 outils de développement
outils de développement
 dreamweaver
dreamweaver
 Apprenez étape par étape comment lier le référentiel GitHub dans Dreamweaver
Apprenez étape par étape comment lier le référentiel GitHub dans Dreamweaver
Apprenez étape par étape comment lier le référentiel GitHub dans Dreamweaver
Comment lier le référentiel GitHub dans Dreamweaver ? L'article suivant vous donnera une introduction détaillée à la méthode de liaison de l'entrepôt GitHub dans dreamweaver. J'espère que cela vous sera utile.

Git est un système de contrôle de version distribué gratuit et open source pour une gestion agile et efficace de tout projet, petit ou grand.
Citant le professeur Liao Xuefeng : «
Qu'est-ce que Git ?
Git est actuellement le système de contrôle de version distribué le plus avancé au monde (unique).
Quelles sont les caractéristiques de Git ? En termes simples : haut de gamme et classe !
Alors, qu'est-ce qu'un système de contrôle de version ?
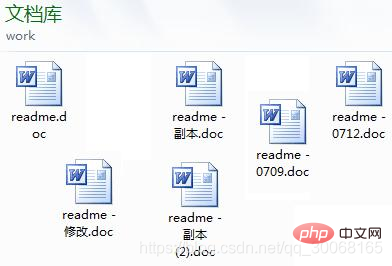
Si vous avez déjà écrit un long article dans Microsoft Word, vous devez avoir vécu cette expérience :
Que devez-vous faire si vous souhaitez supprimer un paragraphe mais que vous en avez peur. vous ne pourrez plus le récupérer à l'avenir ? D'abord "enregistrer le fichier actuel sous..." un nouveau fichier Word, puis continuer à le modifier, le modifier dans une certaine mesure, puis "l'enregistrer sous... " un nouveau fichier. Continuez à modifier de cette façon, et finalement votre document Word devient comme ceci :

