
Comment utiliser jquery pour obtenir l'effet de glisser : 1. Utilisez l'instruction "$("#element id value")" pour obtenir le nœud d'élément en fonction de la valeur d'identifiant spécifiée. 2. Utilisez la méthode draggable() pour ajouter ; l'effet de glisser vers le nœud de l'élément, la syntaxe est "element node.draggable();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment utiliser jquery pour obtenir un effet glisser-déposer
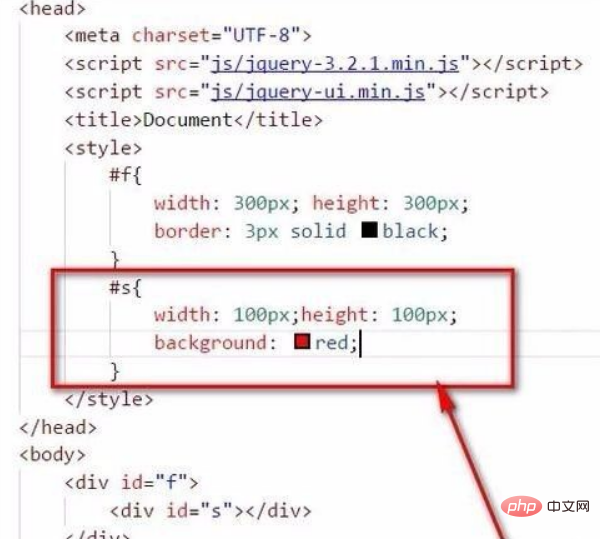
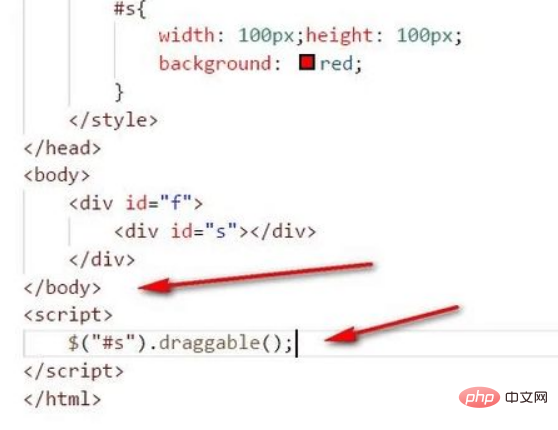
1. Introduisez jquery et jquery-ui dans l'interface HTML, jquery doit être devant jquery-ui, sinon l'effet souhaité ne peut pas être obtenu. Imbriquer un div dans le div et ajouter un identifiant. J'ai ajouté l'identifiant de f et s au div. Définissez l'effet de style de f et ajoutez-y une bordure.
Définissez à nouveau le style de s, la taille ne doit pas dépasser le f précédent et définissez la couleur d'arrière-plan sur rouge.

2. Les styles de base sont tous terminés. Ensuite, nous avons commencé à ajouter un effet de glisser au div rouge. Utilisez ("#s") pour obtenir le div rouge, puis appelez la méthode draggable pour ajouter un effet de glissement au div rouge obtenu.

Vous pouvez maintenant faire glisser le div rouge avec la souris. Déplacez-le ensuite vers la bordure noire.

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Que faire si phpmyadmin ne parvient pas à importer le fichier SQL
Que faire si phpmyadmin ne parvient pas à importer le fichier SQL