
Cet article est fourni par la colonne tutoriel Pagoda Panel pour présenter comment utiliser le Pagoda Panel pour déployer le projet h5 d'uniapp. J'espère qu'il vous sera utile si vous en avez besoin !
Le panneau Pagoda déploie le projet h5 d'uniapp
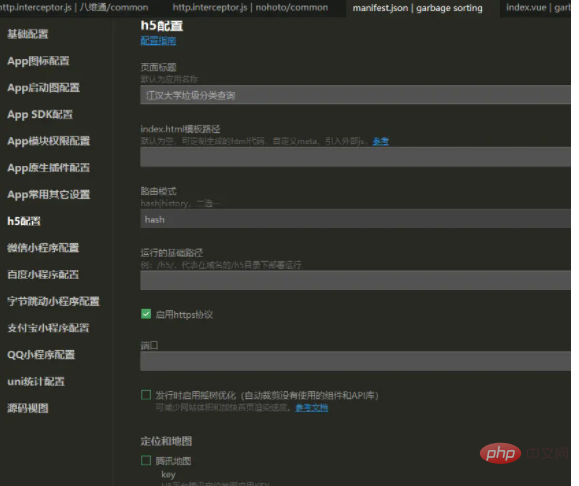
1. Libérez h5 dans uniapp
Configurez-le dans le manifeste comme suit

Obtenez le dossier h5 :

2. pagode panneau
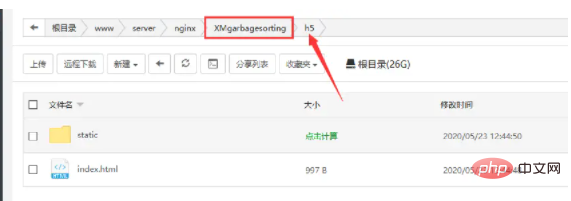
Créez un dossier de projet sous le dossier nginx et téléchargez le projet h5

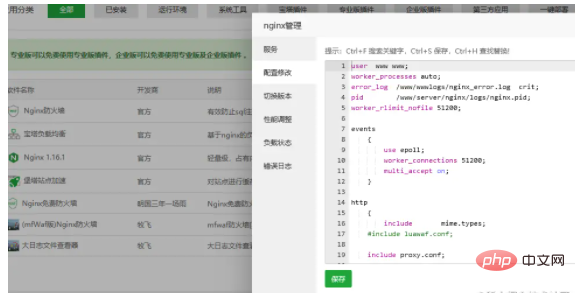
Modifiez la configuration nginx

Ajoutez le contenu comme :
server{
listen 80;
server_name www.nyar-alex.cn;
location / {
root /www/server/nginx/XMgarbagesorting/h5;
index index.html;
}
}
3.
Tel que nyar-alex.cn/#/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Comment utiliser mmplayer
Comment utiliser mmplayer
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 Windows ne trouve pas la solution au certificat
Windows ne trouve pas la solution au certificat
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques