interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quel objet est fourni par le module d'événement dans nodejs
Quel objet est fourni par le module d'événement dans nodejs
Quel objet est fourni par le module d'événement dans nodejs
Dans nodejs, le module d'événements "events" ne fournit qu'un seul objet "EventEmitter", dont le cœur est l'émission d'événements et l'écouteur d'événements. Cet objet prend en charge plusieurs écouteurs d'événement ; lorsqu'un événement est émis, les écouteurs d'événements enregistrés pour cet événement sont appelés dans l'ordre et les paramètres d'événement sont transmis en tant que paramètres de fonction de rappel.

L'environnement d'exploitation de ce tutoriel : système windows7, nodejs version 12.19.0, ordinateur Dell G3.
Module Events (events) dans nodejs
events est le module le plus important de node.js. Le module events ne fournit qu'un seul objet, events.EventEmitter. Le cœur de EventEmitter est l'émission d'événements et l'écouteur d'événements.
La plupart des modules de Node.js héritent du module Event.
Contrairement aux événements sur l'arborescence DOM, il n'y a pas de bouillonnement d'événements, de capture couche par couche, etc.
EventEmitter prend en charge plusieurs auditeurs d'événements. Lorsqu'un événement est émis, les écouteurs d'événement enregistrés pour cet événement sont appelés à tour de rôle et les paramètres d'événement sont transmis en tant que paramètres de fonction de rappel.
Comment accéder :
require('events');
emitter.on(event, listener)
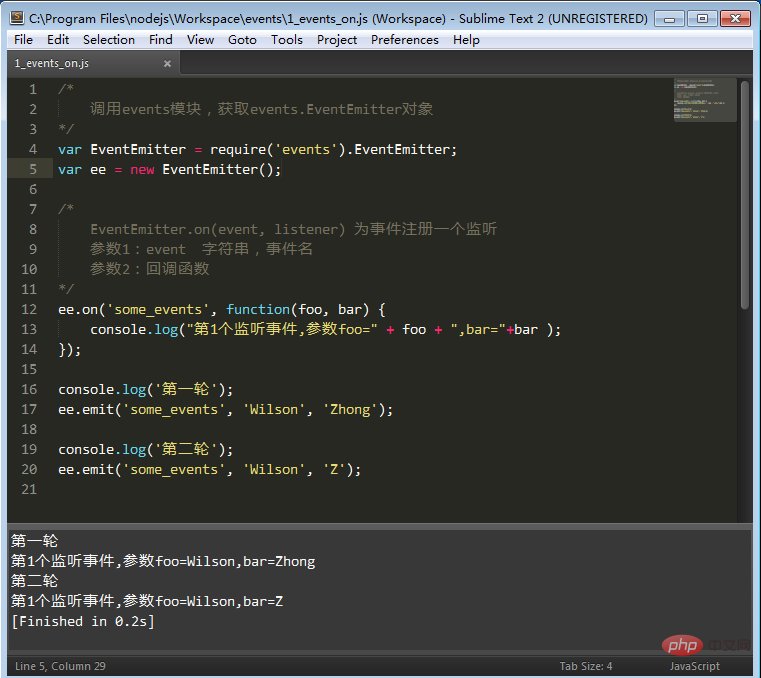
/*
调用events模块,获取events.EventEmitter对象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 为事件注册一个监听
参数1:event 字符串,事件名
参数2:回调函数
*/
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');
ee.emit('some_events', 'Wilson', 'Z');emitter.emit(event, [arg1], [arg2], [...])

