Qu'est-ce que la redistribution en javascript
En JavaScript, la redistribution est également appelée redistribution, qui fait référence au processus dans lequel le navigateur restitue une partie ou la totalité du DOM lorsqu'une partie ou la totalité de l'arborescence de rendu change en raison de changements de taille, de disposition, de masquage, etc. . des éléments ; en termes simples, ce qui signifie reformater la page entière.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
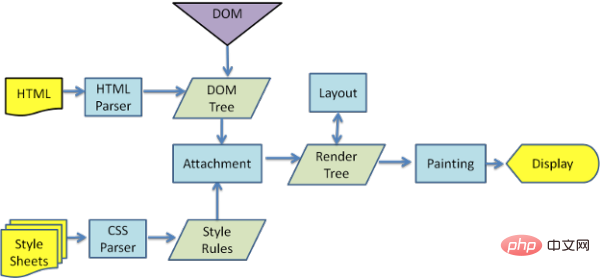
Comprenons brièvement le processus de rendu du navigateur (les images proviennent d'Internet)

Le processus du navigateur générant l'arbre de rendu (les images proviennent d'Internet)

Reflow
Lorsqu'une partie ou la totalité de l'arborescence de rendu change en raison de la taille, de la disposition, du masquage, etc. des éléments, le navigateur restitue une partie ou la totalité du DOM.
Le reflow est également appelé réarrangement. En fait, littéralement, le réarrangement est plus facile à comprendre (c'est-à-dire le réarrangement de la page entière).
Redessiner
Lorsque le changement de style de l'élément de page n'affecte pas la position de l'élément dans le flux de documents (comme la couleur d'arrière-plan, la couleur de la bordure, la visibilité), le navigateur attribuera uniquement le nouveau style à l'élément et le redessinera.
Quand la refusion ou la repeinture sera-t-elle déclenchée ?
Il existe un grand nombre de comportements d'utilisateurs et de modifications potentielles du DHTML qui peuvent déclencher une redistribution. Par exemple, modifiez la taille de la fenêtre du navigateur, utilisez certaines méthodes JavaScript, notamment le calcul des styles, l'ajout ou la suppression d'éléments dans le DOM, ou la modification de la classe d'éléments, etc.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
Reflow provoquera certainement un redessin, mais le redessin ne provoquera pas nécessairement un reflow.
Comment réduire le reflow et redessiner ?
1. Évitez de redistribuer et de redessiner en CSS
1. Modifiez autant que possible la classe à la fin de l'arborescence DOM
2. Évitez de définir plusieurs couches de styles en ligne
3. Appliquez des effets d'animation aux éléments dont l'attribut position est. absolu ou fixe
4. Évitez d'utiliser la disposition des tableaux
5. Utilisez l'accélération matérielle CSS3 pour empêcher les effets d'animation tels que la transformation, l'opacité et les filtres de provoquer une redistribution et un redessinage
2. Les opérations JS évitent la redistribution et le redessinage
1. JS Après avoir modifié un style puis changé le style suivant, il est préférable de changer le style CSS immédiatement ou de définir la liste de styles comme nom de la classe
2. Évitez les opérations DOM fréquentes, utilisez des fragments de document pour créer un sous-arbre, puis copiez-le dans le document
3. Cachez d'abord l'élément, puis affichez l'élément après modification, car les opérations DOM sur display:none ne provoqueront pas de redistribution et de redessinage
4. Évitez de faire une boucle pour lire des attributs tels que offsetLeft et enregistrez-le. avant de les boucler
5. Pour les effets d'animation complexes, utilisez un positionnement absolu pour les séparer du flux de documents, sinon cela provoquera un grand nombre de refusions de l'élément parent et des éléments suivants
Résumé :
La redistribution est dirigée par l'utilisateur. fonctionnement dans le navigateur, donc savoir comment améliorer le temps de redistribution et connaître l'impact de diverses propriétés du document (profondeur du nœud DOM, efficacité du rendu CSS, divers changements de style) sur le temps de redistribution sont très utiles pour le développement front-end. Parfois, même la redistribution d'un seul élément peut nécessiter que son élément parent et tous les éléments suivants soient également redistribués. Par exemple, si vous devez modifier l’arrière-plan d’un élément, cela n’implique pas les attributs de l’élément, donc seul un redessin a lieu.
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Est-ce qu'Ace Racing est le syndrome de l'après-vacances : les vrais pilotes expérimentés ont déjà commencé à se préparer pour le Festival des Lanternes
Feb 21, 2024 pm 06:04 PM
Est-ce qu'Ace Racing est le syndrome de l'après-vacances : les vrais pilotes expérimentés ont déjà commencé à se préparer pour le Festival des Lanternes
Feb 21, 2024 pm 06:04 PM
Le Festival des Lanternes arrive bientôt. Ace Racing a spécialement préparé une activité de devinette du Festival des Lanternes pour tout le monde. Si vous devinez les énigmes et répondez correctement à 6 questions, vous pouvez recevoir des récompenses en pièces d'or. peut également obtenir de généreuses récompenses. Détails spécifiques Jetons un coup d'œil aux détails de cet événement. Est-ce le syndrome d'après-vacances d'Ace Racing : les vrais pilotes expérimentés ont déjà commencé à se préparer pour la Fête des Lanternes. Hé, chers pilotes, ils disent tous que la Fête du Printemps n'est la fin qu'après la Fête des Lanternes. mangez des boulettes de riz gluant et déclenchez des feux d'artifice... le Festival de la Vitesse est partout Dans l'atmosphère festive et animée du festival, Xili a également préparé quelques énigmes de lanternes intéressantes que "seuls les vrais conducteurs expérimentés" peuvent proposer à tout le monde. échauffez-vous à l'avance. Devinons ensemble ~ (PS : les conducteurs peuvent accéder au compte public Tweet d'aujourd'hui pour voir la réponse ! ) Et si, les coureurs ?
 'L'effondrement du Star Railroad' Mikhail Où vas-tu Guide de réussite
May 09, 2024 pm 09:20 PM
'L'effondrement du Star Railroad' Mikhail Où vas-tu Guide de réussite
May 09, 2024 pm 09:20 PM
Réduire Star Railroad Où vas-tu Guide de réalisation de Mikhail. Avec la mise à jour vers la version 2.2 de Honkai Dome Railway, de nombreux nouveaux contenus peuvent être découverts dans le jeu. Je pense que de nombreux amis ont rencontré des difficultés en accomplissant le succès « Où vas-tu, Mikhail ? Je ne sais pas comment le terminer, alors aujourd'hui, je vais vous expliquer le processus détaillé. Guide du Star Railroad effondré Où vas-tu Mikhail 1. Lorsque nous avons hérité des capacités des pionniers de Tongtun et résolu la crise à Sinokonni, tout s'est réglé et nous sommes retournés au sommet de Flowing Dream Reef. Le point de transfert est celui indiqué dans. l'image ci-dessous ; 2. Après l'avoir atteint, avancez tout droit, regardez à nouveau Mikhail et examinez le balcon devant lui. 3. Après avoir terminé l'enquête, vous pouvez obtenir le succès Mikhail ;
 Comment résoudre la limite de trafic de Douyin ? Que dois-je faire si le trafic est limité pour pouvoir revenir en arrière ?
Mar 22, 2024 am 09:00 AM
Comment résoudre la limite de trafic de Douyin ? Que dois-je faire si le trafic est limité pour pouvoir revenir en arrière ?
Mar 22, 2024 am 09:00 AM
Avec la popularité de Douyin, les problèmes couramment rencontrés par les utilisateurs augmentent également progressivement. Le plus préoccupant est le problème de la limite de trafic de Douyin. La limite de trafic de Douyin peut entraîner une réduction significative du nombre de vues, de likes et de commentaires sur les vidéos des utilisateurs, affectant ainsi les revenus et les opportunités d'exposition des utilisateurs. 1. Comment résoudre la limite de circulation de Douyin ? 1. Améliorer la qualité du contenu La principale compétitivité de Douyin réside dans le contenu. Seul un contenu de haute qualité peut attirer plus d'utilisateurs. Par conséquent, l’amélioration de la qualité du contenu est la clé pour résoudre le problème limitant actuel de Douyin. Les créateurs doivent se concentrer sur l’innovation du contenu, attirer les utilisateurs avec des perspectives et une créativité uniques, et en même temps veiller à ce que le contenu soit intéressant, éducatif et pratique. Ce n'est qu'ainsi que l'expérience utilisateur pourra être continuellement améliorée et la fidélité de l'utilisateur accrue. 2. Ajustez l'heure de sortie. La répartition du trafic de Douyin a un modèle temporel.
