
Comment ajouter une ligne d'informations à la fin de jquery : 1. Utilisez l'instruction "$(element)" pour correspondre à l'objet élément auquel vous souhaitez ajouter des informations ; 2. Utilisez la méthode append() pour ajouter une ligne ; d'informations à la fin de l'élément. La syntaxe est "élément objet .append("Informations à ajouter");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment ajouter une ligne d'informations à la fin dans jquery
Dans jquery, vous pouvez utiliser la méthode append() pour ajouter une ligne d'informations à la fin. La méthode append() insère le contenu spécifié. à la fin de l'élément sélectionné (toujours à l'intérieur).
La syntaxe de cette méthode est :
$(selector).append(content)
où content représente le contenu à ajouter dans la dernière ligne.
Jetons un coup d'œil à l'exemple ci-dessous :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").append(" <p>这是在最后添加的一行信息</p>");
});
});
</script>
</head>
<body>
<p>这是初始的一行信息</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
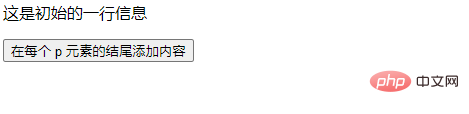
</html>Résultat de sortie :

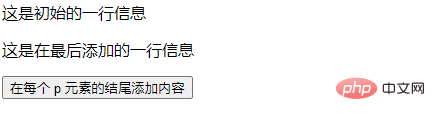
Après avoir cliqué sur le bouton :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 utilisation de la fonction de tri c++sort
utilisation de la fonction de tri c++sort