Qu'est-ce qu'un prototype javascript
Nov 11, 2021 pm 05:21 PMLes objets JavaScript ont une propriété privée Prototype intégrée, qui pointe vers un autre objet. Nous appelons cet objet le prototype de l'objet original.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Javascript Qu'est-ce qu'un prototype ? (Y compris la fonction : héritage)
Objectifs d'apprentissage :
Reconnaître ce qu'est un prototype, un prototype, une fonction constituante, une relation d'objet d'instance ;
Qu'est-ce qu'un prototype
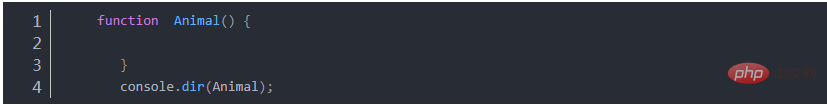
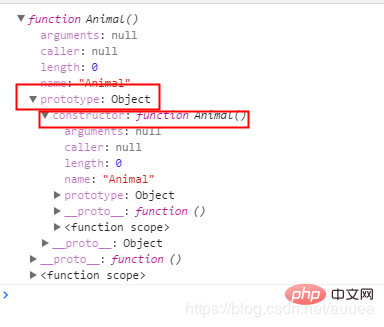
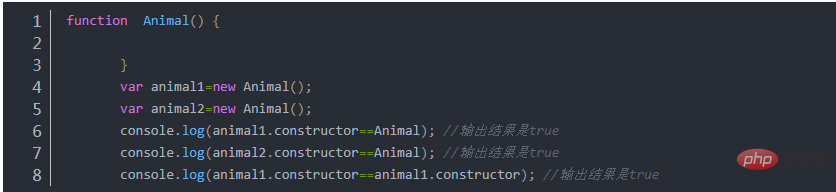
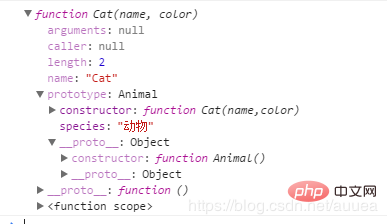
Une fonction a un prototype. La fonction a un attribut appelé prototype. Le prototype de la fonction pointe vers un objet. Cet objet est appelé un objet prototype. Cet objet prototype possède une propriété constructeur qui pointe vers la fonction elle-même.


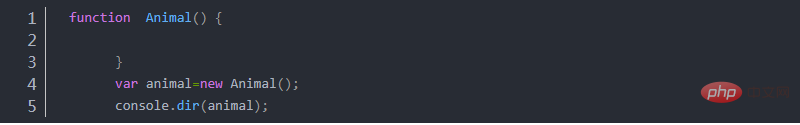
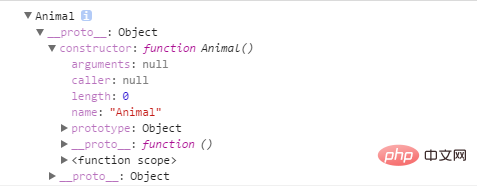
Il existe également un prototype pour les objets d'instance. L'objet prototype pour les objets d'instance est __proto__ est généralement appelé un prototype invisible. Ce prototype invisible a un attribut constructeur, qui pointe vers le constructeur qui a créé le. exemple.


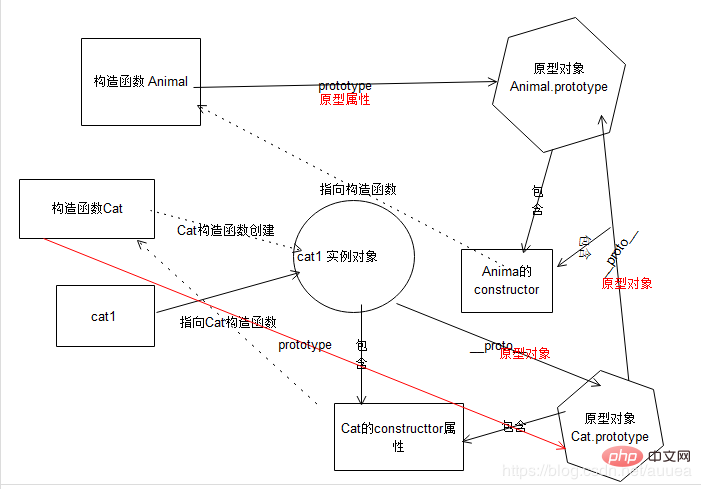
Le constructeur, l'objet d'instance et le prototype sont directement liés
Relation entre le constructeur et l'objet d'instance
Il existe également un attribut constructeur dans __proto__ dans chaque objet d'instance, qui pointe vers Créer le constructeur du instance :

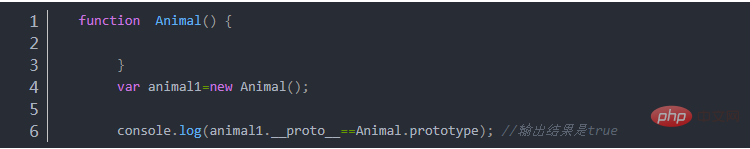
La relation entre l'objet instance __proto__ et le prototype de la fonction constructeur
Les deux prototypes du constructeur pointés par __proto__ dans chaque objet instance sont égaux.

