
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer la classe actuelle. Cette méthode peut supprimer une ou plusieurs classes de l'élément sélectionné. La syntaxe est "$(selector).removeClass(class)" ; class" " En cas d'omission, toutes les classes sont supprimées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode removeClass() pour supprimer la classe actuelle. La méthode
removeClass() supprime une ou plusieurs classes de l'élément sélectionné. Il vous suffit de spécifier un ou plusieurs noms de classe dans removeClass().
Syntaxe :
$(selector).removeClass(class)
class : Paramètre facultatif, précisant le nom de la classe à supprimer.
Si vous devez supprimer plusieurs classes, veuillez utiliser des espaces pour séparer les noms de classe.
Si ce paramètre n'est pas défini, toutes les classes seront supprimées.
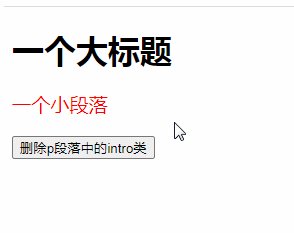
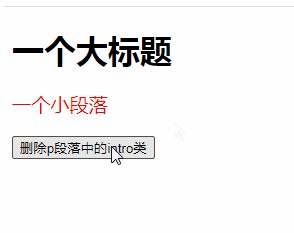
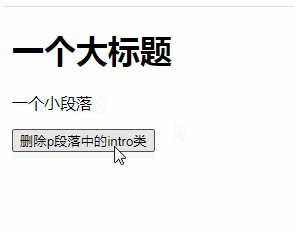
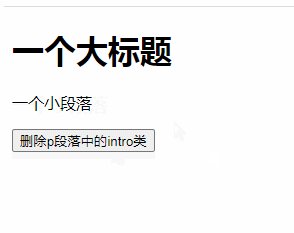
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1 id="6b68318f5f726e46d8f56599a6ceb7b6">一个大标题</h1>
<p class="intro">一个小段落</p>
<button>删除p段落中的intro类</button>
</body>
</html>
Recommandations de tutoriel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery