 outils de développement
outils de développement
 VSCode
VSCode
 Essayez de développer un plug-in VSCode pour regrouper certains extraits de code couramment utilisés pour une utilisation en équipe
Essayez de développer un plug-in VSCode pour regrouper certains extraits de code couramment utilisés pour une utilisation en équipe
Essayez de développer un plug-in VSCode pour regrouper certains extraits de code couramment utilisés pour une utilisation en équipe
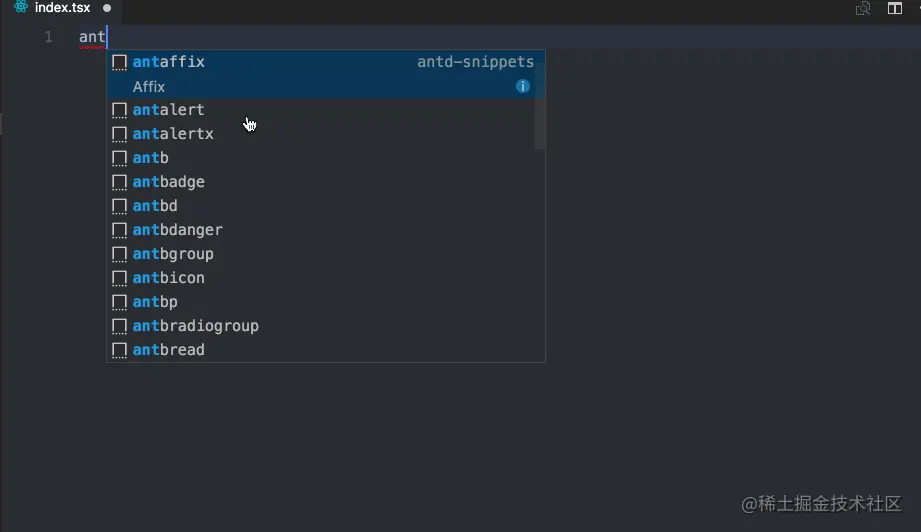
Cet article vous aidera à écrire le plug-in vscode, qui fournit à votre équipe des extraits de code couramment utilisés. Lorsque vous entrez un préfixe, cela déclenchera une invite intelligente. J'espère que cela sera utile à tout le monde !

VS Code est le meilleur outil de développement pour les développeurs front-end. Vous en avez assez de copier un fichier pour en créer un nouveau pendant le développement ? Ou avez-vous des bibliothèques de composants internes au sein de votre équipe, telles que Ant Design, des hooks React et d'autres bibliothèques de composants, et les documents liés aux composants sont toujours ouverts au sein de l'équipe avec le développement ?
En fait, nous pouvons développer des extraits de code couramment utilisés (Snippets) pour un usage interne au sein de l'équipe. Des invites intelligentes sont déclenchées lorsqu'un préfixe est saisi.

Recommandé
Tout d'abord, nous recommandons quelques plug-ins front-end Snippets courants
ES7 React/Redux/React-Native/JS snippets Couramment utilisés par les développeurs React
vetur vue développeur recommandé, coloration syntaxique, invites intelligentes, emmet, invites d'erreur, formatage, saisie semi-automatique, débogueur. VS Code est le plug-in officiel de Vue, un incontournable pour les développeurs Vue.
Les bibliothèques de composants généralement utilisées peuvent être trouvées en recherchant dans VS Code.
Récemment, VS Code a publié une version Web vscode.dev/ À cette époque, les extraits ci-dessus n'étaient souvent pas pris en charge dans la version Web. En fait, les plug-ins ci-dessus incluent d'autres fonctions d'invite non codées. extraits purs dans la version Web Il est également pris en charge. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
Développement
La prochaine étape consiste à développer le plug-in VS Code interne de l'équipe. Ouvrez le site officiel de l'API VS Code.
npm install -g yo generator-code
Tout d'abord, la situation générale Installez l'échafaudage. Une fois l'installation terminée, entrez
yo code

dans la ligne de commande et sélectionnez Nouveaux extraits de codeNew Code Snippets

输入一些基础信息后项目就创建成功了。
创建代码片段
有一个网站可以帮助我们快速的创建 code snippetsnippet-generator.app/

左边输入代码,右侧就会生成 snippet 模板,拷贝到项目中的 snippets.code-snippets

 Après avoir saisi quelques informations de base, le projet est créé avec succès.
Après avoir saisi quelques informations de base, le projet est créé avec succès.
Créer des extraits de code
Il existe un site Web qui peut nous aider à créer rapidement un extrait de codesnippet-generator.app/

snippets.code- snippets dans le projet D'autres hooks peuvent continuer à être ajoutés à l'objet JSON 
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]Copier après la connexionCliquez sur debug pour déboguer localement Débogué
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]Si vous ne souhaitez pas le publier, vous pouvez directement attribuer les extraits au répertoire local, ouvrir le panneau de configuration des extraits utilisateur, copier. le json dedans et vous pouvez l'utiliser dans vscode ou sur la page Web
vscode.dev/🎜 Utilisez 🎜🎜🎜🎜🎜🎜 pour publier 🎜🎜🎜1 La première étape est d'installer vsce🎜npm install vsce -g
首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。

3、第三步进入组织创建令牌

点击右上角的用户设置,点击创建新的个人访问令牌

注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。

创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login <publisher name> , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
最后
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.





