
Comment obtenir le nombre de td dans tr en utilisant jquery : 1. Utilisez l'instruction "$('td')" pour faire correspondre l'élément td ; 2. Utilisez la méthode size() pour obtenir le nombre d'éléments td correspondants, et ensuite vous pouvez obtenir le td dans l'élément tr. Le nombre d'éléments, la syntaxe est "$('td').size();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment jquery obtient combien de tds sont dans tr
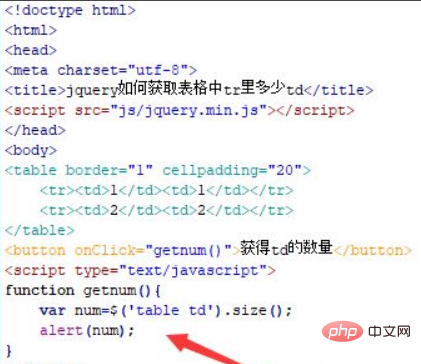
1 Créez un nouveau fichier html et nommez-le test.html, qui est utilisé pour expliquer comment jquery obtient combien de tds sont dans tr dans le tableau. Ce n'est qu'après avoir introduit le fichier de bibliothèque jquery.min.js et chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery. Utilisez les balises table, tr et td pour créer un tableau avec deux lignes et deux colonnes, et définissez la bordure du tableau sur 1 px.
Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Obtenir le nombre de TD". Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction getnum() est exécutée.

2. Dans la balise js, créez la fonction getnum() Dans la fonction, obtenez l'objet cellule du tableau via le nom de l'élément td pour obtenir le nombre de td dans tr. . Enfin, utilisez La méthode alert() affiche le nombre de td.

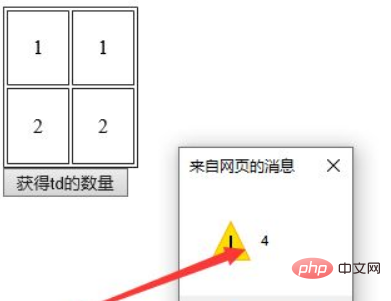
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher la valeur obtenue.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez les balises table, tr et td pour créer un tableau avec deux lignes et deux colonnes, et créez un bouton pour déclencher l'exécution de la fonction js.
3. Dans la balise js, créez une fonction Au sein de la fonction, en obtenant l'objet élément td, utilisez la méthode size() pour obtenir le nombre de td dans tr. La méthode
Notes
size() convient également pour obtenir le nombre de lignes tr.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 La signification de où dans SQL
La signification de où dans SQL