
Comment masquer les éléments html en JavaScript : 1. Créez un nouveau fichier HTML ; 2. Utilisez la balise input pour définir un bouton de type bouton ; 3. Définissez une fonction cki() ; style sur none Pour réaliser le masquage.

L'environnement d'exploitation de cet article : système windows7, javascript version 1.8.5, ordinateur DELL G3
Comment masquer les éléments html avec javascript ?
JS réalise en cliquant sur un bouton pour masquer le contenu du HTML elements
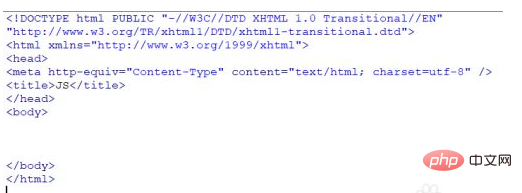
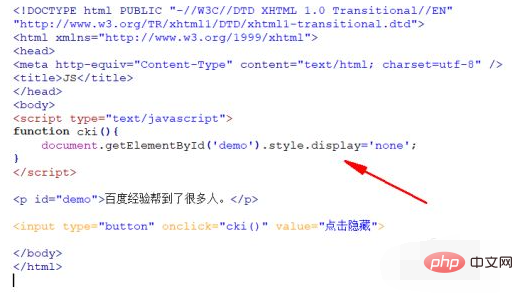
Créez un nouveau fichier HTML et nommez-le. Il s'agit de test.html, qui est utilisé pour réaliser la fonction de masquage de la balise P en cliquant sur le bouton.

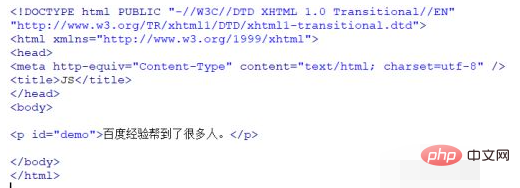
Dans la page test.html, utilisez la balise p pour définir un morceau de contenu texte et ajoutez un attribut id à la balise p, l'id étant une démo, pour faciliter les étapes suivantes pour utiliser JS pour obtenir l'objet balise p.

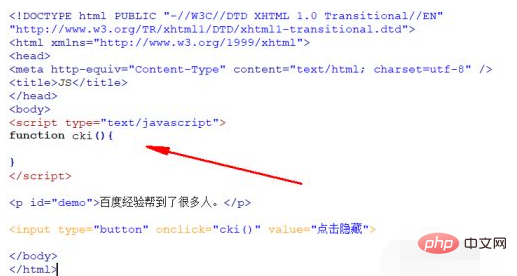
Dans la page test.html, utilisez la balise input pour définir un bouton de type bouton, qui sert à déclencher des fonctions cachées lorsqu'on clique dessus.

Liez un événement click onclick à la balise d'entrée Lorsque vous cliquez sur le bouton d'entrée, la fonction JS cki() est appelée.

Ajoutez une balise JS à la page test.html, définissez une fonction cki() dans la balise et écrivez du code dedans pour implémenter la fonction de masquage de la balise p en cliquant dessus.

Dans la fonction cki(), utilisez la méthode document.getElementById() pour obtenir l'objet balise p et définissez l'attribut d'affichage dans le style de l'objet sur none pour implémenter la fonction de masquage de la balise p.

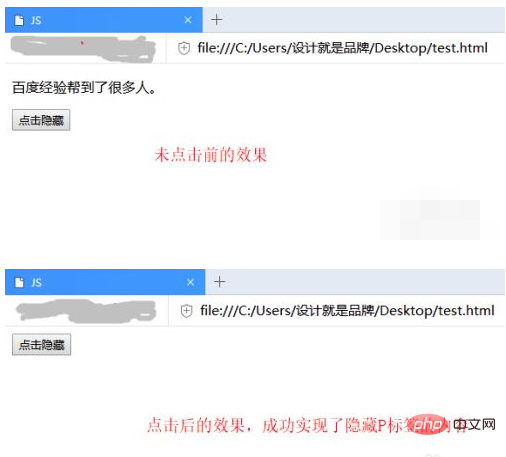
Exécutez le fichier test.html sur le navigateur pour voir l'effet :

On peut voir que le contenu de la balise p a été masqué avec succès en cliquant sur le bouton.
Apprentissage recommandé : "Tutoriel sur les bases de JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!