
Comment supprimer l'élément précédent dans jquery : 1. Utilisez la méthode prev() pour obtenir l'objet élément précédent de l'élément spécifié, la syntaxe est "$(selector).prev()" 2. Utilisez le delete(); ) méthode pour supprimer l'élément précédent obtenu. Un objet élément, la syntaxe est "previous element object.remove()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery supprime l'élément précédent
Dans jquery, si vous souhaitez supprimer l'élément précédent, vous devez d'abord obtenir l'élément précédent, ce qui nécessite l'utilisation de la méthode prev(). La méthode
prev() renvoie l'élément frère précédent de l'élément sélectionné. (Les éléments frères et sœurs sont des éléments qui partagent le même élément parent.)
Pour obtenir l'élément précédent, vous devez utiliser la méthode remove() pour le supprimer.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
$("#box").prev().remove();
});
});
</script>
</head>
<body>
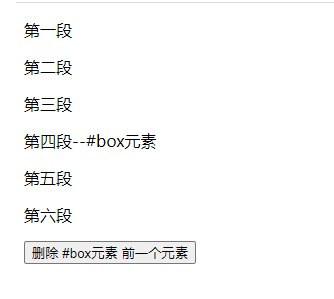
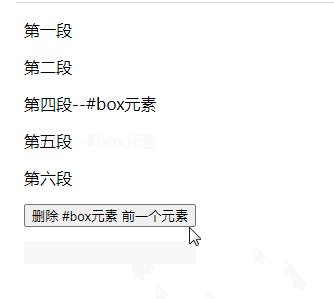
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
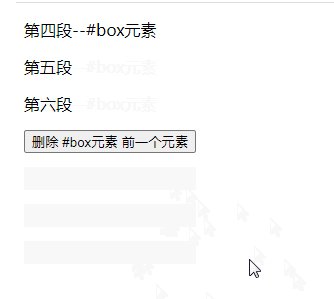
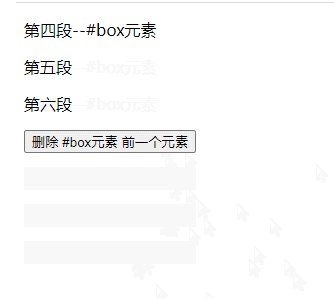
<p id="box">第四段--#box元素</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除 #box元素 前一个元素</button>
</body>
</html>
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery