
Comment modifier le contenu en cliquant sur un bouton jQuery : 1. Créez un bouton et liez l'événement de clic, spécifiez une fonction de traitement d'événement ; 2. Utilisez la méthode text() dans la fonction de traitement d'événement pour modifier le contenu de l'élément, la syntaxe est " $(selector).text("Contenu modifié");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment modifier le contenu en cliquant sur le bouton jQuery
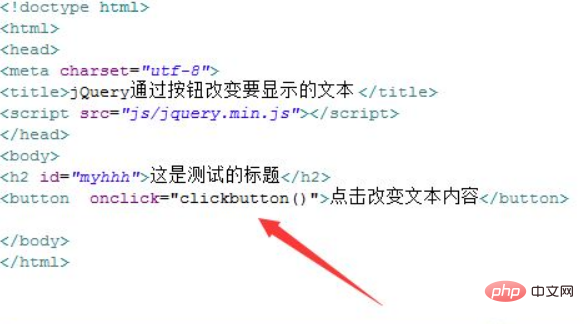
1 Créez un nouveau fichier html et nommez-le test.html, qui est utilisé pour expliquer comment jQuery modifie le texte à afficher via le bouton. Créez un titre à l'aide d'une balise h2, par exemple « Voici le titre du test ». Ajoutez l'attribut id à la balise h2. La valeur de l'attribut est myhhh. Elle est principalement utilisée pour obtenir l'objet balise h2 via l'identifiant ci-dessous.
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Cliquez pour modifier le contenu du texte". Liez l'événement onclick click au bouton du bouton Lorsque le bouton est cliqué, la fonction clickbutton() est exécutée.

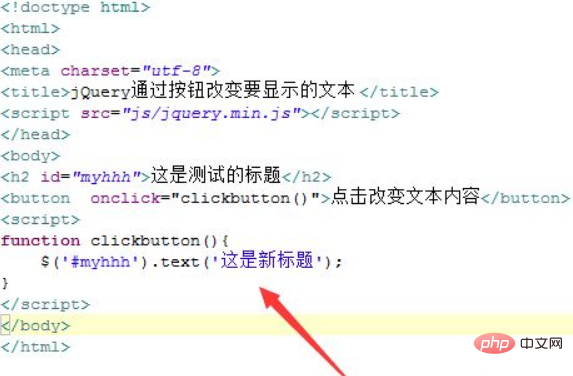
2. Dans la balise js, créez la fonction clickbutton(). Dans la fonction, obtenez l'objet tag via id(myhhh) et utilisez la méthode text() pour modifier le contenu du texte affiché par la balise.

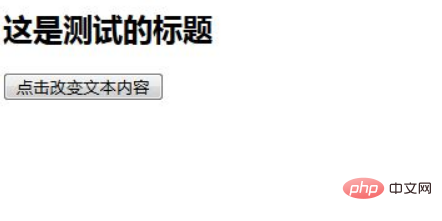
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Après avoir cliqué sur le bouton

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise h2 pour créer un titre, ajoutez l'attribut id à la balise h2, et créez un bouton bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet tag via id (myhhh) et utilisez la méthode text() pour modifier le contenu du texte affiché par la balise.
Notes
Si vous souhaitez ajouter du code html au texte, vous pouvez utiliser la méthode html().
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation de la fonction gettickcount
Utilisation de la fonction gettickcount