Une semaine plus tard, vous souhaitez récupérer le texte supprimé, mais vous ne vous souvenez plus dans quel fichier il a été enregistré avant la suppression , il faut donc le trouver un par un. C'est vraiment gênant de regarder les fichiers en désordre, je veux conserver le dernier et supprimer les autres, mais j'ai peur de l'utiliser un jour, donc je ne le fais pas. Ce qui est plus terrible, c'est que certaines parties nécessitent l'aide de vos collègues financiers pour être remplies. Vous copiez le fichier sur une clé USB et le lui donnez (vous pouvez également lui envoyer une copie par e-mail), et puis vous continuez à modifier le fichier Word. Un jour plus tard, votre collègue vous envoie le fichier Word. A ce moment-là, vous devez y réfléchir. Depuis le moment où vous lui envoyez jusqu'à ce que vous receviez son fichier, vous devez le faire. fusionner vos modifications avec les siennes, ce qui est vraiment difficile. Vous avez donc pensé que s'il existe un logiciel, il peut non seulement m'aider à l'enregistrer automatiquement. Chaque fois qu'un fichier est modifié, les collègues peuvent collaborer à l'édition, vous n'en avez donc pas besoin. pour gérer vous-même un tas de fichiers similaires, et vous n'avez pas besoin de transmettre les fichiers. Si vous souhaitez vérifier un certain changement, il vous suffit de jeter un œil dans le logiciel. D'accord, ne serait-ce pas très pratique. ”
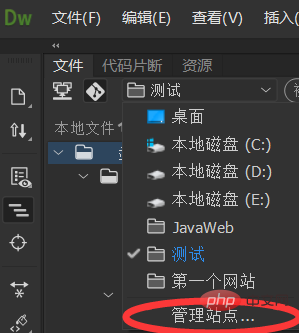
Oui, c'est l'avantage de Git. Bon, fini les bêtises, allons droit au but. Tout d'abord, nous ouvronsDreamweaver
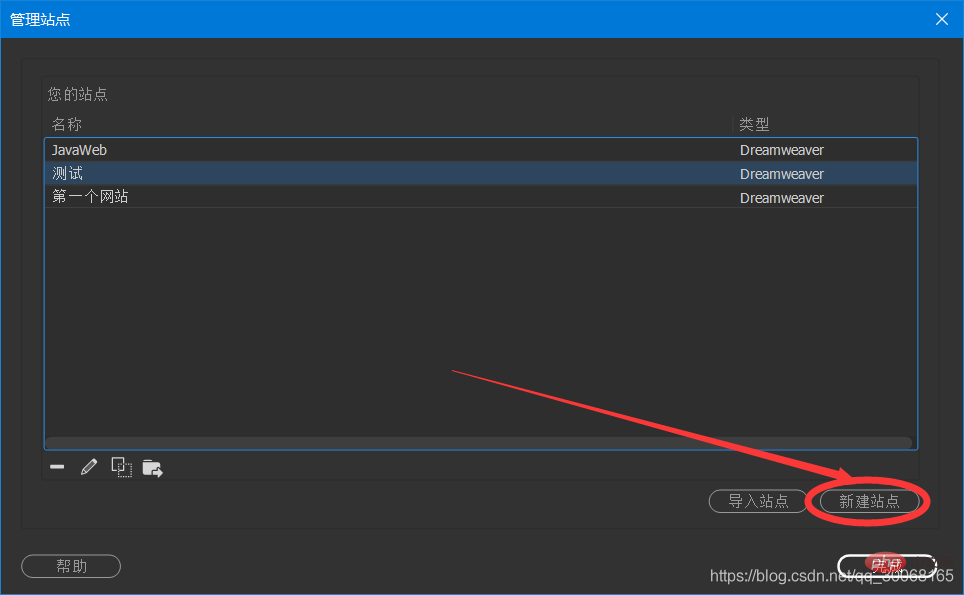
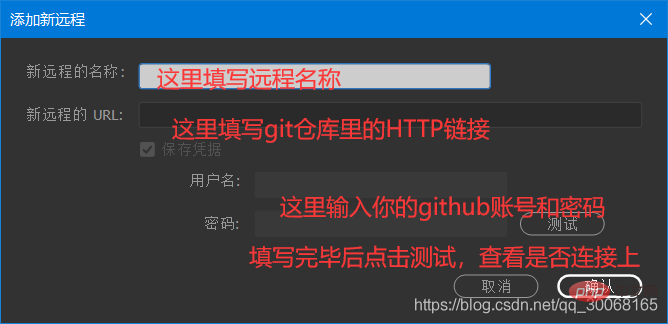
Chaque fois que nous avons un projet de site Web, nous devons créer un nouveau site. C'est également le cas lorsque nous lions le référentiel github pour la première fois. [Recommandation associée : "Tutoriel Dreamweaver
"]
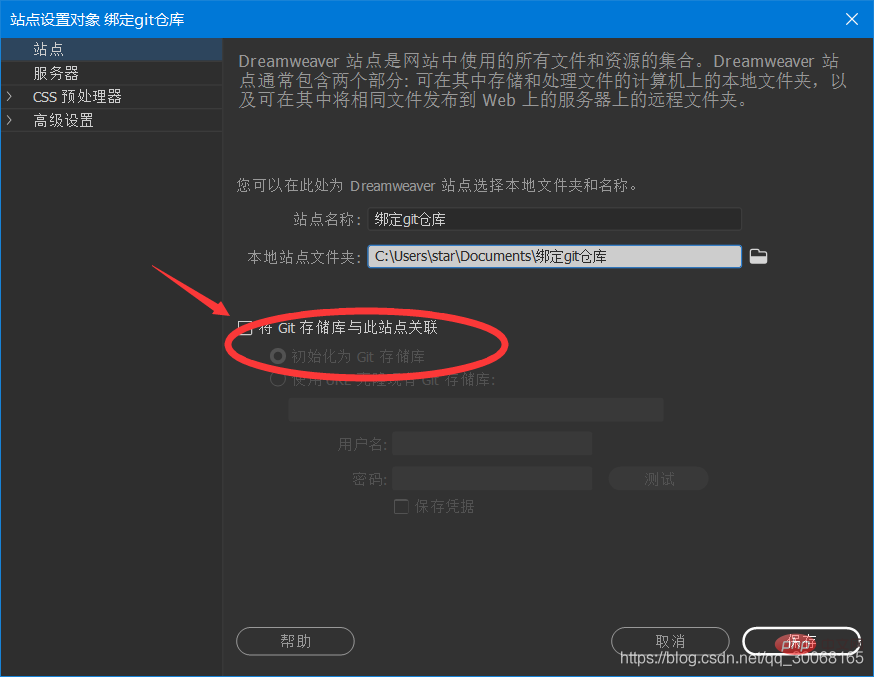
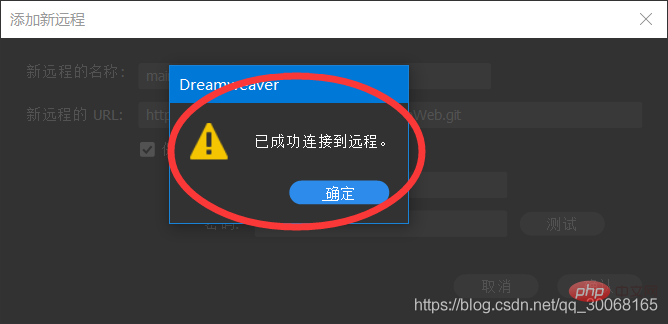
Ici, vérifiez l'entrepôt Github à associer au site, et cochez ci-dessous pour l'initialiser en tant qu'entrepôt git. 

