bootstrap prend en charge plusieurs styles de liste
bootstrap prend en charge 6 styles de liste : 1. liste non ordonnée ul ; 2. liste ordonnée ol ; 3. Liste en pointillés ; 4. Liste en ligne, qui fait référence à la transformation de la liste verticale en liste horizontale et à la suppression des puces. horizontalement ; 5. liste de définitions dl ; 6. liste de définitions horizontales.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
Liste--Introduction
Dans les documents HTML, il existe trois structures de liste principales : liste ordonnée, liste non ordonnée et liste de définitions. Les balises spécifiques utilisées sont décrites comme suit : Liste non ordonnée
<ul>
<li>…</li>
</ul>Liste ordonnée
<ol>
<li>…</li>
</ol>Liste de définition
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>Bootstrap fournit six formes de listes basées sur des scénarios d'utilisation habituels :
☑ Aucun Liste de séquence
☑ Liste ordonnée
☑ Liste Go-to-dot
☑ Liste en ligne
☑ Liste de définition
☑ Liste de définition horizontale
Ensuite, apprenons à utiliser ces six listes fournies par Bootstrap
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>
List - liste non ordonnée, liste ordonnée


La liste non ordonnée et la liste ordonnée sont utilisées de la même manière que nous utilisons habituellement (la liste non ordonnée utilise ul, la liste ordonnée utilise la balise ol), en termes de style, Bootstrap n'a fait que quelques optimisations subtiles sur cette base. Pour le code source, veuillez consulter les lignes 569~579 du fichier bootstrap.css :
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}À partir du code source, nous pouvons savoir que Bootstrap n'a apporté que quelques ajustements à margin.
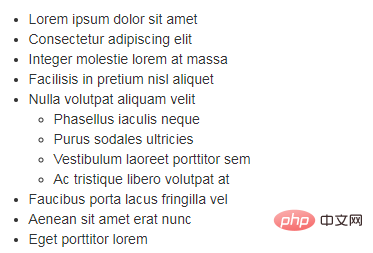
Imbrication de listes
Les listes peuvent également être imbriquées dans Bootstrap.
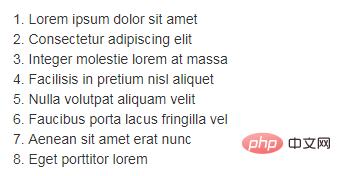
Liste--Aller à la liste
Comme vous pouvez le voir, par défaut dans Bootstrap, liste non ordonnée et liste ordonnée sont à puces, mais dans le travail réel, nous avons plusieurs fois la liste n'a pas besoin de ce numéro, par exemple , lors de l'utilisation d'une liste non ordonnée pour la navigation. Bootstrap a été très attentionné pour de nombreux développeurs. En ajoutant un nom de classe ".list-unstyled" à la liste non ordonnée, le style de liste par défaut peut être supprimé. /*Pour le code source, veuillez consulter les lignes 580 à 583 du fichier bootstrap.css*/
.list-unstyled {
padding-left: 0;
list-style: none;
}Comme vous pouvez le voir dans l'exemple, en plus du numéro d'article, le left padding par défaut de la liste est également effacé à 0 .
List--inline list
Bootstrap implémente la liste en ligne en ajoutant le nom de classe ".list-inline" tout comme une liste pour le dire simplement, cela signifie remplacer la liste verticale par la liste horizontale, Et supprimer. les puces (chiffres) , maintiennent l'affichage horizontal . On peut également dire que les listes en ligne sont nées pour effectuer une navigation horizontale. /*Affichez le code source des lignes 584~593 du fichier bootstrap.css*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}Regardez un exemple :
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
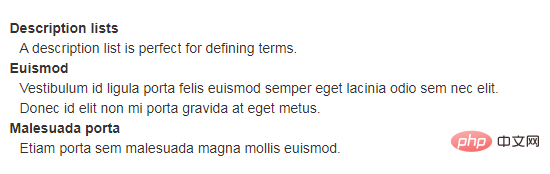
</ul>List--Definition list

Pour la liste de définitions, Bootstrap ne fait pas grand chose Ajustement, ajustez simplement les effets espacement des lignes, margins et font bold. /*Pour le code source, veuillez consulter les lignes 594~607 du fichier bootstrap.css*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}Pour l'utilisation des listes de définitions, c'est en fait très simple. C'est la même que notre méthode précédente d'utilisation des listes de définitions :
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
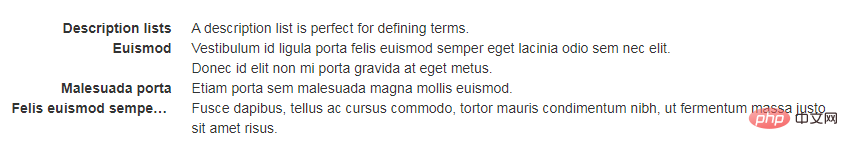
</dl>List--Liste de définitions horizontales

Liste de définitions horizontales Tout comme une liste en ligne, Bootstrap peut ajouter le nom de classe ".dl-horizontal" à
- liste de définitions. /*Pour le code source, veuillez consulter les lignes 608~621 du fichier bootstrap.css*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}Une requête média a été ajoutée ici. En d'autres termes, ce n'est que lorsque l'écran est plus grand que 768px que l'ajout du nom de classe ".dl-horizontal" aura l'effet de liste de définition horizontale. Les principales façons de l'implémenter sont : 1. Définissez dt sur un flottant gauche et définissez une largeur de 160 px. 2. Définissez dd sur une valeur de marge gauche de 180 px pour obtenir un effet horizontal. , Trois points de suspension seront affichés
et leur utilisation est la suivante :
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>Lorsque vous réduisez l'écran de votre navigateur, la liste de définitions horizontale reviendra à son état d'origine.
Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