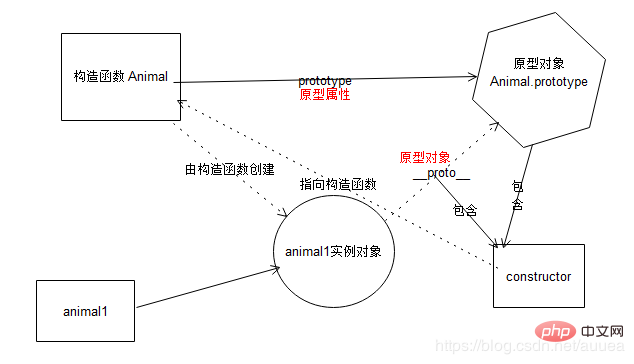
Constructeur, objet prototype prototype, objet instance, proto, constructeur, relation directe

Rôle prototype
- Un des rôles prototypes : partage de données, économie d'espace mémoire
- Rôle prototype Partie 2 : Afin de réaliser l'héritage
comment les prototypes partagent des données et économisent de l'espace mémoire
Programmation orientée objet JavaScript
comment les prototypes réalisent l'héritage
Par exemple, il existe maintenant un Constructeur d'objet "animal".

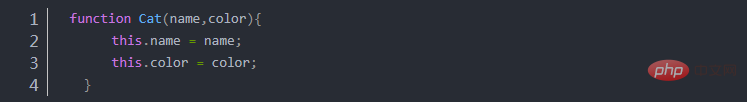
Il existe également un constructeur pour l'objet "cat".

Comment faire en sorte que "chat" hérite de "animal" ?
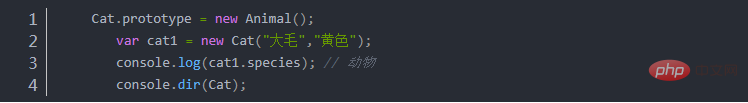
Si l'objet prototype de "cat" pointe vers une instance d'Animal, alors toutes les instances de "cat" peuvent hériter d'Animal.


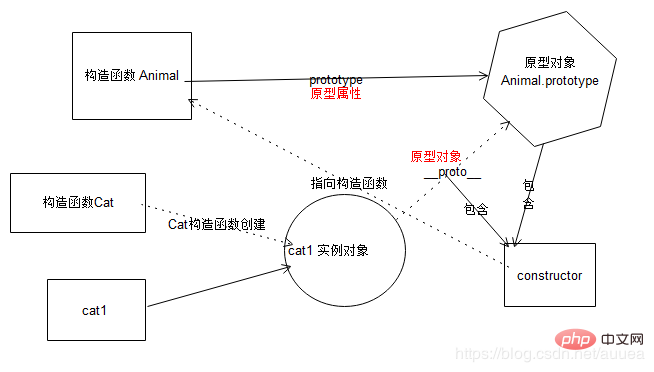
Le diagramme de relation entre l'objet instance cat1 et le constructeur est le suivant

Tout objet prototype a un attribut constructeur qui pointe vers son constructeur.
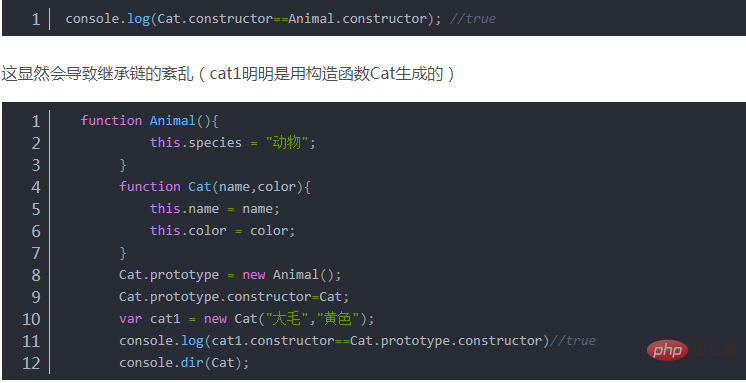
Ajoutez Cat.prototype = new Animal(); après le code
Cat.prototype.constructor pointe vers Animal.


Le diagramme de relation entre l'objet d'instance et le constructeur cat1 est le suivant

Apprentissage recommandé : "Tutoriel de base de JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript







