
React flux est une solution de gestion de l'état public similaire à vuex in React. Il s'agit d'une architecture d'application officiellement donnée par Facebook, qui utilise le flux de données unidirectionnel pour gérer l'état public.

L'environnement d'exploitation de cet article : système Windows7, React17.0.1, Dell G3.
Qu'est-ce que le flux de réaction ?
Flux in React
flux est une solution de gestion de l'état public similaire à vuex in React. Il s'agit de l'architecture d'application officiellement donnée par Facebook et utilise le flux de données unidirectionnel pour gérer l'état public. Il est désormais obsolète. Mais pour mieux comprendre la solution Redux, il faut quand même se familiariser avec le workflow flux~
Utilisez cnpm i flux -S pour l'installer.
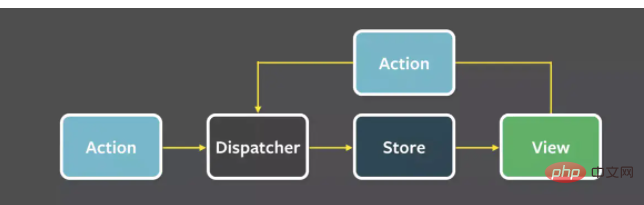
Flux Composition
View: View Layer
Action: Messages envoyés par la vue
Dispatcher: Dispatcher, utilisé pour recevoir l'action et exécuter les fonctions de rappel
Store: couche de données, état de stockage, une fois les changements effectués,
flux workflow

flux passera par les étapes suivantes lors de la mise à jour des données :
L'utilisateur interagit avec la couche Vue pour déclencher l'action
Action utilise dispatcher.dispatch pour envoyer le propre statut de l'action au répartiteur
dispatcher enregistre l'événement via Register, puis utilise le type transmis par l'action pour déclencher le rappel du magasin correspondant pour la mise à jour
Les données correspondantes sont effectué dans la mise à jour du Store, et déclenchez l'événement View layer afin que la vue soit également mise à jour de manière synchrone
La couche View reçoit le signal et se met à jour
Développez-la en détail sous forme de code :
Le l'utilisateur interagit avec la couche View et déclenche l'Action
Dans le composant :
<button onClick = {this.handler.bind(this)}>更新数据</button>Action utilise dispatcher.dispatch pour envoyer le propre statut de l'action au composant dispatcher
:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}dispatcher enregistre les événements via dispatcher.register, puis utilise le type transmis par Action pour déclencher le rappel Store correspondant pour la mise à jour
Construction du Dispatcher Les flux fonctionnellement dépendants doivent être téléchargés séparément : cnpm i flux -S
dispatcher Dans le fichier :
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;Store, les données correspondantes sont mises à jour , et l'événement View layer est déclenché pour que la vue soit également mise à jour de manière synchrone
Encapsulation de l'objet d'abonnement à l'événement : Encapsulation du mécanisme d'événement Observer
Dans le fichier store :
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;La couche View reçoit le signal et le met à jour
Utilisez $on dans le constructeur pour vous abonner à l'événement, et définissez une méthode de mise à jour du statut en rappel :
Dans le composant :
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}Ça y est, la méthode déclenchée à l'étape 4 est exécutée ici, et les données sont mises à jour . Un processus complet de mise à jour des données dans le système de flux est terminé. "Inconvénients du flux" tous doivent être liés à des fonctions de mise à jour
... ...
Apprentissage recommandé : "
Tutoriel vidéo ReactCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Introduction à l'utilisation de la fonction axis dans Matlab
Introduction à l'utilisation de la fonction axis dans Matlab
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques