1. Balises de titre h1~h6
Abréviation du mot : head Titre
Afin de rendre la page Web plus sémantique, nous utilisons souvent des balises de titre dans la page HTML propose 6 niveaux Les titres.
~, représentent six niveaux de titres, représente le titre le plus grand et
représente le titre le plus grand et
Sémantique de la balise de titre : utilisée comme titre, et par ordre décroissant d'importance.
Remarque : Parce que la balise h1 est importante, utilisez-la le moins possible

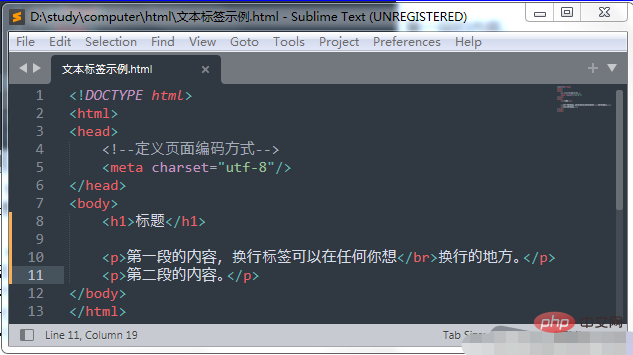
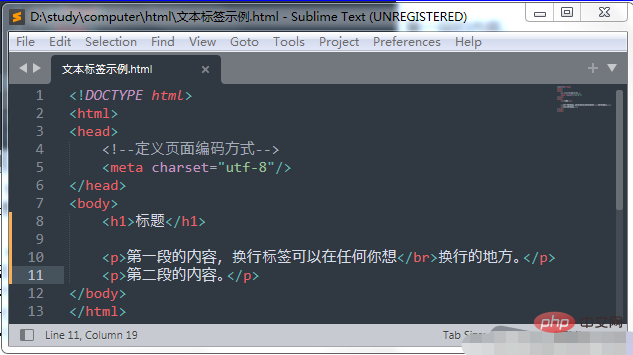
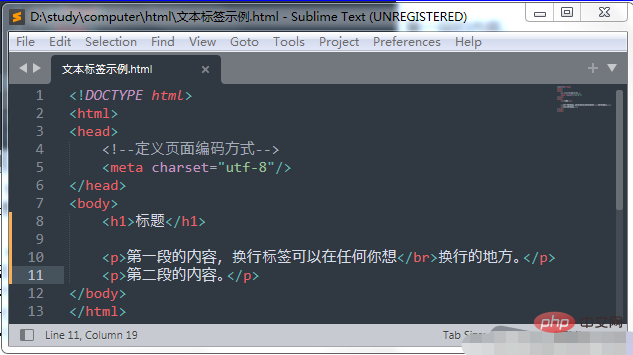
2. p balise de paragraphe
Abréviation de mot : paragraphe paragraphe
Dans la page Web, le texte doit être affiché de manière ordonnée, sans balises de paragraphe, tout comme la rédaction d'un article, la page Web entière peut être divisée en plusieurs paragraphes.
Conseils : p est une balise de niveau texte, et seuls le texte, les images et les éléments de formulaire peuvent être placés dans p.
Les balises de paragraphe sont les balises les plus courantes dans les documents HTML. Par défaut, le texte d'un paragraphe sera automatiquement renvoyé à la ligne en fonction de la taille de la fenêtre du navigateur.
<p>这是一个段落。。。</p>
3. Étiquette de ligne horizontale hr (étiquette unique)
Abréviation du mot : ligne horizontale horizontale.
Dans les pages Web, nous voyons souvent des lignes horizontales séparant les paragraphes les uns des autres, rendant la structure du document claire et superposée. Ces lignes horizontales peuvent être obtenues en insérant des images, ou simplement via des balises,
est une balise qui crée une ligne horizontale sur la page Web.

4. Balise de saut de ligne br (balise unique)
Abréviation de mot : saut, saut, saut de ligne
En HTML, le texte d'un paragraphe sera disposé de gauche à droite jusqu'à ce que le navigateur l'extrémité droite de la fenêtre, puis s'enroule automatiquement. Si vous souhaitez qu'un certain morceau de texte soit forcé d'être enveloppé dans une nouvelle ligne, vous devez utiliser une balise de saut de ligne


5. Les balises de citation
des citations courtes et les navigateurs entourent souvent le contenu cité. Ajoutez des guillemets ;
Définissez une citation en bloc, le texte qu'il contient sera séparé du texte normal, les côtés gauche et droit seront en retrait et parfois affichés dans italique.<q>细节决定成败</q> <blockquote> <p>生命在于折腾啊!</p> </blockquote>Copier après la connexionConseils : Un morceau de texte ne peut pas être placé directement dans l'élément blockquote, mais doit être inclus dans un élément block, tel qu'un élément p.
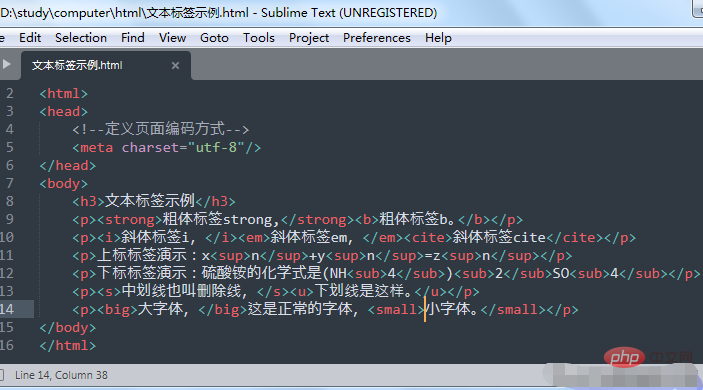
6. Balises de formatage du texte
Dans les pages Web, vous devez parfois définir des effets de gras, d'italique ou de soulignement pour le texte. Dans ce cas, vous devez utiliser des balises de formatage de texte en HTML pour faire apparaître le texte dans. une manière particulière de s'afficher.
标签 显示效果 和 文字以粗体方式显示(XHTML推荐使用 strong) 和 文字以斜体方式显示(XHTML推荐使用em) 和文字以加删除线方式显示(XHTML推荐使用del) 和 文字以加下划线方式显示(XHTML不赞成使用u) 定义小号字体,标签包含的文本比周围小一号,下限1号文本 定义大号字体,标签包含的文字比周围大一号,上限7号文本 定义下标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 定义上标文本,以当前文本流中字符高度一半显示,但是与文本流中字符字体字号一致 Tips: b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
Tips: 、标签,在数学公式、科学符号和化学公式中非常有用。
七、输出文本
HTML元素提供了如下输出信息的标签:
标签 说明 表示代码字体,显示源代码 Tips:可以使用 title 属性,设置在鼠标移动到上显示完整文本。
九、文本方向
使用 标签可以改变文本流的方向,包含一个属性:dir,取值包活 ltr(从左到右) 和 rtl(从右到左)。
<bdo dir="rtl">床前明月光</bdo>Copier après la connexion推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration de ce site WebLe contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud
R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)4 Il y a quelques semaines By 尊渡假赌尊渡假赌尊渡假赌R.E.P.O. Meilleurs paramètres graphiques4 Il y a quelques semaines By 尊渡假赌尊渡假赌尊渡假赌Assassin's Creed Shadows: Solution d'énigmes de coquille2 Il y a quelques semaines By DDDR.E.P.O. Comment réparer l'audio si vous n'entendez personne4 Il y a quelques semaines By 尊渡假赌尊渡假赌尊渡假赌WWE 2K25: Comment déverrouiller tout dans Myrise1 Il y a quelques mois By 尊渡假赌尊渡假赌尊渡假赌
Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
See all articlesBordure de tableau en HTML Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
Marge gauche HTML Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
Tableau imbriqué en HTML Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
Disposition du tableau HTML Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
Espace réservé d'entrée HTML Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
Liste ordonnée HTML Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
Déplacer du texte en HTML Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
Bouton HTML onclick Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.