Que signifient les modules CSS ?
Les modules
css font référence aux fichiers CSS dans lesquels tous les noms de classe et noms d'animation ont leur propre portée par défaut. C'est un moyen de limiter la portée des noms de classe et des sélecteurs CSS dans l'étape de construction (similaire aux espaces de noms). Les modules CSS peuvent garantir que tous les styles d'un seul composant sont concentrés au même endroit et s'appliquent uniquement à ce composant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Que sont les modules CSS ?
Selon le projet CSS Modules sur Gihub, cela est expliqué comme suit :
Tous les noms de classe et les noms d'animation ont leurs propres fichiers CSS étendus par défaut.
Les modules CSS ne sont donc ni une norme officielle ni une fonctionnalité de navigateur, mais un moyen de définir les noms de classe CSS et les sélecteurs (similaires aux espaces de noms) pendant l'étape de construction (comme l'utilisation de Webpack ou Browserify).
Regardons d'abord un exemple spécifique pour expliquer de quoi il s'agit et pourquoi nous devrions utiliser les modules CSS. Nous ajoutons généralement un nom de classe CSS au HTML pour contrôler son style :
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
Le style CSS est le suivant :
.title {
background-color: red;
}Tant que le fichier CSS est chargé dans le fichier HTML, l'arrière-plan de la balise
mis en rouge. Nous n'avons pas besoin d'effectuer de traitement spécial HTML ou CSS. Le navigateur prend déjà en charge ce type de fichier le plus basique.
La façon d'utiliser les modules CSS est différente. Nous devons écrire toutes les balises dans des fichiers JS. Voici un exemple simple :
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
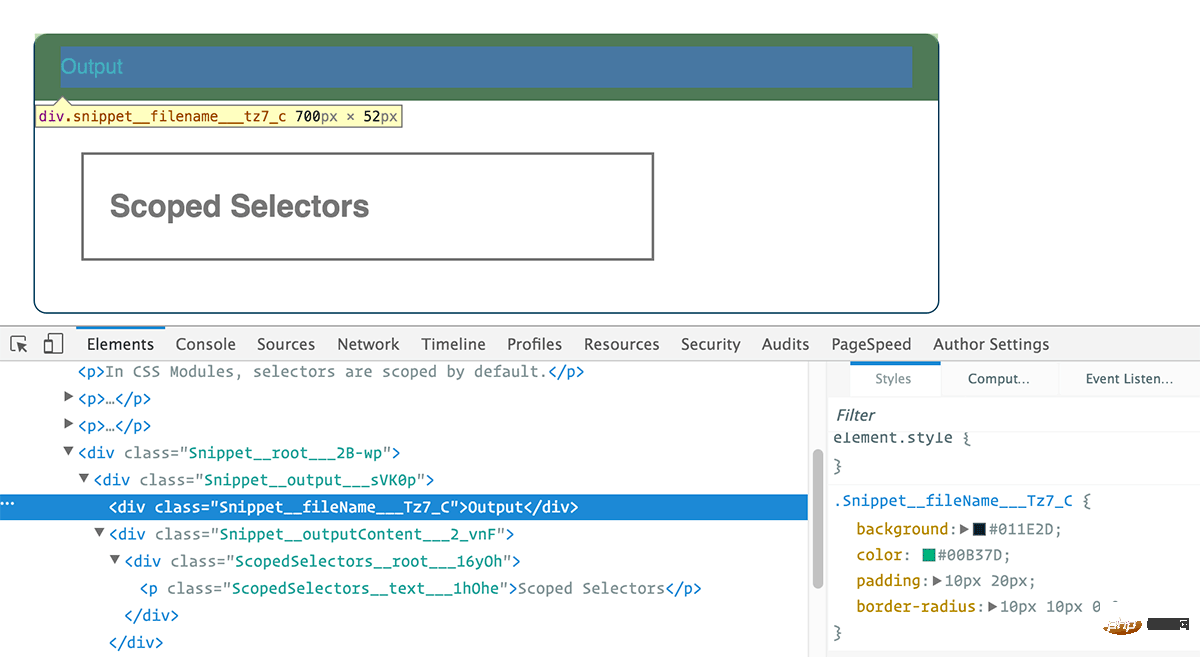
</h1>`;En JS, vous pouvez accéder à la classe .title dans le fichier CSS via quelque chose comme styles.title. Ensuite, pendant le processus de construction, notre outil de construction recherchera le fichier nommé styles.css que nous avons chargé avec l'instruction d'importation, puis analysera le fichier source dans de nouveaux fichiers HTML et CSS, et le nom de la classe sera remplacé par un format spécifique. :
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
Le .title générique est complètement remplacé par le nom nouvellement généré, et le fichier source CSS ne sera pas chargé.
Lors de l'utilisation de modules CSS, les noms de classe sont générés dynamiquement, uniques et correspondent avec précision aux styles de chaque classe dans le fichier source.
C'est aussi le principe de mise en œuvre du style scope. Ils sont limités à des modèles spécifiques. Par exemple, si nous importons le fichier Buttons.css dans Buttons.js et utilisons le style .btn, les autres fichiers tels que Forms.js ne seront pas affectés par .btn à moins qu'il n'importe également Buttons.css.
Mais nous sommes quoi le but est-il de rendre les fichiers CSS et HTML si fragmentés ? Pourquoi utilisons-nous des modules CSS ?
Pourquoi utiliser les modules CSS ?