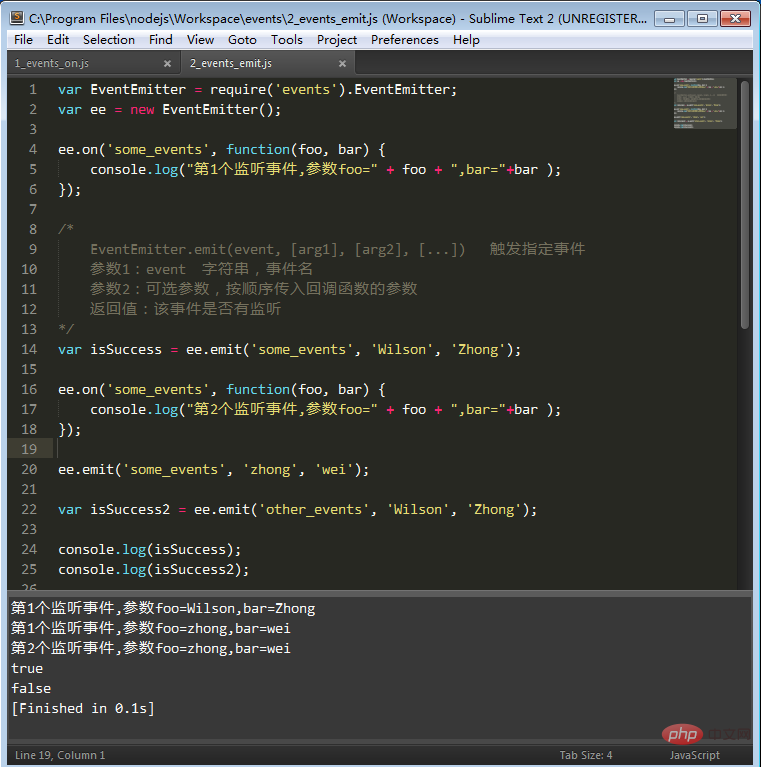
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 触发指定事件
参数1:event 字符串,事件名
参数2:可选参数,按顺序传入回调函数的参数
返回值:该事件是否有监听*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);Exemple Trois opérations de déclenchement d'événements ont été effectuées, parmi lesquelles some_events a enregistré un écouteur. Lorsqu'elle est appelée, la fonction d'émission renverra un vrai, tandis que other_events n'a pas enregistré d'écouteur. La fonction d'émission renverra un faux, indiquant que l'événement n'est pas. surveillé; bien sûr, vous pouvez également ignorer cette valeur de retour !
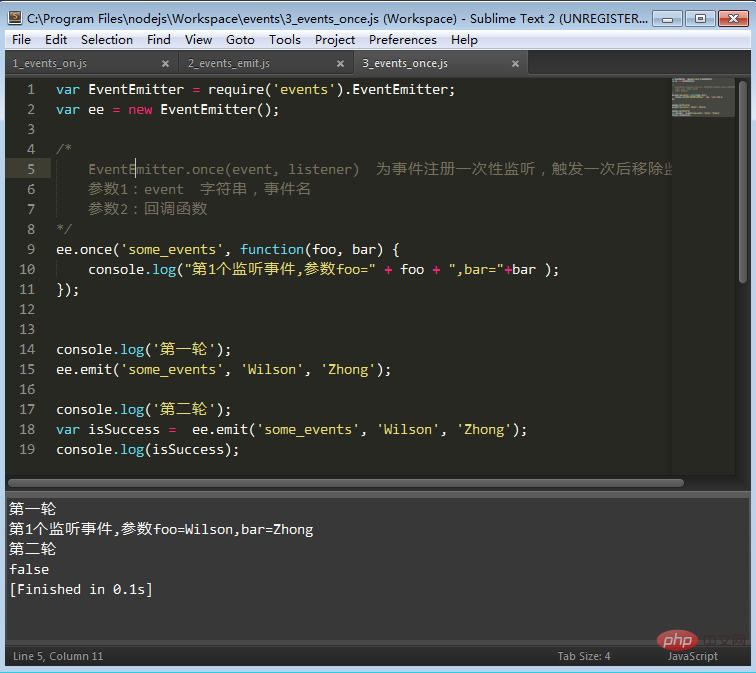
emitter.once(event, listener)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 为事件注册一次性监听,触发一次后移除监听
参数1:event 字符串,事件名
参数2:回调函数*/ee.once('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);Je prends pour acquis que le deuxième paramètre de emiiter.removeListener est une fonction de rappel. Vous devez toujours lire attentivement l'API ! ! !Comme le montrent les exemples de résultats d'exécution de code ci-dessus, après avoir utilisé émetter.once pour enregistrer un auditeur pour some_events, émettre.emit est appelé en deux tours pour déclencher, le second Le tour retournera faux ; cela signifie que l'enregistrement d'un moniteur avec émetteur.once est légèrement différent de l'enregistrement d'un moniteur avec émetteur.on mentionné précédemment
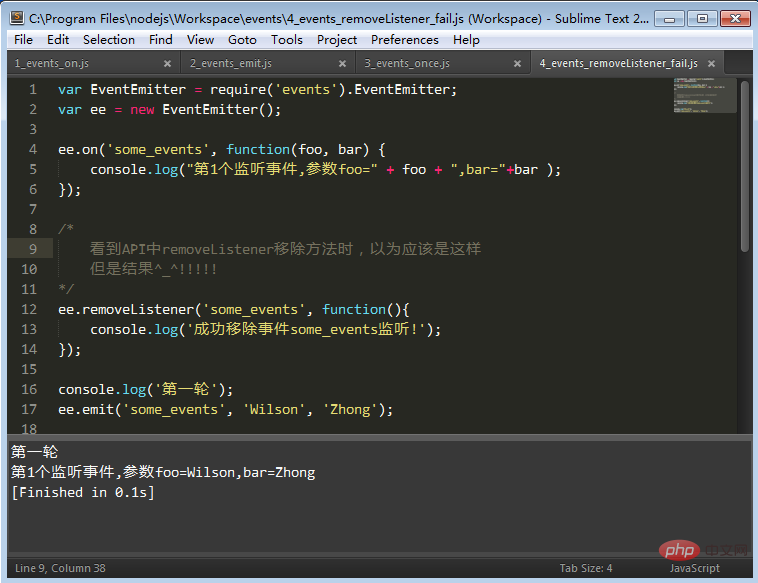
L'enregistrement d'un moniteur avec émetteur.once est un moniteur unique. . Une fois déclenché, le moniteur sera supprimé ! Bien sûr, c'est plus évident d'après le nom ^_^ ! .on a enregistré un écouteur pour some_events, j'ai utilisé emiiter.removeListener pour supprimer l'écouteur pour some_events, puis j'ai appelé émetter.emit pour le déclencher. Finalement, j'ai découvert que cela ne se passait pas comme je l'imaginais ! Pourquoi?
