
Comment ajouter des valeurs d'attribut aux éléments dans jquery : 1. Utilisez l'instruction "$(element)" pour obtenir l'objet élément spécifié 2. Utilisez la méthode attr() pour ajouter des attributs et des valeurs à l'objet obtenu ; élément. La syntaxe est « élément objet. attr (attribut, valeur) ».

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment ajouter des valeurs d'attribut aux éléments dans jQuery
Dans jQuery, vous pouvez utiliser la méthode attr() pour ajouter des valeurs d'attribut aux éléments. La méthode attr() définit ou renvoie la valeur d'attribut. de l'élément sélectionné. Selon les paramètres de la méthode, son fonctionnement est également différent. Renvoie la valeur d'attribut de l'élément sélectionné.
La syntaxe de cette méthode est :
$(selector).attr(attribute,value)
attribute précise l'attribut dont la valeur doit être obtenue.
Prenons un exemple pour voir comment ajouter des valeurs d'attribut aux éléments. L'exemple est le suivant :
Nous ajoutons un div en html, qui n'a que l'attribut class. Ajoutez ensuite un bouton pour déclencher l'événement d'ajout d'attributs. Ensuite, introduisez le script jquery en HTML. Ajoutez ensuite une fonction dans le script, la fonction de l'événement bouton.
La fonction est très simple. Utilisez simplement la méthode attr de jquery pour définir l'attribut. Le premier paramètre est le nom de l'attribut à ajouter et le deuxième paramètre est la valeur de l'attribut. Ici, nous ajoutons un attribut id au div.
<body>
<div class="">
<div class="jqyery">
增加属性
</div>
</div>
<div class="action">
<input type="button" id="btn" value="设置属性" onlick="setAttr()" class="btn btn-primary" />
</div>
<scripr>
function setAttr(){
$(".jquery").attr("id","bd");
}
</scripr>
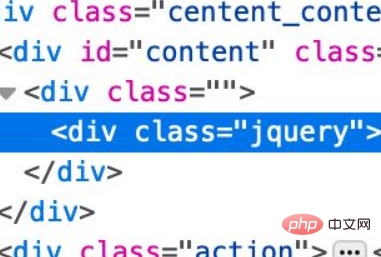
</body>Après avoir exécuté la page, nous pouvons voir à partir du code source de la page que ce div n'a désormais plus d'attribut id.

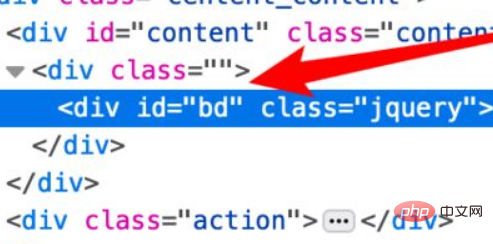
Cliquez sur le bouton de la page pour déclencher l'événement et ajoutez l'attribut id au div.
Après avoir cliqué, regardez à nouveau le code source et vous pouvez voir qu'un attribut id a été ajouté avec succès au div.

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les différences entre le langage C++ et C
Quelles sont les différences entre le langage C++ et C