Avec les modules CSS, nous pouvons garantir que tous les styles d'un seul composant :
sont concentrés au même endroit
appliqués uniquement à ce composant
De plus,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;peut être résolu de cette manière Problèmes avec la portée globale CSS.
Vous devez avoir éprouvé la précipitation pour terminer l'écriture du CSS le plus rapidement possible, sans même considérer les effets négatifs qu'aura votre code.
Vous devez avoir fait quelque chose comme ajouter des styles désordonnés nommés de manière aléatoire à la fin d'un fichier de style.
Vous devez avoir vu ces styles dont vous ne savez pas quel effet ils ont, ni s'ils sont même utilisés.
Ne voulez-vous pas écrire du CSS en toute sécurité qui n'affecte pas les autres styles ? Craignez-vous que le style soit indépendant ou dépendant d’autre chose ? Ou peut-être que cela remplace les styles ailleurs ?
Des problèmes comme ceux-ci suffisent à donner mal à la tête aux gens. Et à mesure que le projet prend de l’ampleur, il devient de plus en plus désespéré.
Mais ces problèmes peuvent être évités en utilisant les modules CSS. Sauf si vous chargez un style CSS dans un module, ce style n'affectera pas les autres HTML.
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Quelles sont les limites du système de réactivité de Vue 2 en ce qui concerne les changements de tableau et d'objets?
Mar 25, 2025 pm 02:07 PM
Le système de réactivité de Vue 2 lutte avec le réglage de l'index de tableau direct, la modification de la longueur et l'ajout / suppression de la propriété de l'objet. Les développeurs peuvent utiliser les méthodes de mutation de Vue et Vue.set () pour assurer la réactivité.
 React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
React Composants: Création d'éléments réutilisables en HTML
Apr 08, 2025 pm 05:53 PM
Les composants React peuvent être définis par des fonctions ou des classes, encapsulant la logique de l'interface utilisateur et acceptant les données d'entrée via des accessoires. 1) Définissez les composants: utilisez des fonctions ou des classes pour retourner les éléments de réact. 2) Rendre le composant: React Cappel Render Method ou Exécute le composant de fonction. 3) Composants de multiplexage: passer des données à travers des accessoires pour construire une interface utilisateur complexe. L'approche du cycle de vie des composants permet d'exécuter la logique à différentes étapes, améliorant l'efficacité de développement et la maintenabilité du code.
 React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React and the frontend: construire des expériences interactives
Apr 11, 2025 am 12:02 AM
React est l'outil préféré pour construire des expériences frontales interactives. 1) Réagir simplifie le développement de l'interface utilisateur par la composontisation et le DOM virtuel. 2) Les composants sont divisés en composants de fonction et composants de classe. Les composants de fonction sont plus simples et les composants de la classe fournissent plus de méthodes de cycle de vie. 3) Le principe de travail de React repose sur le DOM virtuel et l'algorithme de réconciliation pour améliorer les performances. 4) La gestion de l'État utilise USESTATE ou This. State, et des méthodes de cycle de vie telles que ComponentDidMount sont utilisées pour une logique spécifique. 5) L'utilisation de base comprend la création de composants et la gestion de l'état, et l'utilisation avancée implique des crochets personnalisés et une optimisation des performances. 6) Les erreurs courantes incluent les mises à jour de statut et les problèmes de performance inappropriés, les compétences de débogage comprennent l'utilisation de Reactdevtools et d'excellents
 Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
Quels sont les avantages de l'utilisation de TypeScript avec React?
Mar 27, 2025 pm 05:43 PM
TypeScript améliore le développement de React en offrant la sécurité du type, en améliorant la qualité du code et en offrant un meilleur support IDE, réduisant ainsi les erreurs et améliorant la maintenabilité.
 Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
Comment pouvez-vous utiliser UserReducer pour une gestion complexe de l'état?
Mar 26, 2025 pm 06:29 PM
L'article explique l'utilisation d'un userReducer pour une gestion complexe de l'état dans React, détaillant ses avantages sur UseState et comment l'intégrer avec l'utilisation d'effet pour les effets secondaires.
 Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Que sont les composants fonctionnels dans vue.js? Quand sont-ils utiles?
Mar 25, 2025 pm 01:54 PM
Les composants fonctionnels de Vue.js sont apatrides, légers et manquent de crochets de cycle de vie, idéaux pour rendre les données pures et optimiser les performances. Ils diffèrent des composants avec état en n'ayant pas d'état ou de réactivité, en utilisant directement les fonctions de rendu, un
 React et la pile frontale: les outils et les technologies
Apr 10, 2025 am 09:34 AM
React et la pile frontale: les outils et les technologies
Apr 10, 2025 am 09:34 AM
React est une bibliothèque JavaScript pour la construction d'interfaces utilisateur, avec ses composants principaux et sa gestion de l'État. 1) Simplifiez le développement de l'interface utilisateur par la composontisation et la gestion de l'État. 2) Le principe de travail comprend la réconciliation et le rendu, et l'optimisation peut être mise en œuvre via React.Memo et UseMemo. 3) L'utilisation de base est de créer et de rendre des composants, et l'utilisation avancée comprend l'utilisation de crochets et de contextapi. 4) Erreurs courantes telles que la mise à jour du statut incorrect, vous pouvez utiliser ReactDevTools pour déboguer. 5) L'optimisation des performances comprend l'utilisation de React.Memo, des listes de virtualisation et de la circulation des codes, et la maintenance de code et maintenable du code est la meilleure pratique.