Regardons une scène réussie~~~
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法时,以为应该是这样
但是结果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events监听!');
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong'); J'ai utilisé la méthode d'écriture dans l'exemple pour ajouter trois moniteurs à some_events, j'ai supprimé le premier et le troisième moniteur et enfin j'ai utilisé les déclencheurs émetter.emit some_events, et il n'est pas difficile de trouver dans les résultats de sortie que les premier et troisième auditeurs supprimés avec émetteur.removeListener ne fonctionnent plus
J'ai utilisé la méthode d'écriture dans l'exemple pour ajouter trois moniteurs à some_events, j'ai supprimé le premier et le troisième moniteur et enfin j'ai utilisé les déclencheurs émetter.emit some_events, et il n'est pas difficile de trouver dans les résultats de sortie que les premier et troisième auditeurs supprimés avec émetteur.removeListener ne fonctionnent plus Bien sûr, c'est nuisible. Il s'avère que le deuxième paramètre de émetteur.removeListener est l'auditeur à être. supprimé, pas la fonction de rappel après une suppression réussie...^_^!
emitter.removeAllListeners([event])
emitter.removeListener a été utilisé, mais un événement peut avoir plusieurs écouteurs, lorsque vous devez les supprimer Bref, les supprimer un à un n'est évidemment pas une démarche agréable et n'est pas conforme à votre nature paresseuse !
Faites l'expérience de la commodité apportée par submitter.removeAllListeners !
