HTML propose plusieurs modes de liste
HTML propose 3 modes de liste : 1. Liste ordonnée, créée à l'aide des balises "
" et "
- ". ul>" et "
- " ; 3. Définir une liste créée à l'aide des balises "
", "
- " et "
- ".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
La liste HTML (Liste) peut organiser plusieurs éléments de contenu liés pour rendre le contenu plus organisé. Dans les listes, vous pouvez placer du texte, des images, des liens, etc., et vous pouvez définir une liste dans une autre liste (listes imbriquées).
HTML nous propose trois formes différentes de listes :
- Liste ordonnée, utilisant les balises
- +
- Liste non ordonnée, utilisant les balises
- liste, utilisez les balises
- +
- +
- 1. En HTML, la balise
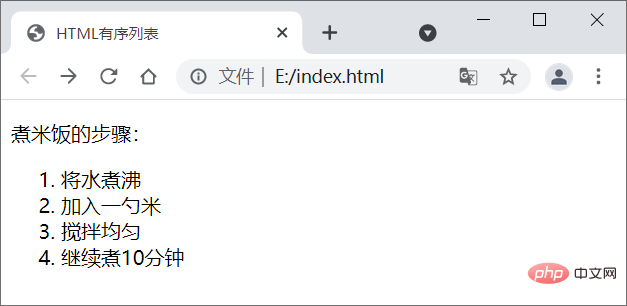
- Le contenu d'une liste ordonnée comporte une séquence, telle qu'une série d'étapes dans une recette. Ces étapes doivent être complétées dans l'ordre. Dans ce cas, une liste ordonnée peut être utilisée.
Prenons un exemple simple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
</head>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
</body>
</html>- et
- :

- représente une liste ordonnée. Il peut numéroter chaque élément de la liste, en commençant par le numéro 1 par défaut.
- est l'abréviation d'élément de liste, qui représente chaque élément de la liste. Le nombre de
- dans
- Les éléments de liste peuvent contenir du texte, des images, des liens, etc., ou même une autre liste.
- et n'apparaîtra pas seul, et il n'est pas recommandé d'utiliser d'autres balises que
- 2. Liste non ordonnée
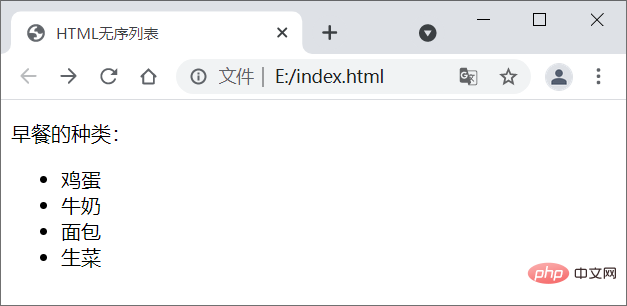
- pour représenter chaque élément de la liste, mais il n'y a pas d'ordre dans le contenu entre les listes non ordonnées. Par exemple, les types de petit-déjeuner n'ont pas besoin d'indiquer la commande, alors une liste non ordonnée peut être utilisée.
Regardons un exemple simple :
复制纯文本复制
Copier après la connexion<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>Copier après la connexion<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML无序列表</title> </head> <body> <p>早餐的种类:</p> <ul> <li>鸡蛋</li> <li>牛奶</li> <li>面包</li> <li>生菜</li> </ul> </body> </html>Copier après la connexion浏览器运行结果如图所示:

无序列表需要使用
- 和
- 标签:
- 是 unordered list 的简称,表示无序列表。
- 和
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
- 中的
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
3. 定义列表
在 HTML 中,
- 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
- 和
- 标签:
- 是 definition list 的简称,表示定义列表。
- 是 definition term 的简称,表示定义术语,也就是我们说的标题。
- 是 definition description 的简称,表示定义描述 。
可以认为
- 定义了一个概念(术语),
- 用来对概念(术语)进行解释。
注意,
- 和
- 是同级标签,它们都是
- 的子标签。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
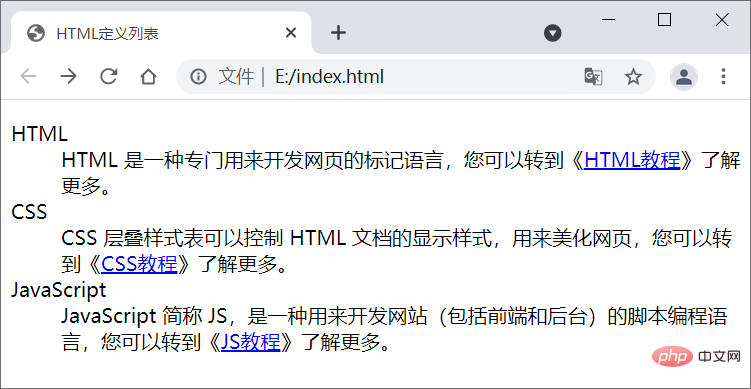
我们来看一个简单的例子:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML定义列表</title> </head> <body> <dl> <dt>HTML</dt> <dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="http://www.php.cn/course/list/11.html" target="_blank">HTML教程</a>》了解更多。</dd> <dt>CSS</dt> <dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="https://www.php.cn/course/list/12.html" target="_blank">CSS教程</a>》了解更多。</dd> <dt>JavaScript</dt> <dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="https://www.php.cn/course/list/2.html" target="_blank">JS教程</a>》了解更多。</dd> </dl> </body> </html>Copier après la connexion
- 和
- 虽然是同级标签,但是它们的默认样式不同,
- 带有一段缩进,而
- 顶格显示,这样层次更加分明。
4. 总结
列表分类 说明 有序列表 - 表示有序列表,
- 表示列表中的每一项,默认使用阿拉伯数字编号。
无序列表 - 表示无序列表,
- 表示列表中的每一项,默认使用
●符号作为作为每一项的标记。
定义列表 - 表示定义列表,
- 表示定义术语、
- 表示定义描述。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
定义列表具体语法格式如下:<dl> <dt>标题1<dt> <dd>描述文本2<dd> <dt>标题2<dt> <dd>描述文本2<dd> <dt>标题3<dt> <dd>描述文本3<dd> </dl>Copier après la connexion定义列表需要使用
- 、
- 之外的其他标签。
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
Déclaration de ce site WebLe contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn - 标签:
- Notez que
- est généralement utilisé en conjonction avec
HTML utilise la balise
- Les listes non ordonnées sont similaires aux listes ordonnées, toutes deux utilisent la balise

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.