Que signifie .html ?
".html" signifie document HTML, qui fait référence à un fichier écrit en langage HTML. Il peut être lu par divers navigateurs Web pour générer des pages Web qui transmettent divers types d'informations. être utilisé avec le Bloc-notes Windows, Sublime Text, VSCode et d'autres éditeurs de texte pour ouvrir ou créer.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
".html" représente un document HTML, qui fait référence à un fichier écrit en langage HTML. (Le suffixe des documents HTML est généralement .html, vous pouvez également utiliser .htm, mais c'est plus rare.) .html”代表HTML文档,是指使用HTML语言编写的文件。(HTML 文档的后缀一般为.html,也可以使用.htm,不过比较少见。)
HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站。
HTML文件是可以被多种网页浏览器读取,产生网页传递各类资讯的文件。从本质上来说,Internet( 互联网)是一个由一系列传输协议和各类文档所组成的集合,html文件只是其中的一种。这些HTML文件存储在分布于世界各地的服务器硬盘上,通过传输协议用户可以远程获取这些文件所传达的资讯和信息。
HTML文档结构
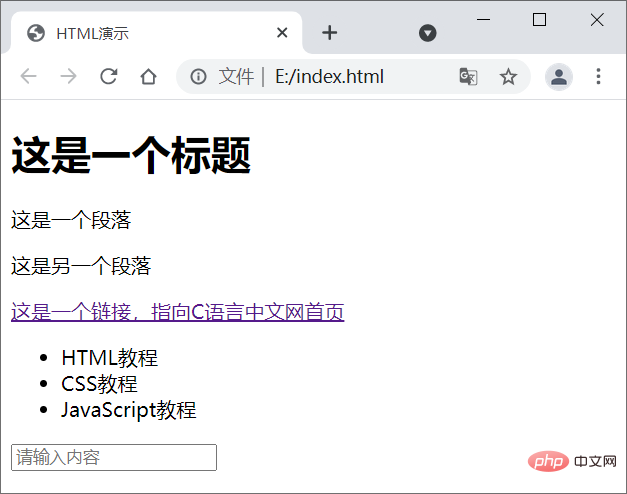
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML演示</title>
</head>
<body>
<h1 id="这是一个标题">这是一个标题</h1>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<a href="http://c.biancheng.net/" target="_blank">这是一个链接,指向C语言中文网首页</a>
<ul>
<li>HTML教程</li>
<li>CSS教程</li>
<li>JavaScript教程</li>
</ul>
<input type="text" placeholder="请输入内容" />
</body>
</html>语法说明如下:
:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
:该标签是 HTML 页面的根标签,其他所有的标签都需要在 和 标签之间定义;
- :该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
-
- :该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
-
:该标签用来定义标题; -
:该标签用来定义段落; -
- :该标签用来定义列表项;
:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm
 Chaque page Web est un document HTML. L'utilisation d'un navigateur pour accéder à un lien (URL) est en fait le processus de téléchargement, d'analyse et d'affichage du document HTML. Placer de nombreux documents HTML dans un dossier et fournir un accès externe crée un site Web.
Chaque page Web est un document HTML. L'utilisation d'un navigateur pour accéder à un lien (URL) est en fait le processus de téléchargement, d'analyse et d'affichage du document HTML. Placer de nombreux documents HTML dans un dossier et fournir un accès externe crée un site Web.
Les fichiers HTML sont des fichiers qui peuvent être lus par divers navigateurs Web pour générer des pages Web transmettant différents types d'informations. Essentiellement, Internet est un ensemble de protocoles de transmission et de divers types de documents, parmi lesquels les fichiers HTML ne constituent qu'un exemple. Ces fichiers HTML sont stockés sur des disques durs de serveurs répartis dans le monde entier. Grâce au protocole de transmission, les utilisateurs peuvent obtenir à distance les informations et informations véhiculées par ces fichiers. Structure du document HTML
🎜La structure de base de la page HTML est la suivante, qui contient divers éléments nécessaires pour créer un Balises de page Web (telles que doctype, html, head, title, body, etc.). 🎜rrreee🎜La syntaxe est la suivante : 🎜- 🎜 : Il s'agit d'une déclaration de type de document, utilisée pour déclarer le document comme un Document HTML (de Techniquement ce n'est pas une balise), la déclaration doctype n'est pas sensible à la casse 🎜
- 🎜 : Cette balise est la balise racine de la page HTML, toutes les autres balises sont obligatoires. Définie entre les balises et 🎜
- 🎜 : Cette balise est utilisée pour définir certaines informations du HTML ; document, tel que le titre, le format d'encodage, etc. ; 🎜
- 🎜 : utilisé pour indiquer que la page Web actuelle utilise l'encodage UTF-8. est un format d'encodage mondialement accepté, et la plupart des pages Web utilisent l'encodage UTF-8 🎜
- 🎜
: cette balise est utilisée pour définir le titre de la page Web ; qui sera affiché dans la barre d'onglets du navigateur ; 🎜<li>🎜 : Cette balise est utilisée pour définir tout le contenu de la page Web que nous pouvons voir via le navigateur, tels que des paragraphes, des titres, des images, des liens, etc. 🎜</li> <li>🎜<h1> </h1> : Cette balise est utilisée pour définir le titre 🎜</li> <li>🎜 <p> </p> : Cette balise est utilisée pour définir le paragraphe 🎜</li> <li>🎜<a> : Cette balise est utilisée pour définir les liens ; ><li>🎜<ul> </ul> : Cette balise est utilisée pour définir des listes 🎜</li> <li>🎜</li> <li> : Cette balise est utilisée pour définir des éléments de liste ; ; 🎜</li> <li>🎜<input type="text"> : utilisé Définir une zone de saisie. 🎜</li></a> </li>
.html ou .htm avant de pouvoir l'ouvrir directement dans le navigateur et parcourir le contenu. Par exemple, enregistrez l'exemple de code ci-dessus dans un fichier nommé index.html Double-cliquez dessus pour voir les résultats en cours d'exécution dans le navigateur, comme indiqué ci-dessous : 🎜🎜🎜🎜🎜Tutoriel recommandé : "🎜Tutoriel vidéo HTML 🎜》🎜.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.