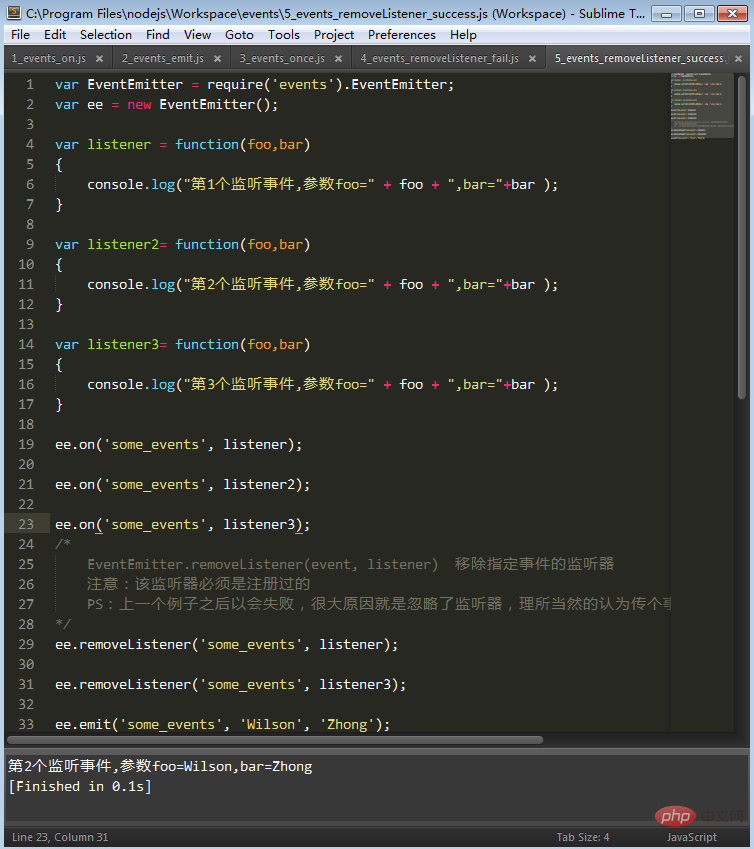
Enfin, la fonction émetter.on a été utilisée pour déclencher les événements some_events et other_events. Enfin, il a été constaté que les deux auditeurs enregistrés par some_events n'existaient pas, mais que l'auditeur enregistré par other_events existait toujours ; Cela signifie que lorsque l'émetteur Lorsque .removeAllListeners transmet le nom de l'événement en tant que paramètre, il supprime tous les écouteurs du nom de l'événement transmis sans affecter les autres écouteurs d'événement !var EventEmitter = require('events').EventEmitter; var ee = new EventEmitter();var listener = function(foo,bar) { console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar ); }var listener2= function(foo,bar) { console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar ); }var listener3= function(foo,bar) { console.log("第3个监听事件,参数foo=" + foo + ",bar="+bar ); } ee.on('some_events', listener); ee.on('some_events', listener2); ee.on('some_events', listener3);/* EventEmitter.removeListener(event, listener) 移除指定事件的监听器 注意:该监听器必须是注册过的 PS:上一个例子之后以会失败,很大原因就是忽略了监听器,理所当然的认为传个事件名就OK了,所以就悲剧了!