
En HTML, chapiteau signifie "défilement" et peut être utilisé pour insérer un texte défilant. La syntaxe est "" ; la balise chapiteau prend en charge une variété d'attributs, et les utilisateurs peuvent les utiliser. attributs. Contrôle ce qui se passe lorsque le texte atteint le bord du conteneur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML, chapiteau signifie "défilement". L'élément chapiteau (<marquee></marquee>) est utilisé pour insérer un texte défilant. Les balises
marquee prennent en charge une variété de propriétés que les utilisateurs peuvent utiliser pour contrôler ce qui se passe lorsque le texte atteint le bord du conteneur.
comportement
Définissez la manière dont le texte défile dans l'élément de sélection. Les valeurs facultatives sont scroll, slide et alterné. Si aucune valeur n'est spécifiée, la valeur par défaut est scroll.
bgcolor
Définissez la couleur d'arrière-plan par nom de couleur ou valeur hexadécimale.
direction
Définissez la direction de défilement du texte dans le chapiteau. Les valeurs facultatives sont gauche, droite, haut et bas. Si aucune valeur n'est spécifiée, la valeur par défaut est conservée.
hauteur
Définissez la hauteur en pixels ou en pourcentage.
hspace
Définissez les marges horizontales.
loop
Définissez le nombre de fois que le chapiteau défile. Si aucune valeur n'est spécifiée, la valeur par défaut est −1, indiquant que le rectangle défilera en continu.
scrollamount
Définit la longueur en pixels à déplacer à chaque défilement. La valeur par défaut est 6.
scrolldelay
Définissez l'intervalle de temps (en millisecondes) entre chaque défilement. La valeur par défaut est 85. Notez qu'à moins qu'une valeur truespeed ne soit spécifiée, toute valeur inférieure à 60 sera ignorée et 60 sera utilisée à la place.
truespeed
Par défaut, les valeurs de scrolldelay inférieures à 60 sont ignorées. Si truespeed est présent, ces valeurs ne sont pas ignorées.
vspace
Définissez les marges verticales en pixels ou en valeurs en pourcentage.
width
Définissez la largeur en pixels ou en pourcentage.
Exemple :
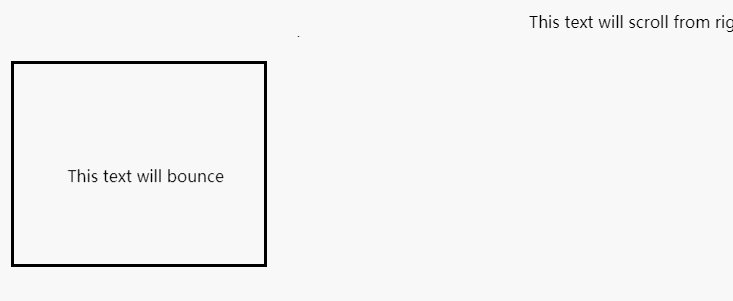
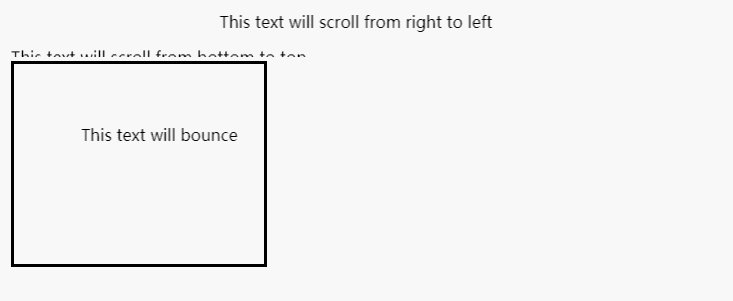
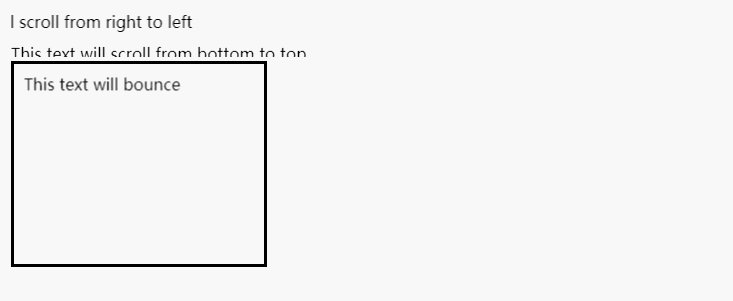
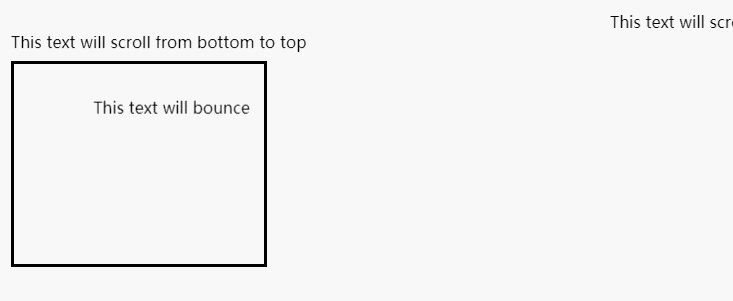
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!