Comment implémenter l'outil de chat en php
Comment implémenter l'outil de chat en PHP : 1. Exécutez la fonction set_chat_msg ; 2. Exécutez chat_send_ajax.php sur le serveur ; 3. Recevez les données du formulaire de la chaîne de requête ; 4. Collectez les informations de discussion ; fenêtre.

L'environnement d'exploitation de cet article : système Windows 7, PHP7.1, ordinateur Dell G3.
Comment implémenter l'outil de chat en php ?
PHP implémente l'application de chat room la plus simple
Introduction
Les applications de chat sont très courantes sur Internet. Les développeurs disposent également de nombreuses options lors de la création de telles applications. Cet article décrit comment implémenter une application de chat basée sur PHP-AJAX qui peut envoyer et recevoir des messages sans actualiser la page.
Core Logic
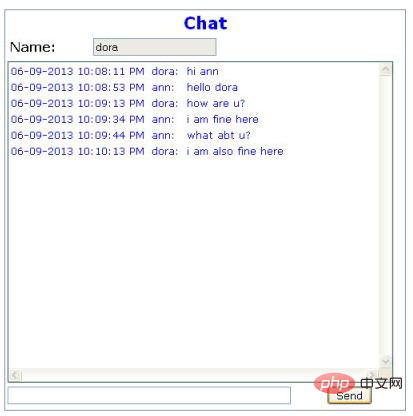
Avant de définir les fonctionnalités de base de l'application, jetons un coup d'œil à l'apparence de base de l'application de chat, comme le montre la capture d'écran suivante :

Saisissez le texte du chat via la zone de saisie en bas de la fenêtre de discussion. Cliquez sur le bouton Envoyer pour lancer l'exécution de la fonction set_chat_msg. Il s'agit d'une fonction basée sur Ajax afin que le texte du chat puisse être envoyé au serveur sans actualiser la page. Le programme exécute chat_send_ajax.php sur le serveur avec le nom d'utilisateur et le texte du chat.
//
// Set Chat Message
//
function set_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttpSend = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttpSend = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttpSend == null)
{
alert("Browser does not support XML Http Request");
return;
}
var url = "chat_send_ajax.php";
var strname="noname";
var strmsg="";
if (document.getElementById("txtname") != null)
{
strname = document.getElementById("txtname").value;
document.getElementById("txtname").readOnly=true;
}
if (document.getElementById("txtmsg") != null)
{
strmsg = document.getElementById("txtmsg").value;
document.getElementById("txtmsg").value = "";
}
url += "?name=" + strname + "&msg=" + strmsg;
oxmlHttpSend.open("GET",url,true);
oxmlHttpSend.send(null);
}Le module PHP reçoit les données du formulaire de la chaîne de requête et les met à jour dans la table de base de données nommée chat. La table de la base de données de discussion comporte des colonnes nommées ID, USERNAME, CHATDATE et MSG. Le champ ID est un champ à incrémentation automatique, donc la valeur attribuée à ce champ ID sera automatiquement incrémentée. La date et l'heure actuelles seront mises à jour dans la colonne CHATDATE.
require_once('dbconnect.php');
db_connect();
$msg = $_GET["msg"];
$dt = date("Y-m-d H:i:s");
$user = $_GET["name"];
$sql="INSERT INTO chat(USERNAME,CHATDATE,MSG) " .
"values(" . quote($user) . "," .
quote($dt) . "," . quote($msg) . ");";
echo $sql;
$result = mysql_query($sql);
if(!$result)
{
throw new Exception('Query failed: ' . mysql_error());
exit();
}Afin de recevoir les messages de discussion de tous les utilisateurs de la table de base de données, la fonction de minuterie est configurée pour boucler pendant 5 secondes et appeler la commande JavaScript suivante, c'est-à-dire que la fonction get_chat_msg est exécutée toutes les 5 secondes.
var t = setInterval(function(){get_chat_msg()},5000);get_chat_msg est une fonction basée sur Ajax. Il exécute le programme chat_recv_ajax.php pour obtenir les informations de discussion de la table de la base de données. Dans l'attribut onreadystatechange, une autre fonction JavaScript get_chat_msg_result est connectée. Lors du renvoi du message de discussion de la table de base de données, le contrôle du programme entre dans la fonction get_chat_msg_result.
//
// General Ajax Call
//
var oxmlHttp;
var oxmlHttpSend;
function get_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttp = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttp == null)
{
alert("Browser does not support XML Http Request");
return;
}
oxmlHttp.onreadystatechange = get_chat_msg_result;
oxmlHttp.open("GET","chat_recv_ajax.php",true);
oxmlHttp.send(null);
}Dans le programme chat_recv_ajax.php, les messages de discussion des utilisateurs seront collectés via la commande SQL select. Afin de limiter le nombre de lignes, une clause limite (limite 200) est également donnée dans la requête SQL, qui nécessite les 200 dernières lignes de la table de la base de données de discussion. Le message obtenu est renvoyé à la fonction Ajax pour afficher le contenu dans la fenêtre de discussion.
require_once('dbconnect.php');
db_connect();
$sql = "SELECT *, date_format(chatdate,'%d-%m-%Y %r')
as cdt from chat order by ID desc limit 200";
$sql = "SELECT * FROM (" . $sql . ") as ch order by ID";
$result = mysql_query($sql) or die('Query failed: ' . mysql_error());
// Update Row Information
$msg="";
while ($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$msg = $msg . "" .
"" .
"";
}
$msg=$msg . "<table style="color: blue; font-family: verdana, arial; " .
"font-size: 10pt;" border="0">
<tbody><tr><td>" . $line["cdt"] .
" </td><td>" . $line["username"] .
": </td><td>" . $line["msg"] .
"</td></tr></tbody></table>";
echo $msg;Lorsque les données seront prêtes, la fonction JavaScript collectera les données reçues de PHP. Ces données seront organisées dans des balises DIV. oxmlHttp.responseText conservera le message de discussion reçu du programme PHP et le copiera dans l'attribut document.getElementById("DIV_CHAT").innerHTML de la balise DIV.
function get_chat_msg_result(t)
{
if(oxmlHttp.readyState==4 || oxmlHttp.readyState=="complete")
{
if (document.getElementById("DIV_CHAT") != null)
{
document.getElementById("DIV_CHAT").innerHTML = oxmlHttp.responseText;
oxmlHttp = null;
}
var scrollDiv = document.getElementById("DIV_CHAT");
scrollDiv.scrollTop = scrollDiv.scrollHeight;
}
}La commande SQL CREATE TABLE suivante peut être utilisée pour créer une table de base de données nommée chat. Toutes les informations saisies par l'utilisateur seront saisies dans la table de la base de données.
create table chat( id bigint AUTO_INCREMENT,username varchar(20), chatdate datetime,msg varchar(500), primary key(id));
Point d'intérêt
Ce code d'implémentation de l'application de chat est très intéressant. Il peut être amélioré pour devenir une application de chat HTTP à part entière. La logique de création de cette application est également très simple. Même les débutants n’auront aucune difficulté à le comprendre.
LICENCE
Cet article, ainsi que tout code source et fichiers associés, sont sous licence The Code Project Open License (CPOL).
Source : http://www.codeceo.com/article/php-chart-app.html
Apprentissage recommandé : "Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.






