
Dans nodejs, le nom complet de jwt est Json web token, qui est un standard ouvert basé sur JSON implémenté pour transférer des instructions entre des environnements d'applications réseau. Les revendications JWT sont généralement utilisées pour transmettre des informations d'identité d'utilisateur authentifiées entre les fournisseurs d'identité et les fournisseurs de services afin d'obtenir des ressources à partir des serveurs de ressources.

L'environnement d'exploitation de ce tutoriel : système windows7, nodejs version 12.19.0, ordinateur DELL G3.
Qu'est-ce que JWT dans nodejs
Le jeton Web Json (JWT) est un standard ouvert basé sur JSON (RFC 7519) mis en œuvre pour transférer des revendications entre des environnements d'applications Web. Le jeton est conçu pour être compact et sécurisé, particulièrement adapté. pour les scénarios d'authentification unique (SSO) sur les sites distribués.
Les revendications JWT sont généralement utilisées pour transmettre des informations d'identité d'utilisateur authentifiées entre les fournisseurs d'identité et les fournisseurs de services afin de faciliter l'accès à partir des ressources, il peut également en ajouter d'autres. informations de déclaration nécessaires à d'autres logiques métier. Le jeton peut également être utilisé directement pour l'authentification ou crypté
1. enregistré sur le serveur. Lorsque le nombre de visites des clients augmente, le serveur doit stocker un grand nombre de sessions, ce qui est un excellent test pour le serveur 2. Lorsque le serveur est un cluster, l'utilisateur se connecte à un seul ; Le serveur enregistrera la session dans la mémoire du serveur, mais lorsque l'utilisateur accède à d'autres serveurs, elle sera inaccessible. La technologie de cohérence du cache est généralement utilisée pour garantir qu'elle peut être partagée, ou un cache tiers est utilisé. utilisé pour enregistrer la session, ce qui n'est pas pratique.
Comment créer un jeton Web Json ?
1 Le client se connecte au serveur via le nom d'utilisateur et le mot de passe 2. ; 3. Le serveur génère le jeton utilisateur, renvoyé au client ; 4. Le client enregistre le jeton dans le navigateur local, généralement dans un cookie 5. porter le jeton ; 6. Le serveur reçoit la demande. Après cela, vérifiez d'abord le jeton puis renvoyez les données Le serveur n'a pas besoin de sauvegarder le jeton, il lui suffit de vérifier les informations contenues dans le jeton ; Peu importe le serveur auquel le client accède en arrière-plan, tant que les informations utilisateur peuvent être transmises. Vérifiez simplementÀ quoi ressemble le jeton Web Json
