Quels sont les stockages locaux en HTML5 ?
Le stockage local HTML5 comprend : 1. localStorage, dont le cycle de vie est permanent À moins que les informations de localStorage ne soient activement effacées, ces informations existeront pour toujours ; 2. sessionStorage, qui n'est valide que dans la session en cours et sera supprimée après la fermeture de la page ; ou navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Le stockage Web HTML5 est un stockage local, stocké sur le client, y compris localStorage et sessionStorage. Le stockage Web HTML5 est stocké sous la forme de paires clé/valeur, généralement stockées sous forme de chaînes.
localStorage
Le cycle de vie de localStorage est permanent À moins que les informations de localStorage ne soient activement effacées, ces informations existeront pour toujours. La taille des données stockées est généralement de 5 Mo, elles sont uniquement enregistrées sur le client (c'est-à-dire le navigateur) et ne participent pas à la communication avec le serveur.
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
localStorage.setItem('Author', 'local');
// 2、从本地存储获取数据
localStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
localStorage.removeItem('Author');
// 4、清除所有保存的数据
localStorage.clear();
sessionStorage
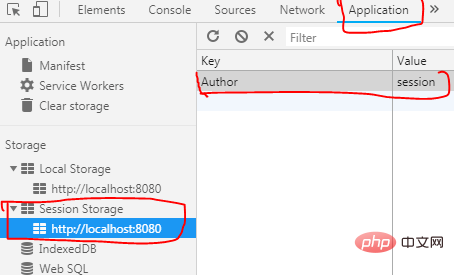
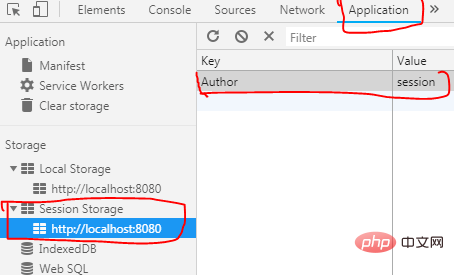
sessionStorage n'est valable que pour la session en cours et sera effacé après la fermeture de la page ou du navigateur. La taille des données stockées est généralement de 5 Mo, elles sont uniquement enregistrées sur le client (c'est-à-dire le navigateur) et ne participent pas à la communication avec le serveur.
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
sessionStorage.setItem('Author', 'session');
// 2、从本地存储获取数据
sessionStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
sessionStorage.removeItem('Author');
// 4、清除所有保存的数据
sessionStorage.clear();
Stockage de données complexes
Les éléments ci-dessus sont tous des stockages de types de données simples, mais lorsque les données à stocker sont un objet ou un tableau, le stockage direct n'est pas possible
Mauvais stockage :
var user = {
username: 'liu',
password: '123456'
};
sessionStorage.setItem('user', user);
console.log(sessionStorage.getItem('user'));
À ce stade, vous devez convertir le format des données.
Avant de stockage de données: utilisez json.stringify pour convertir des objets en chaînes
after l'obtention de données: utilisez json.parse pour convertir les chaînes en objets tutoriel vidéo
》Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.







