 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle classe dans bootstrap peut implémenter des balises
Quelle classe dans bootstrap peut implémenter des balises
Quelle classe dans bootstrap peut implémenter des balises
Dans bootstrap, la classe ".label" peut implémenter des étiquettes. Les étiquettes peuvent être utilisées pour le comptage, les invites ou d'autres affichages de marques sur la page ; elles peuvent être modifiées par "label-primary", "label-success", "label". -info", etc. Classe pour changer l'apparence de l'étiquette.

L'environnement d'exploitation de ce didacticiel : système Windows 7, version bootsrap 3.3.7, ordinateur DELL G3
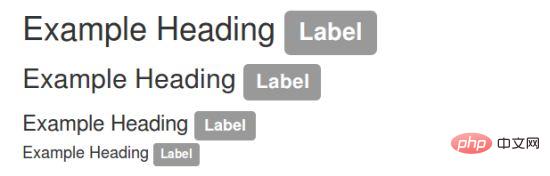
Dans le bootstrap, les étiquettes peuvent être utilisées pour les décomptes, les invites ou d'autres affichages de marques sur la page. Utilisez la classe .label pour afficher les étiquettes, comme le montre l'exemple suivant :
<h1 id="Example-nbsp-Heading-nbsp-span-nbsp-class-label-nbsp-label-default-Label-span">Example Heading <span class="label label-default">Label</span></h1> <h2 id="Example-nbsp-Heading-nbsp-span-nbsp-class-label-nbsp-label-default-Label-span">Example Heading <span class="label label-default">Label</span></h2> <h3 id="Example-nbsp-Heading-nbsp-span-nbsp-class-label-nbsp-label-default-Label-span">Example Heading <span class="label label-default">Label</span></h3> <h4 id="Example-nbsp-Heading-nbsp-span-nbsp-class-label-nbsp-label-default-Label-span">Example Heading <span class="label label-default">Label</span></h4>

peut être modifié à l'aide des classes modifiées label-default, label-primary, label-success, label-info, label-warning, label-danger Apparence de l'étiquette :
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
Apprentissage recommandé : "Tutoriel d'utilisation du bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