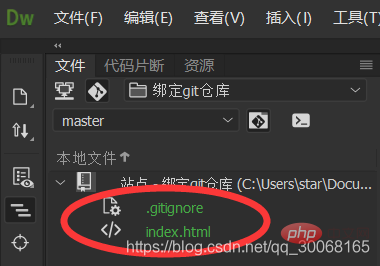
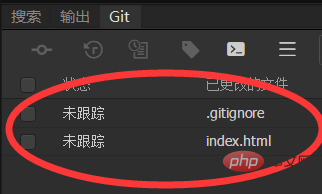
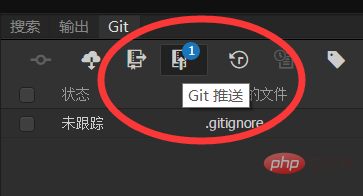
D'accord, nous voyons qu'il y a un fichier .gitgnore supplémentaire dans le dossier, et le fichier est vert, indiquant que git a détecté qu'il s'agit d'un nouveau fichier et de nouvelles modifications.








Une fois la soumission terminée, vous constaterez que le bouton de téléchargement a un petit cercle①

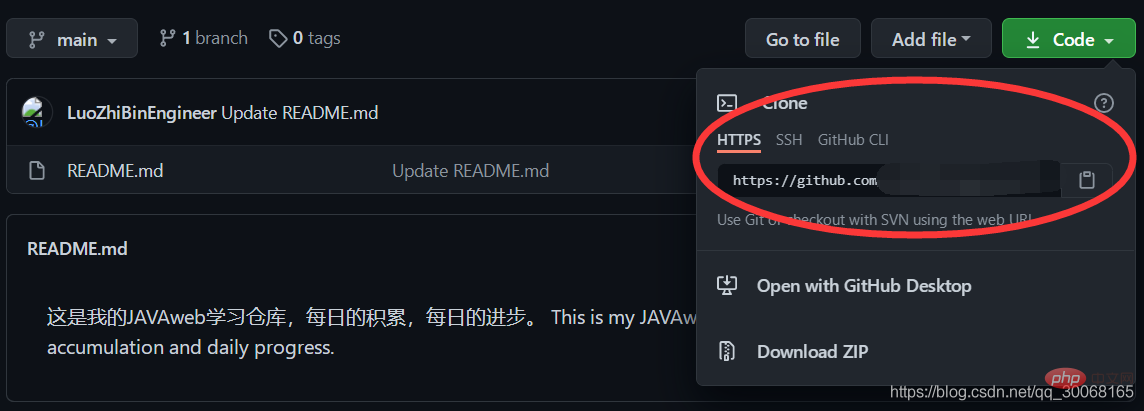
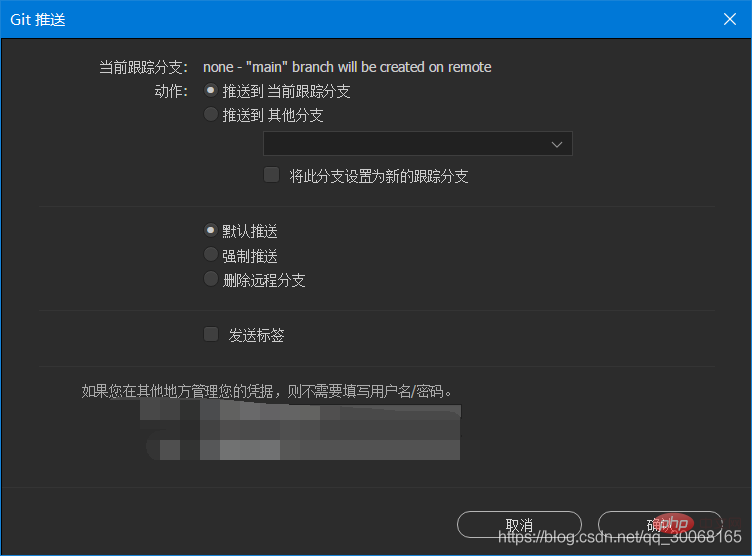
Après avoir cliqué dessus, une fenêtre push s'ouvrira, puis vérifierez si la succursale est cohérente avec le nom de votre propre entrepôt, sinon git en créera une nouvelle. La branche par défaut de l'entrepôt est main, et la nouvelle branche créée est généralement master.

Cliquez pour confirmer et le tour est joué !
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Pour définir la taille du texte dans Dreamweaver, il suffit de : Sélectionnez le texte Allez dans le menu Texte Sélectionnez la taille de la police Choisissez la taille souhaitée Appuyez sur Entrée pour enregistrer





