A quoi sert l'attribut html lang ?
En HTML, lang est un attribut global qui peut spécifier la langue du contenu d'un élément. La syntaxe est "
" ; elle est généralement utilisée dans la balise "" la langue de la page actuelle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
html L'attribut lang spécifie la langue du contenu de l'élément.
En HTML5, l'attribut lang peut être utilisé sur n'importe quel élément HTML (c'est-à-dire un attribut global).
Syntaxe : <element></element>
langage_code spécifie le code de langue du contenu de l'élément. Manuel de référence du code de langue. Manuel de référence du code de langue
L'attribut lang est généralement utilisé dans la balise "" pour déclarer le type de langue de la page actuelle.
Explication de l'attribut lang de l'élément html en HTML
Quand j'ai commencé à apprendre le HTML, il y avait quelque chose de flou à propos du format HTML de base. Le format de base est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>Qu'est-ce que c'est exactement. la balise html ? Dans quoi se trouve l'attribut lang ? Pourquoi spécifier sa valeur comme « en » ou « zh-CN » ? Mes opinions personnelles sont les suivantes :
1. L'attribut lang est l'abréviation de la langue anglaise, qui signifie langue, "en" représente l'anglais et "zh-CN" représente le chinois
2. a constaté qu'en fait, il n'écrit pas l'attribut lang, il n'y a aucun problème pour afficher l'intégralité du document HTML
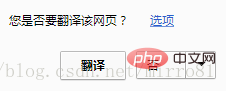
3 Nous savons tous que si vous êtes en Chine, la langue par défaut du navigateur local est le chinois lorsque nous ouvrons un. site Web étranger, le navigateur demandera « Si le contenu de la page Web est traduit en chinois », comme indiqué ci-dessous
Vérifiez le code source de la page Web et trouvez que lang="fr"
4 Connectez-vous à plusieurs. Sites Web locaux chinois et constatez que l'attribut lang n'est pas écrit dans le code source et qu'il n'y a pas de traduction Conseils
5. Tout d'abord, le moteur de recherche ne peut pas déterminer la langue du contenu de la page qu'il explore, car dans sa langue. vue, ce sont tous des fichiers binaires, alors nous devons lui dire dans quelle langue est le contenu de cette page, afin qu'il sache quoi faire ensuite, c'est-à-dire lorsque vous définissez lang sur "en", quoi qu'il arrive. le contenu de la langue est dans votre page Web, il le verra comme l'anglais si la langue par défaut du navigateur local est l'anglais, les options ci-dessus seront invitées et vous demanderont si vous avez besoin d'une traduction. Cela se voit clairement dans les paramètres du navigateur :

Résumé :
1. Le moteur de recherche ne peut pas déterminer dans quelle langue est le contenu de la page, et les gens doivent le dire (les caractéristiques sémantiques sont également reflétées ici, C'est-à-dire que la machine elle-même ne comprend rien, nous devons lui dire ce que c'est, et après lui avoir dit ce que c'est, nous devons également suivre cette règle, ou mettre la langue sur "en", mais nous sommes sur le Web page L'utilisation de contenu en langue chinoise interférera grandement avec la machine et interférera avec l'expérience normale de l'utilisateur. Cela n'a aucun sens)
2. Le navigateur lira la langue de la page et la langue locale et jugera si elles sont cohérentes. aucun traitement ne sera effectué, sinon il vous demandera si une traduction est requise (bien sûr, le principe est que l'utilisateur a coché cette fonction, chrome la vérifie par défaut)
Tutoriel recommandé : "Tutoriel vidéo html"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




