
Comment implémenter jquery pour désactiver le défilement sur les téléphones mobiles : 1. Créez un nouveau document HTML ; 2. Créez un script JS et utilisez la méthode ".scroll()" pour surveiller le défilement de la page ; exécuter la fonction.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.0.0, ordinateur DELL G3
Comment jquery interdit-il le défilement des téléphones portables
jquery interdit le défilement des téléphones portables :
1. Comment utiliser jquery pour surveiller le défilement des pages : .scroll().

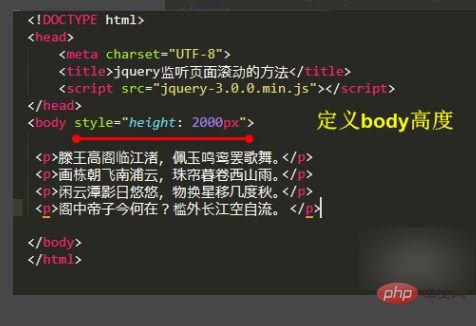
2. Créez un nouveau document HTML et définissez la hauteur de
.
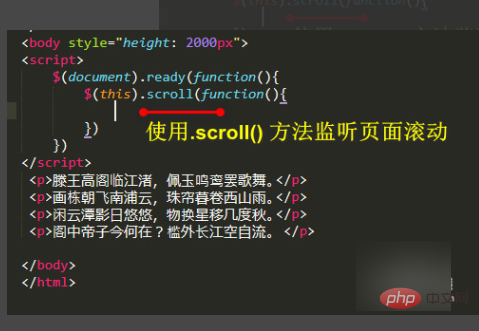
3. Créez un script JS et utilisez la méthode .scroll() pour surveiller le défilement des pages.

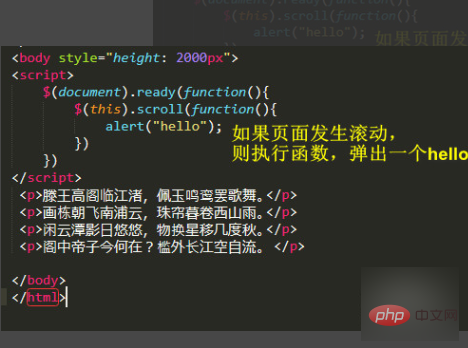
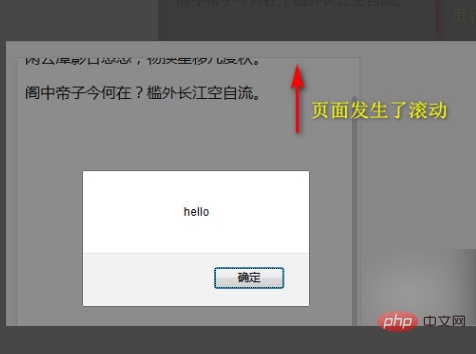
4. Si la page défile, exécutez la fonction et affichez un bonjour.

5. Enregistrez le fichier et visualisez l'effet du défilement de la page de surveillance .scroll().

Apprentissage recommandé : "Tutoriel vidéo jquery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 tutoriel d'exécution de code c++
tutoriel d'exécution de code c++
 Que faire si le commutateur Bluetooth est manquant dans Windows 10
Que faire si le commutateur Bluetooth est manquant dans Windows 10