*/ee.removeListener('some_events', listener); ee.removeListener('some_events', listener3); ee.emit('some_events', 'Wilson', 'Zhong');Copier après la connexionRegardez les résultats d'exécution ci-dessus, vous constaterez que deux auditeurs sont enregistrés pour some_events ; un auditeur est enregistré pour other_events ; passé le nom de l'événement some_events ;
etter.removeAllListeners peut être exécuté directement sans passer le paramètre de nom d'événement

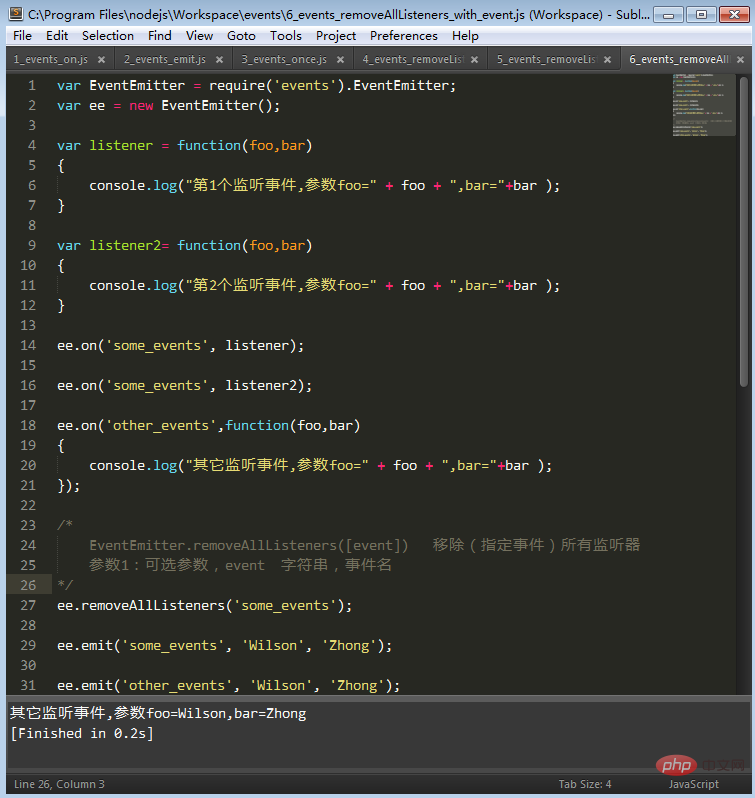
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners();
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');示例代码和传入参数时几乎一样,只是在调用emitter.removeAllListeners并没有传入指定事件名;
运行结果会发现some_events和other_events所有监听都不存在了,它会移除所有监听!(比较暴力的方法一般要慎用~~)
emitter.listeners(event)

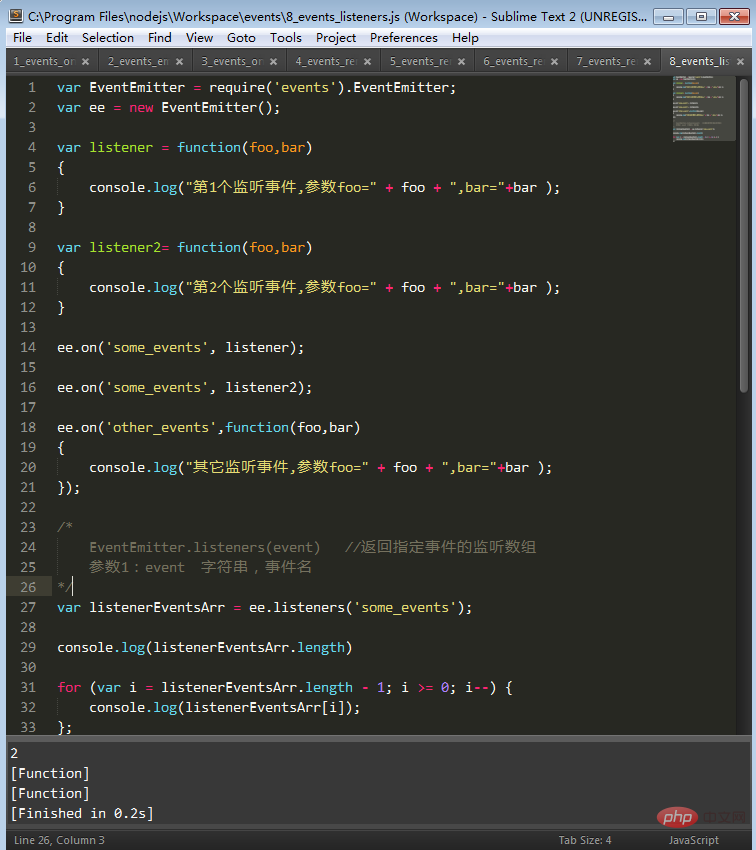
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.listeners(event) //返回指定事件的监听数组
参数1:event 字符串,事件名
*/var listenerEventsArr = ee.listeners('some_events');
console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) {
console.log(listenerEventsArr[i]);
};给some_events注册两个监听,调用emitter.listeners函数,传入some_events事件名,接收函数返回值;
从结果可以看出,返回值接收到some_events所有注册监听的集合!
emitter.setMaxListeners(n)
一个事件可以添加多个监听是没错,但Nodejs默认最大值是多少呢?

