
Méthode : 1. Utilisez la méthode fadeOut() pour faire disparaître automatiquement l'élément et exécuter la fonction spécifiée. La syntaxe est "$(element).fadeOut(disparition de la vitesse, fonction spécifiée ;)" ; dans la fonction spécifiée. La méthode provoque l'affichage de l'élément et la syntaxe est "$(element).fadeIn(display speed)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment faire disparaître et apparaître automatiquement des éléments dans jquery
Dans jquery, vous pouvez utiliser la méthode fadeOut() et la méthode fadeIn() pour faire disparaître lentement l'image, puis afficher automatiquement une autre image. L'exemple suivant explique comment jquery peut faire disparaître lentement une image puis afficher une autre image.
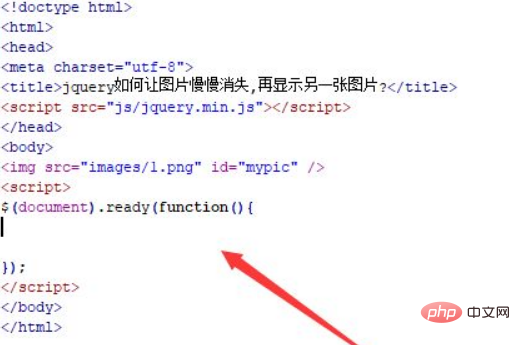
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery peut faire disparaître lentement une image puis afficher automatiquement une autre image. Créez une image en utilisant la balise img et définissez son identifiant sur mypic.
Dans la balise js, la fonction function est exécutée lorsque la page est chargée via la méthode ready().

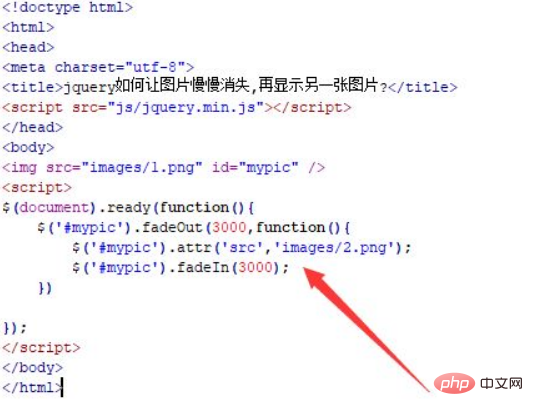
2. Dans la fonction function, obtenez l'objet img via l'identifiant et utilisez la méthode fadeOut() pour faire disparaître lentement l'image dans les 3 secondes. Après la disparition de l'image, exécutez sa fonction de rappel. La méthode fadeOut() utilise un effet de fondu pour masquer l'élément sélectionné s'il est masqué.
Dans la fonction de rappel, utilisez la méthode attr() pour modifier le chemin de l'image, remplacez-la par une autre image, puis utilisez la méthode fadeIn() pour afficher lentement l'image. La méthode fadeIn() utilise un effet de fondu pour afficher l'élément sélectionné s'il est masqué.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.


Résumé :
1 Créez une image en utilisant la balise img et définissez son identifiant sur mypic.
2. Dans js, obtenez l'objet img via l'identifiant et utilisez la méthode fadeOut() pour faire disparaître lentement l'image dans les 3 secondes. Après la disparition de l'image, exécutez sa fonction de rappel. Dans la fonction de rappel, utilisez la méthode attr() pour modifier le chemin de l'image, remplacez-la par une autre image, puis utilisez la méthode fadeIn() pour afficher lentement l'image.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre l'erreur d'erreur de requête MySQL
Comment résoudre l'erreur d'erreur de requête MySQL
 JavaScript : vide 0
JavaScript : vide 0