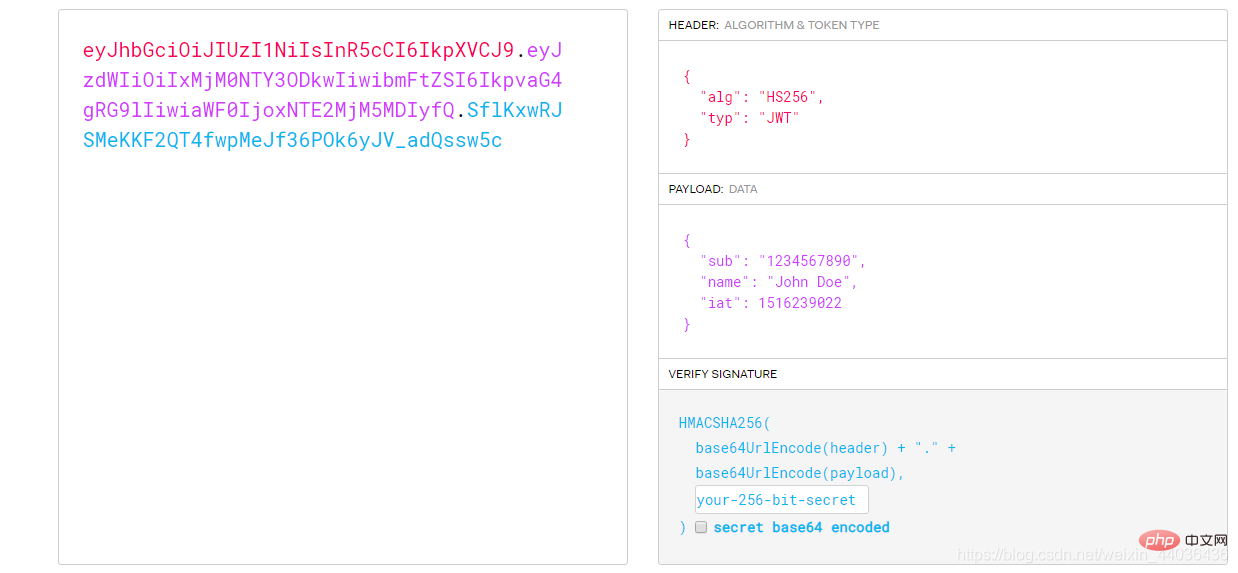
Vous pouvez dire que c'est un json.Il se compose de trois parties :
En-tête, qui est rarement modifié. Utilisez simplement celui par défaut :
{
‘typ’:‘JWT’,
‘alg’:‘HS256’
}{
‘iss’:‘签发者’,
‘sub’:‘面向的用户’,
‘aud’:‘接收方’,
‘exp’: 过期时间,
‘iat’: 创建时间,
‘nbf’: 在什么时间之前,该Token不可用,
‘jti’:‘Token唯一标识’
}(signature), après avoir converti les deux premières parties en chaînes, utilisez l'encodage base64, puis cryptez pour obtenir une chaîne.
Token = en-tête (base64) + playload (base64) + signature ;
Processus d'implémentation–> et l'envoie au front-end,
–>Le front-end enregistre le jeton (enregistrez-le où vous le souhaitez)
–>Le front-end transporte le jeton lorsqu'il lance une demande de données
–> Le serveur vérifie si le jeton est légal, continue l'opération s'il est légal et termine l'opération s'il est illégal.
Scénarios d'utilisation du jeton : requêtes sans état, maintien du statut de connexion de l'utilisateur, connexion tierce (jeton+auth2.0). )
Algorithme de support 开发时使用 安装 使用alg参数值 数字签名或MAC算法 HS256 使用SHA-256哈希算法的HMAC HS384 使用SHA-384哈希算法的HMAC HS512 使用SHA-512哈希算法的HMAC RS256 使用SHA-256哈希算法的RSASSA-PKCS1-v1_5 RS384 使用SHA-384哈希算法的RSASSA-PKCS1-v1_5 RS512 使用SHA-512哈希算法的RSASSA-PKCS1-v1_5 PS256 使用SHA-256哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) PS384 使用SHA-384哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) PS512 使用SHA-512哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) ES256 使用P-256曲线和SHA-256哈希算法的ECDSA ES384 使用P-384曲线和SHA-384哈希算法的ECDSA ES512 使用P-521曲线和SHA-512哈希算法的ECDSA 没有 不包含数字签名或MAC值 npm install jsonwebtoken --save
const jwt = require('jsonwebtoken');//加载包
//产生token默认算法hs256
let token=jwt.sign({user:'123'},'123114655sad46aa');//此方法接收两个参数,第一个是要加密保存的数据(一个对象,不要放隐秘性的数据,如密码),第二个是要加密的私钥(一个字符串,越乱越好)
console.log(token);//返回一个加密字符串
// 服务器签发的token
//eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyIjoiMTIzIiwiaWF0IjoxNTcwMDc2NjU5fQ.3FT6v8zVptdWGBILD1m1CRY6sCP1I3E947krUh_E3
//客户端请求数据的时候验证token
//客户端传递过来的token
let tokens=token;
jwt.verify(tokens,'123114655sad46aa',function (err,data) {
//verify接收两个参数,第一个参数是客户端传递过来的token,第二个参数是加密时的私钥;第三个参数是回调函数
console.log(err);//签名通过返回null,签名不通过返回err(JsonWebTokenError: invalid signature)
console.log(data);// 通过返回解密数据,失败返回unfinished
});
更多node相关知识,请访问:nodejs 教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 ibatis
ibatis
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Explication détaillée de la commande nohup
Explication détaillée de la commande nohup
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées