https://www.php.cn/course/list/12.html" target="_blank">rrreee</a><code>padding-left : 100% et width:100% peuvent obtenir l'effet, choisissez simplement l'un d'entre eux. L'effet est le suivant
 🎜🎜🎜Méthode 2 : Utilisez l'attribut justifier-content🎜
🎜🎜🎜Méthode 2 : Utilisez l'attribut justifier-content🎜🎜🎜Dans la nouvelle disposition flexible de CSS3, il existe un attribut justifier-content, qui peut contrôler l'alignement horizontal des éléments évolutifs. Il existe deux valeurs permettant d’obtenir un alignement aux deux extrémités. 🎜🎜Cependant, justification-content présente des problèmes de compatibilité et est pris en charge par IE10 et versions ultérieures, FF et Chrome. Et tous les navigateurs prennent en charge l'attribut text-align🎜🎜
justify-content: space-around. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, laissant la moitié de l'espace aux deux extrémités. 🎜🎜 🎜🎜justify-content : espace-entre. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, le premier élément flexible se trouvant sur le bord gauche du conteneur flexible et le dernier élément flexible sur le bord droit du conteneur flexible. 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜
🎜🎜justify-content : espace-entre. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, le premier élément flexible se trouvant sur le bord gauche du conteneur flexible et le dernier élément flexible sur le bord droit du conteneur flexible. 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






