
Comment ajouter du contenu au div avec jquery : 1. Utilisez l'instruction "$(div element)" pour faire correspondre l'objet div ; 2. Utilisez la méthode append() pour ajouter du contenu au div. La syntaxe est "objet div. .append('contenu ajouté')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment ajouter du contenu à un div avec jquery
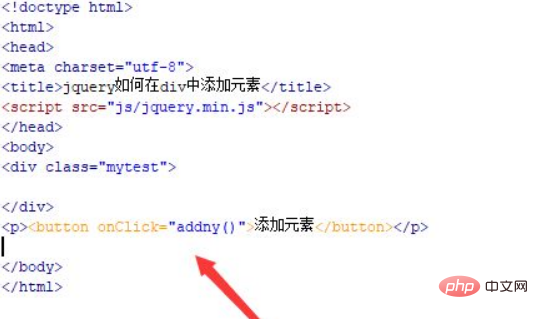
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter des éléments à un div avec jquery. Utilisez la balise div pour créer une zone, puis ajoutez des éléments au div. Ajoutez un attribut de classe à la balise div pour obtenir l'objet div ci-dessous.
Créez un bouton à l'aide de la balise bouton, liez l'événement onclick au bouton bouton et exécutez la fonction addny() lorsque vous cliquez sur le bouton.

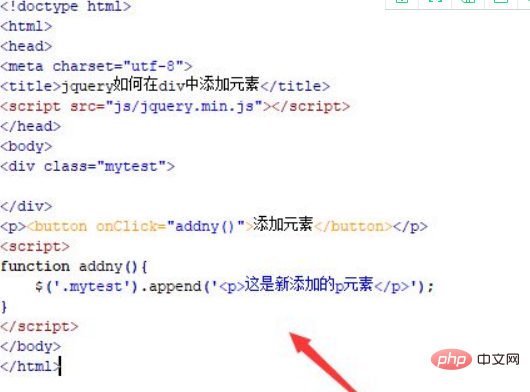
2. Dans la balise js, créez la fonction addny() Dans la fonction, obtenez l'objet div via la classe et utilisez la méthode append() pour ajouter un élément p au div. La méthode
append() insère le contenu spécifié à la fin (toujours à l'intérieur) de l'élément sélectionné.
La syntaxe est :
$(selector).append(content)

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

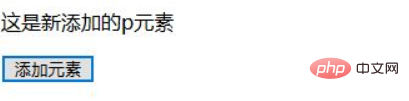
Après avoir cliqué sur le bouton :

Résumé :
1. Créez une zone à l'aide de la balise div et ajoutez un attribut de classe à la balise div.
2. Dans la balise js, obtenez l'objet div via la classe et utilisez la méthode append() pour ajouter un élément p au div.
Remarque : La méthode
append() insère le contenu spécifié à la fin de l'élément sélectionné (toujours à l'intérieur).
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert