
Cet article vous amènera à comprendre path.join et path.resolve dans nodejs, et à présenter la différence entre path.join et path.resolve. J'espère qu'il sera utile à tout le monde !

Je pense que tout le monde connaît ces deux méthodes path.join et path.resolve Lorsque nous écrivons path.join、path.resolve不陌生,在我们写node或者配置webpack的时候都用过该方法。比如下面这段:
output: {
path: Path.join(__dirname, "dist"),
filename: "[name]_[chunkhash:8].js"
}但是你知道这两个的区别吗。今天笔者就来讲一下二者区别及用法。
先说一下,path为我们node中的一个内置模块,这两个方法都是path模块下提供的。

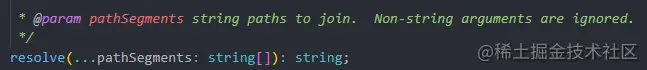
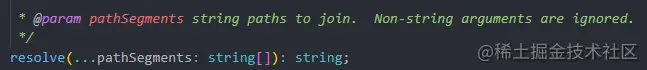
不废话,先上图。我们可以看到resolve方法接收无限的参数且都是string类型的,该方法返回值也是string类型的(是一个路径)。
栗子:
// 这里我们就当__dirname是 /root path.resolve(__dirname, "./dist") // 输出:/root/dist path.resolve(__dirname, "dist", "dir") // 输出:/root/dist/dir path.resolve(__dirname, "/dist") // 输出:/dist path.resolve(__dirname, "/dist", "../") // 输出:你的磁盘根目录 path.resolve(__dirname, "/dist", "..") // 输出:你的磁盘根目录 path.resolve(__dirname, "/dist", "..", "/test") // 输出:/test path.resolve(__dirname, "dist", "dir", "/test") // 输出:/test path.resolve(__dirname, "dist", null, "/test") // 输出:报错,参数一定要字符串类型的!
通过上面栗子我们可以看到,参数可以任意,返回值是一个路径(string类型)。然而上面的结果是当我们的参数里面遇见/就是根路径的时候,这时返回值路径会发生极大改变,变化为:以最后一次出现/根路径的值为当前路径的开始。

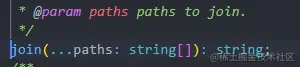
join方法跟resolve方法一样,接收无限的参数,返回值也是string类型。join顾名思义就是拼接意思。我们来看一下join的用法吧
栗子:
// 这里我们就当__dirname是 /root path.join(__dirname, "dist") // 输出:/root/dist path.join(__dirname, "dist", "/dir") // 输出:/root/dist/dir path.join(__dirname, "dist", "/dir", "..") // 输出:/root/dist path.join(__dirname, "dist", "/dir", "../test") // 输出:/root/dist/test path.join(__dirname, "dist", "/dir", "/..test") // 输出:/root/dist/dir/..test path.join(__dirname, "/dist", "..") // 输出:/root
通过上面栗子我们可以看到join方法只是拼接路径,也不会像resolve那样遇见/根就直接把整个路径替换跳,而只有在标准的..、../相对路径的时候跳出目录。
通过上面的两个栗子,我相信你可以总结出二者的区别在哪里了。说白了就是resolve方法是对根路径的而直接变化的,而join方法只会将所有参数拼接,最后形成一个完整的路径(当然遇见..or../会跳出当前目录)。
这个在实际开发中配置还是用到的地方很多的,有时候我们写字符串../src/index.html不生效时,就可以试试resove or joinnode
rrreee
Mais connaissez-vous la différence entre les deux. Aujourd'hui, je vais parler de la différence et de l'utilisation entre les deux. 🎜🎜Pas de bêtises, commençons par la photo. Nous pouvons voir que la méthode
🎜🎜Pas de bêtises, commençons par la photo. Nous pouvons voir que la méthode resolve reçoit un nombre illimité de paramètres et qu'ils sont tous de type string. La valeur de retour de cette méthode est également de type string (est un chemin). 🎜🎜Chestnut : 🎜rrreee🎜Nous pouvons voir sur le marron ci-dessus que les paramètres peuvent être arbitraires et que la valeur de retour est un chemin (type chaîne). Cependant, le résultat ci-dessus est que lorsque nous rencontrons / dans nos paramètres, qui est le chemin racine, alors le chemin de la valeur de retour changera considérablement, passant à : la dernière occurrence de / code >La valeur du chemin racine est le début du chemin actuel. 🎜<h2 data-id="heading-2"><strong>Path.join</strong></h2>🎜<img src="https://img.php.cn/upload/image/584/771%20/743/1637662897160609.png" title="1637662897160609.png" alt="Comparaison de path.join et path.resolve dans nodejs, parlons de leurs différences">🎜🎜La méthode <code>join est la même que la méthode resolve, recevant des paramètres illimités, la valeur de retour est également de type chaîne. rejoindre Comme son nom l'indique, cela signifie épissage. Jetons un coup d'œil à l'utilisation de join🎜🎜Chestnut:🎜rrreee🎜Grâce au châtaignier ci-dessus, nous pouvons voir que la méthode join ne fait qu'épisser les chemins, et ce ne sera pas le cas. être comme resolve De cette façon, lorsque vous rencontrerez la racine /, vous remplacerez directement le chemin entier et n'utiliserez que le standard .. , ../ chemins relatifs pour sortir du répertoire. 🎜resolve modifie directement le chemin racine, tandis que la méthode join ne fera que fusionner tous les paramètres pour former un chemin complet (bien sûr lorsque vous rencontrez ..ou../ sortira du répertoire courant). 🎜🎜Cette configuration est encore utilisée à de nombreux endroits dans le développement réel. Parfois, lorsque nous écrivons la chaîne ../src/index.html et qu'elle ne prend pas effet, nous pouvons essayer resove<.> ou <code>rejoindreOh. 🎜🎜Fin ! Partageons-le ici, j'espère que cela pourra ajouter des connaissances à tout le monde. Si cela est utile, veuillez aimer cet article et le lire, afin que davantage de personnes puissent le voir🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜Tutoriel Nodejs. 🎜! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 définirIntervalle
définirIntervalle
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 Quelles sont les plateformes de vidéos courtes ?
Quelles sont les plateformes de vidéos courtes ?
 Outils de téléchargement et d'installation Linux courants
Outils de téléchargement et d'installation Linux courants
 Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android