
Méthode : 1. Utilisez l'instruction "$(li element)" pour faire correspondre l'objet li ; 2. Utilisez le sélecteur ":eq()" pour sélectionner le nœud li spécifié, et la syntaxe est "li object.eq ( position value)"; 3. Utilisez la méthode attr() pour ajouter des attributs au nœud li spécifié, la syntaxe est "li node.attr("nouveau nom d'attribut", "nouvelle valeur d'attribut")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment ajouter des attributs à un nœud li dans jquery
Dans jquery, vous pouvez utiliser le sélecteur :eq() pour sélectionner des éléments avec une valeur d'index spécifiée. Combiné avec la méthode attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné. Le monde peut ajouter des attributs à un certain nœud li. La syntaxe de la méthode attr() est :
$(selector).attr(attribute)
Prenons un exemple pour voir comment ajouter un attribut à un certain nœud li. L'exemple est le suivant :
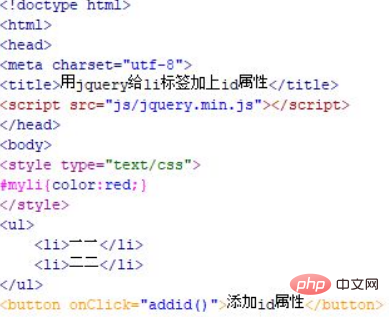
. 1. Créez un nouveau fichier HTML, nommé test.html, utilisé pour ajouter l'attribut id à la balise li à l'aide de jquery. Utilisez les balises ul et li pour créer une liste et dans chaque li, écrivez du texte à tester. Utilisez CSS pour définir un style avec l'identifiant myli, qui est utilisé pour confirmer que l'attribut id est ajouté à li.
Créez un bouton en utilisant la balise de bouton avec le nom du bouton "Ajouter un attribut d'identifiant". Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction addid() est exécutée.

2. Dans la balise js, créez la fonction addid() Dans la fonction, utilisez le symbole $ pour obtenir l'objet via l'élément li, utilisez eq(1) pour obtenir le deuxième objet li et définissez. li via l'attribut attr() id.

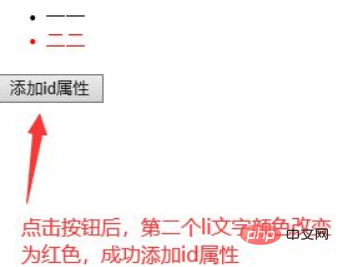
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Après avoir cliqué sur le bouton :

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, dans la balise p, utilisez les balises ul et li pour créer une liste, et créez un bouton bouton pour déclencher l'exécution de la fonction js.
3. Dans la balise js, créez une fonction. Dans la fonction, utilisez le symbole $ pour obtenir l'objet via l'élément li, utilisez eq(1) pour obtenir le deuxième objet li et définissez l'attribut id de li via la méthode attr().
Remarque : La méthode
attr() peut non seulement ajouter l'attribut id, mais également obtenir la valeur de l'attribut id d'un élément.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment optimiser une seule page
Comment optimiser une seule page