
Dans la requête, vous pouvez utiliser la méthode attr() pour modifier le style en ligne. Il vous suffit de définir la valeur de l'attribut de style de l'élément via attr(). La syntaxe est "$(element).attr(" style"," code de style en ligne ")" ou "$(element).attr({style:"Code de style en ligne"})".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Comment changer le style en ligne avec jquery
Le style en ligne est écrit dans l'attribut style de la balise HTML, qui est la valeur de l'attribut style, nous pouvons modifier le style en ligne via la valeur de ; l'attribut de style.
Si vous souhaitez contrôler les attributs du label, vous pouvez utiliser la méthode attr(). La méthode
attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné.
Syntaxe pour définir l'attribut de style :
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})Exemple :
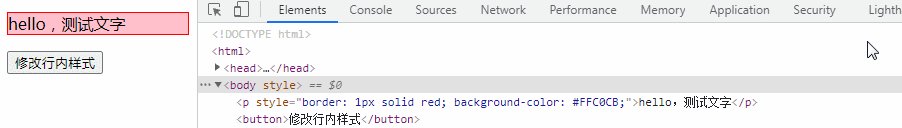
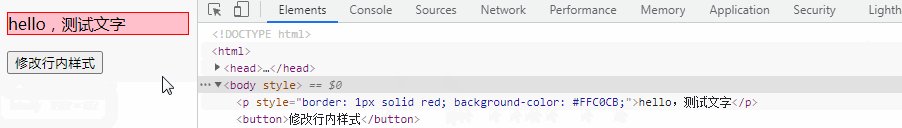
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
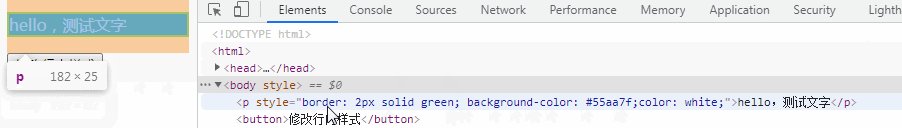
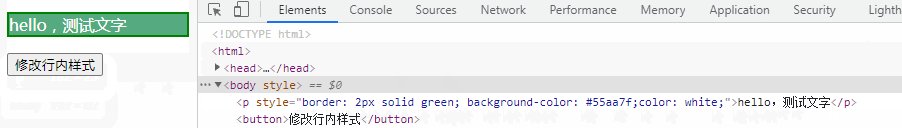
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que sont les identifiants Python ?
Que sont les identifiants Python ?