
L'attribut CSS qui implémente une rotation de 45 degrés est l'attribut transform. Si vous souhaitez effectuer une rotation dans le sens des aiguilles d'une montre, ajoutez le style "transform:rotate(45deg)" à l'élément. Si vous souhaitez effectuer une rotation dans le sens inverse des aiguilles d'une montre, ajoutez le style "transform: rotate(315deg)" style à l'élément. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Quel est l'attribut en CSS qui permet une rotation de 45 degrés ?
L'attribut en CSS qui permet aux éléments de pivoter de 45 degrés est transform. L'attribut
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
La syntaxe est la suivante : le paramètre
transform: none|transform-functions;
rotate(angle) définit la rotation 2D et l'angle est spécifié dans le paramètre.
L'exemple est le suivant :
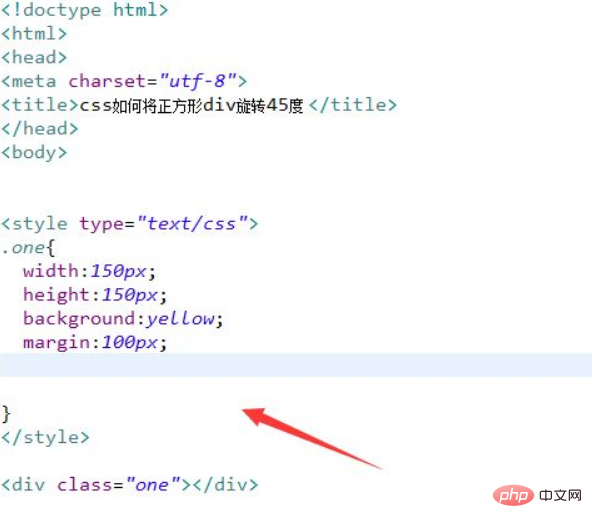
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment faire pivoter un div carré de 45 degrés avec du CSS. Créez un module en utilisant div pour les tests. Définissez l’attribut de classe du div sur un.
Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 150 px, sa hauteur sur 150 px, la couleur d'arrière-plan sur jaune et sa marge sur 100 px.

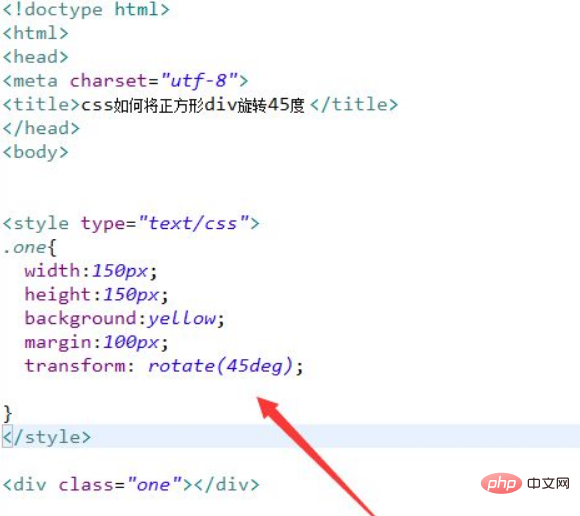
2. Dans la balise CSS, utilisez l'attribut transform et définissez la rotation sur 45 degrés pour faire pivoter le div de 45 degrés.

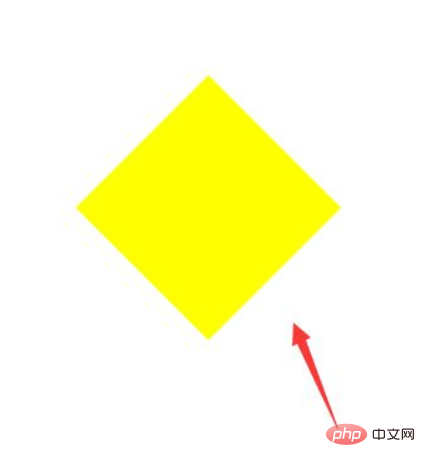
Les résultats sont les suivants :

Résumé :
1. Créez un module en utilisant div et définissez l'attribut de classe de div sur un.
2. Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 150 px, sa hauteur sur 150 px, la couleur d'arrière-plan sur jaune et sa marge sur 100 px.
3. Dans la balise CSS, utilisez l'attribut transform pour définir la rotation sur 45 degrés pour faire pivoter le div de 45 degrés.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!