 Dogelon Mars价格预测2024-2030
Mar 22, 2024 pm 03:33 PM
Dogelon Mars价格预测2024-2030
Mar 22, 2024 pm 03:33 PM
ELON 在 2023 年达到 0.0000005196 美元的峰值,此后一直在下跌。我们的 Dogelon Mars 价格预测估计到 2024 年底的价格为 $0.0000001409。根据我们 2025 年 Dogelon Mars 的价格预测,ELON 的交易价格为 0.0000004709 美元。
 Comment demander une boîte aux lettres de sauvegarde QQ avec la boîte aux lettres QQ ? Comment demander une boîte aux lettres de sauvegarde QQ avec la boîte aux lettres QQ
Mar 05, 2024 am 09:30 AM
Comment demander une boîte aux lettres de sauvegarde QQ avec la boîte aux lettres QQ ? Comment demander une boîte aux lettres de sauvegarde QQ avec la boîte aux lettres QQ
Mar 05, 2024 am 09:30 AM
L'article qui vous est présenté aujourd'hui concerne le logiciel de boîte aux lettres QQ. Savez-vous comment demander une boîte aux lettres de sauvegarde QQ avec la boîte aux lettres QQ ? Le contenu suivant vous présente la méthode de demande de boîte aux lettres de sauvegarde QQ avec la boîte aux lettres QQ ? . Après vous être connecté à votre boîte aux lettres QQ, vous pouvez rechercher une icône avec un logo triangulaire sur la page d'accueil de votre boîte aux lettres. Si vous ne trouvez pas l'icône, vous pouvez afficher des annotations détaillées sur l'image pour vous aider à la localiser. Après l'avoir trouvé, cliquez sur le logo à 3 coins, puis cliquez sur le bouton Demander un e-mail de sauvegarde. Après avoir cliqué, nous cliquons sur le bouton du compte de messagerie dans le coin supérieur droit de la page qui vient de sortir. Après avoir cliqué, nous entrons le nouveau nom de l'e-mail d'inscription, le mot de passe, le numéro de téléphone portable et d'autres opérations, puis cliquons sur le bouton d'inscription. Une fois l'inscription terminée, nous revenons tout de suite à la page de courrier électronique et cliquons sur la case qui vient d'apparaître pour saisir le numéro de compte.
 Comment récupérer le jeton mobile Steam perdu ? Guide d'appel Steam
Mar 14, 2024 pm 10:07 PM
Comment récupérer le jeton mobile Steam perdu ? Guide d'appel Steam
Mar 14, 2024 pm 10:07 PM
Lorsque j'utilise le token mobile Steam, je constate que le token a disparu. Que dois-je faire ? S'il n'y a pas de token, la vérification de sécurité du compte Steam ne peut pas être effectuée. Comment récupérer le token mobile Steam ? L'éditeur ci-dessous vous apprendra comment faire appel pour un jeton mobile Steam perdu. Le tutoriel d'appel est le suivant : 1. Accédez à la page du service client Steam Service client Steam et sélectionnez l'option dans la case rouge 2. Sélectionnez le contenu correspondant en fonction de votre propre situation. Si votre compte a été volé ou si votre mot de passe a été perdu, il suffit généralement de sélectionner l'option dans la première case rouge. 3. Sélectionnez l'option dans la case rouge 4. Entrez le nom de votre compte (ID de connexion, pas de pseudo personnel), l'adresse e-mail liée ou le numéro de téléphone mobile lié, puis cliquez sur
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Des milliers de personnes ont fait la queue pour la version bêta finale de 'Taris World'. Pourquoi a-t-elle attiré autant d'attention ?
Mar 21, 2024 pm 02:50 PM
Des milliers de personnes ont fait la queue pour la version bêta finale de 'Taris World'. Pourquoi a-t-elle attiré autant d'attention ?
Mar 21, 2024 pm 02:50 PM
Le 18 mars, le jeu mobile interactif à double extrémité « Taris World » développé indépendamment par Beijing Ledong Zhuoyue et distribué par Tencent a commencé son test final à la veille de « Taris World » avec plus ou moins de fonctionnalités allant de l'occupation au gameplay. Il rend peu d'hommage aux classiques, et je pense que les joueurs qui aiment les jeux MMO peuvent retrouver un nouveau monde. Rappelant les tests effectués à l'étranger en novembre de l'année dernière, la qualité ultra élevée du jeu a attiré un grand nombre de joueurs étrangers et de nombreux présentateurs majeurs de MMORPG à s'inscrire pour jouer après le lancement du test final la veille du serveur national à 10 heures. Le 18 mars, un grand nombre de joueurs ont afflué pour le jeu. Dans "Taris World", même si certains joueurs ne se sont pas qualifiés pour le test, des dizaines de milliers de personnes ont fait la queue en quelques minutes seulement. On peut dire que le test final à la veille du serveur national est encore plus important. (La source de l'image provient d'Internet) Depuis "






