
Méthode : 1. Utilisez la méthode click() pour lier un événement click à l'élément bouton et spécifiez une fonction de gestionnaire d'événement ; 2. Utilisez la méthode remove() dans la fonction de gestionnaire pour supprimer l'élément, et la syntaxe est " $("Élément du bouton"). click(function(){$("Élément à supprimer").remove();})".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment jquery implémente les éléments en cliquant pour supprimer
La première étape consiste à supprimer les éléments. Vous pouvez supprimer les éléments et sous-éléments sélectionnés via Remove() et Remove() de jquery.
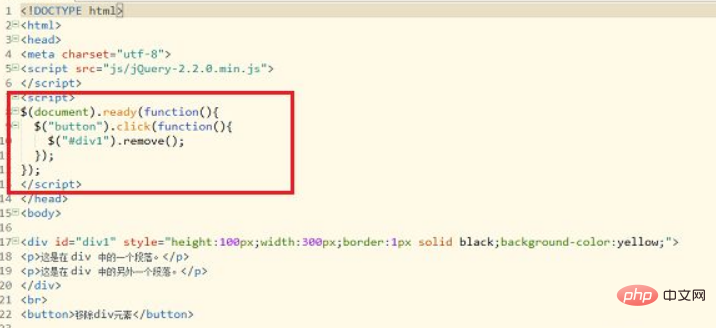
La deuxième étape consiste à présenter comment supprimer des éléments avec jQuery à travers un exemple. Créez une nouvelle page html, introduisez jquery.js, ajoutez une zone div au corps de la page, ajoutez deux paragraphes à la zone div et un bouton pour y accéder. supprimez l'élément div, js Appelez la méthode $("#div1").remove() pour supprimer l'élément, comme le montre la figure ci-dessous :

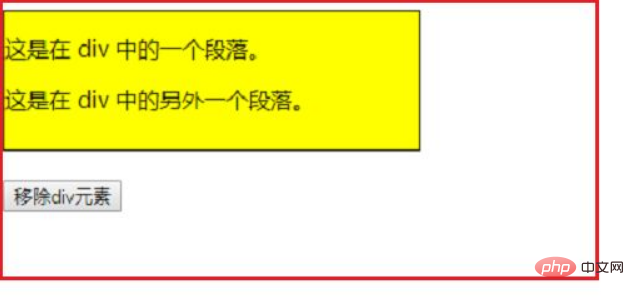
La troisième étape consiste à ouvrir la page html dans le navigateur, vous pouvez voir la boîte div et deux paragraphes, cliquez sur le bouton Supprimer l'élément div, comme indiqué ci-dessous :

Après avoir cliqué sur le bouton :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes