
Comment faire flotter un div sur un autre div : 1. Ajoutez le style de positionnement absolu "position:absolute" aux deux éléments div ; 2. Ajoutez "{top : distance du haut de la page ; gauche : distance à un des éléments div. Distance du côté gauche de la page ;}" style pour le faire flotter sur un autre élément div.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire flotter un div sur un autre div en utilisant CSS
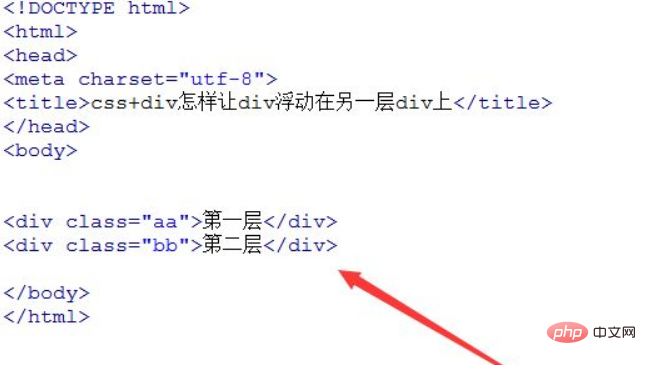
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment css+div fait flotter un div sur un autre div. Dans le fichier test.html, créez deux div, appelés « Première couche » et « Deuxième couche ». Définissez les attributs de classe pour les deux divs, respectivement "aa" et "bb", qui sont principalement utilisés pour définir les styles CSS des deux divs ci-dessous.

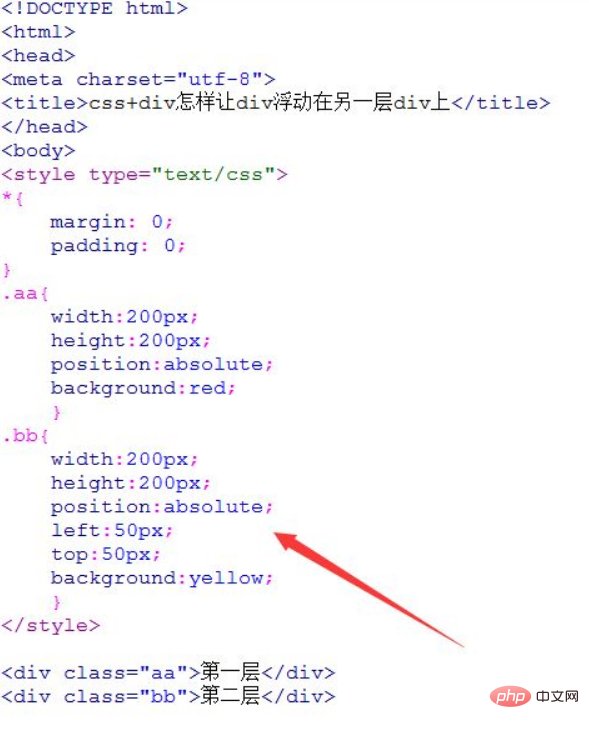
2. Dans la balise css du fichier test.html, utilisez css pour initialiser les marges intérieures et extérieures de tous les éléments de la page et les mettre à 0. Dans la balise CSS, définissez le style du div avec le nom de classe aa. Définissez sa largeur sur 200 px, sa hauteur sur 200 px, son attribut de position sur un positionnement absolu et sa couleur d'arrière-plan sur rouge.
Dans la balise css, définissez le style du div avec le nom de la classe bb. Définissez sa largeur sur 200 px, sa hauteur sur 200 px, son attribut de position sur un positionnement absolu, sa distance jusqu'au bord gauche de la page sur 50 px, sa distance jusqu'au bord supérieur de la page sur 50 px et sa couleur d'arrière-plan sur jaune.

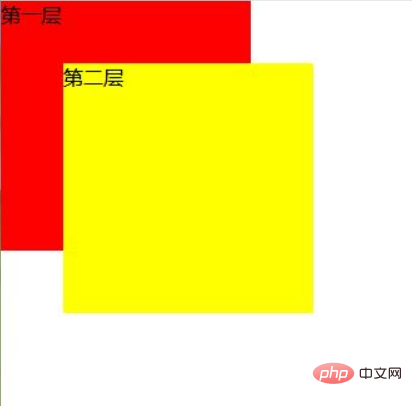
3. Ouvrez la page test.html dans le navigateur et vérifiez l'effet de laisser le div flotter sur une autre couche de div.

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!