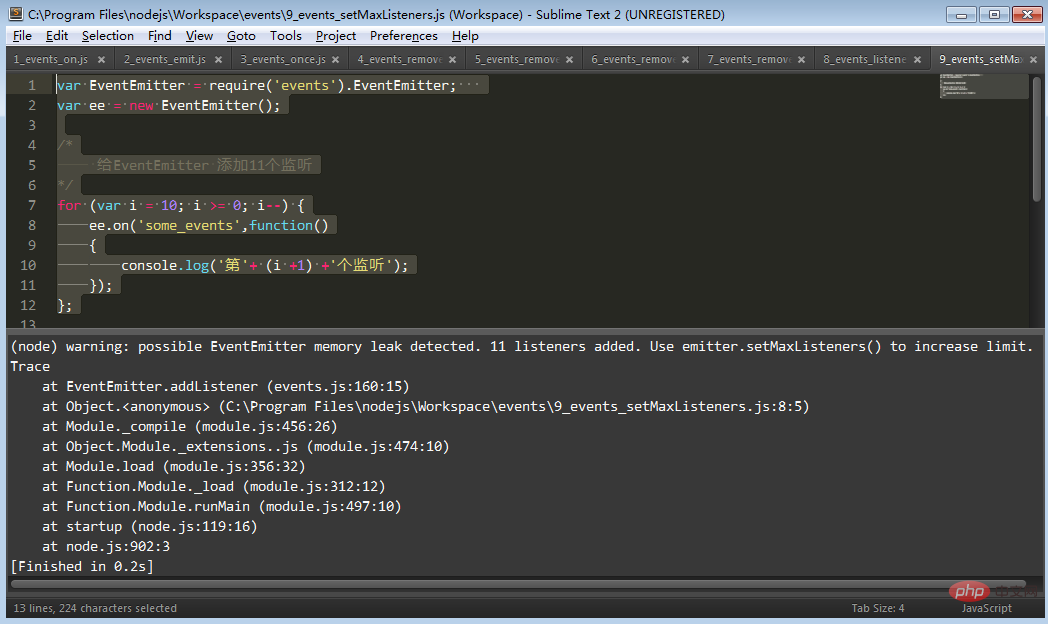
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};添加N个监听示例源码
上面示例中我用个循环给some_events添加11个监听,执行代码,发现warning信息出现,并且提示的比较详细了,需要用emitter.setMaxListeners()去提升限值

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.setMaxListeners (n) 给EventEmitter设置最大监听
参数1: n 数字类型,最大监听数
超过10个监听时,不设置EventEmitter的最大监听数会提示:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added.
Use emitter.setMaxListeners() to increase limit.
设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告*/ee.setMaxListeners(15);/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};当我调用emitter.setMaxListeners传入15时,执行代码,warning信息不再出现;
emitter.setMaxListeners的作用是给EventEmitter设置最大监听数,感觉一般是不需要设置这个值,10个还不够用的情况应该是比较少了!
设计者认为侦听器太多会导致内存泄漏,所有就给出了一个警告!
其它...
用的比较少的就不详细说了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能与setMaxListeners类似,
给所有EventEmitter设置最大监听
setMaxListeners优先级大于defaultMaxListeners
EventEmitter.listenerCount(emitter, event)
返回指定事件的监听数
特殊的事件Error
引用自Node.js开发指南:EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。
事件的继承
以后归到util里再讲一下吧,有兴趣的可以自已看看 http://nodejs.org/api/util.html#util_util_inherits_constructor_superconstructor
【推荐学习:《nodejs 教程》】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application